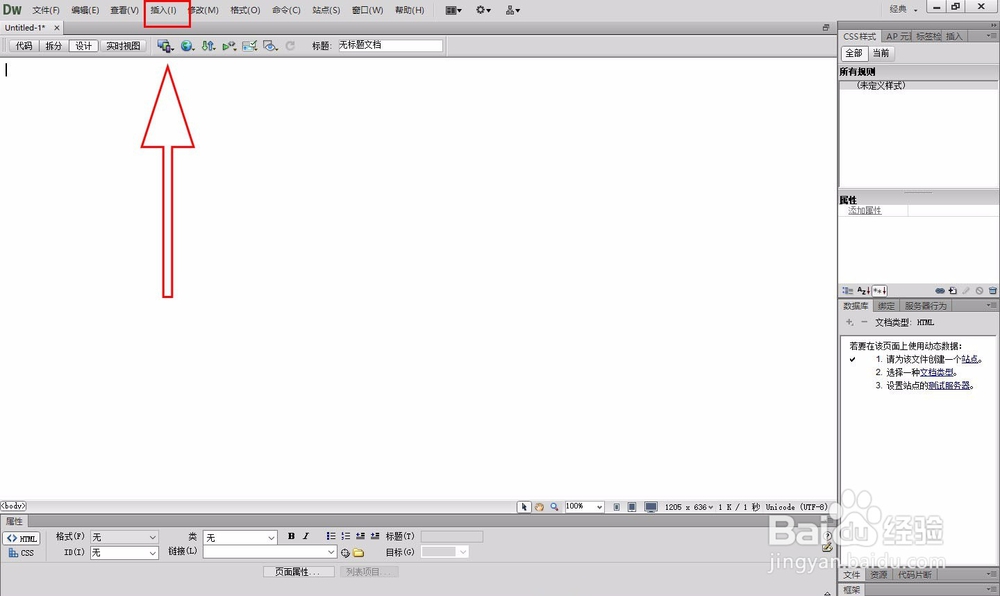
1、我们来创建一个div,首先打开DW,新建一个站点,点击工具栏中的【插入】。

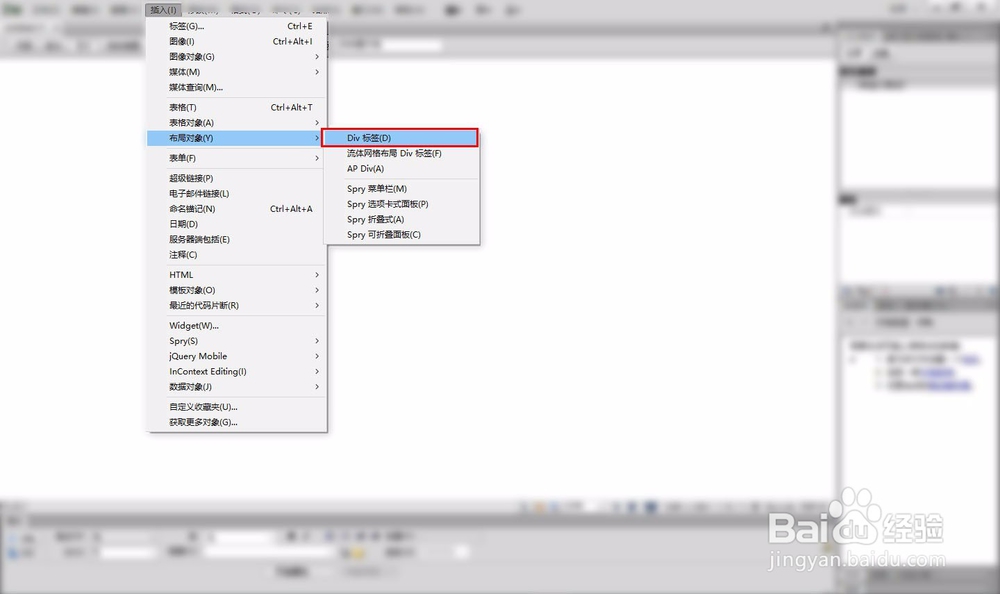
2、然后在【布局对象】找到【Div标签】并点击。

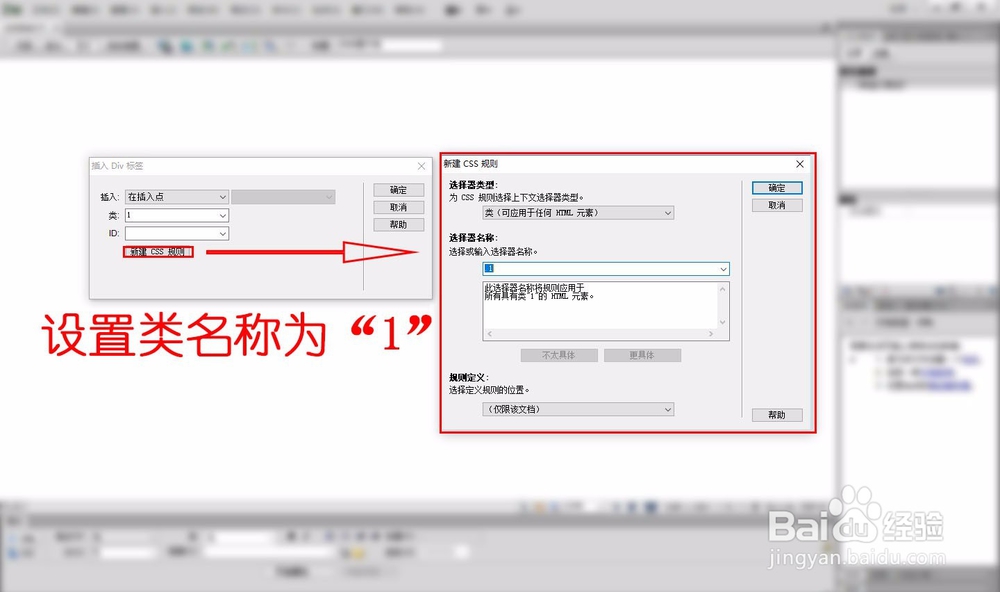
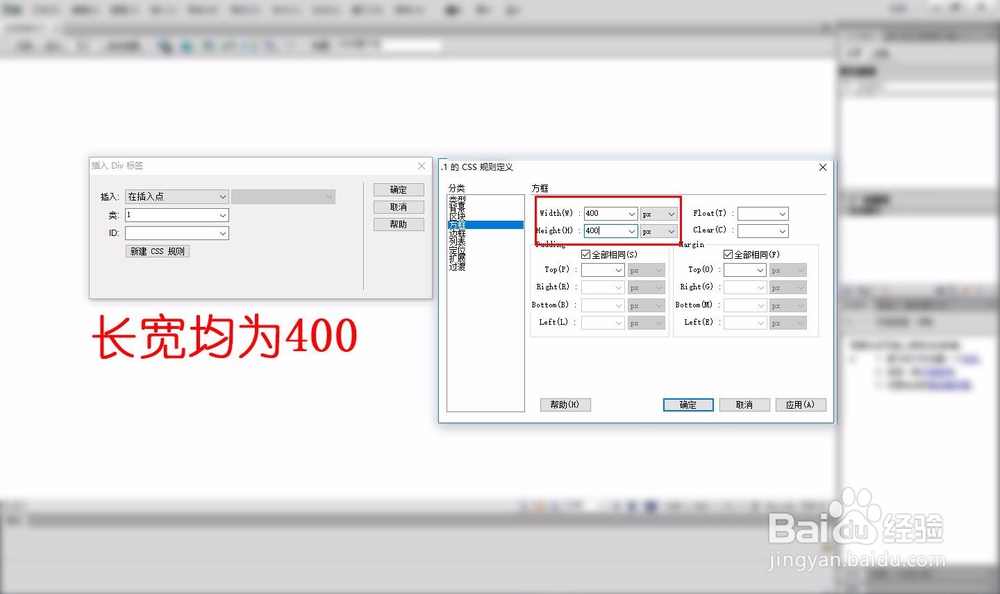
3、新建一个类为“1”的div标签,然后点击新建CSS规则,设定长宽均为400。


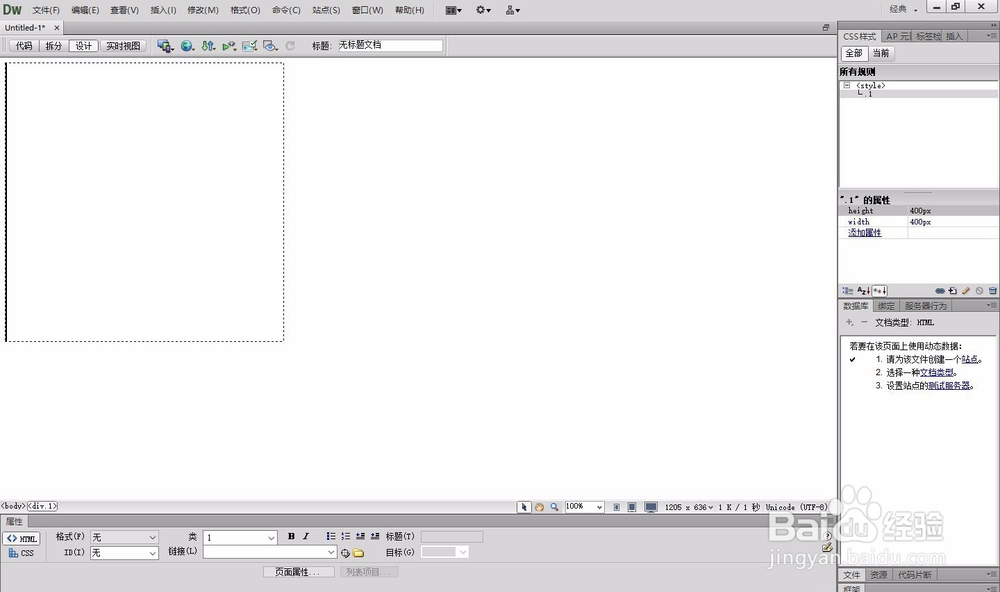
4、div标签创建完成。

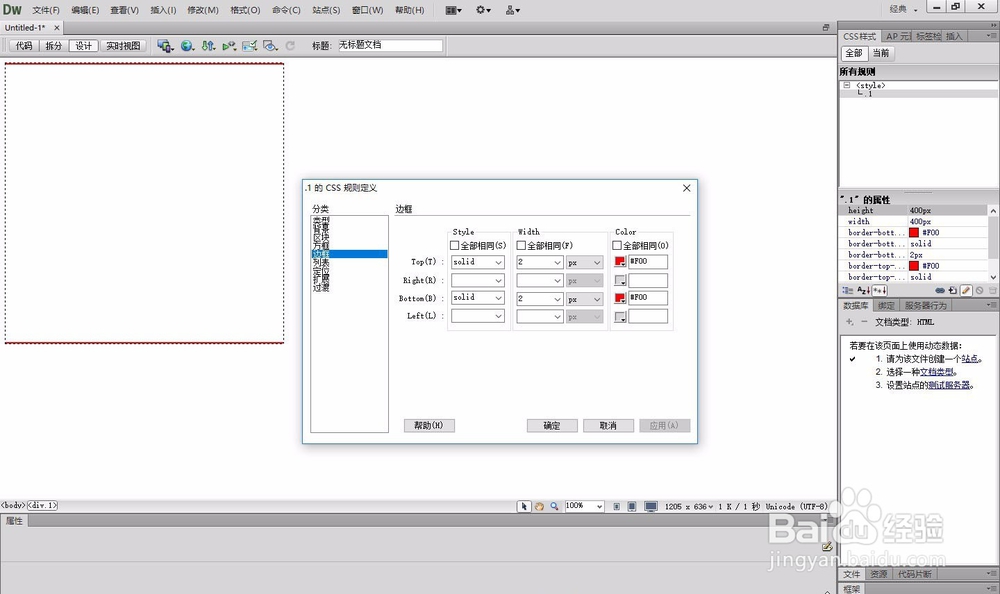
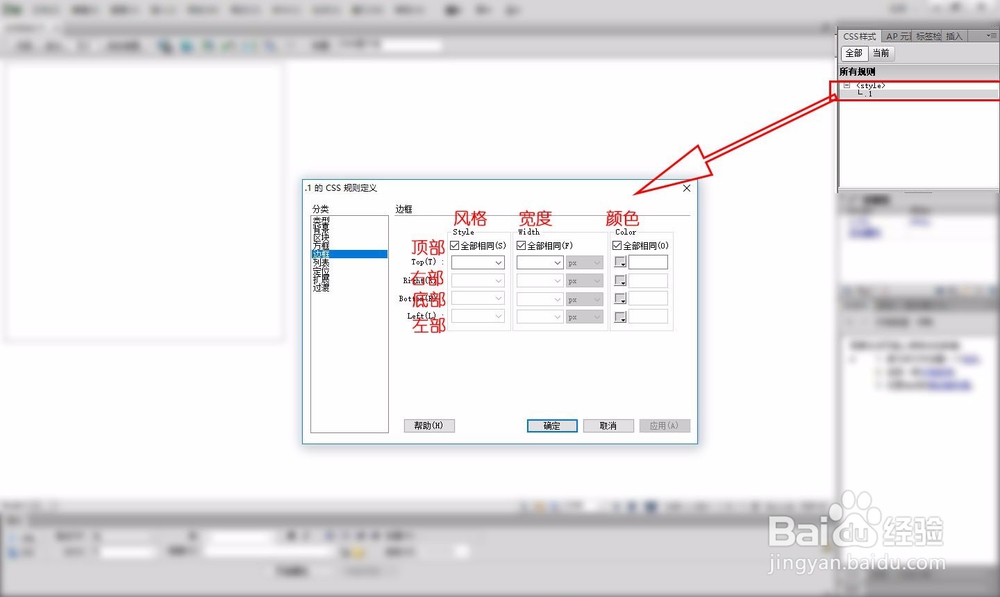
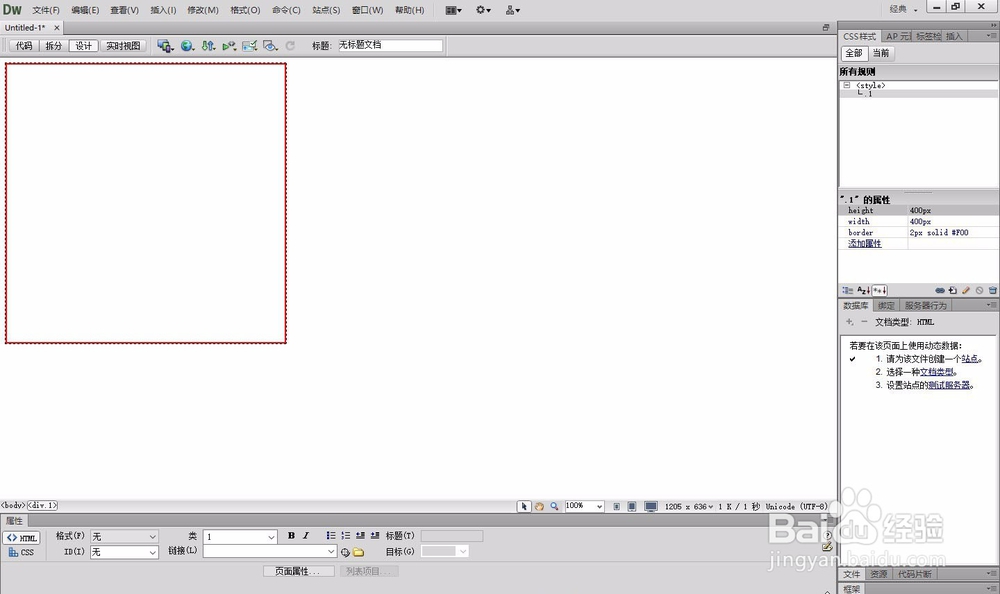
5、然后为了给它加方框,我们就要在右边css样式窗口中,找到类“1”的css,并单击右键,继续修改它的css样式。在分类中找到【方框】,如下图所示。

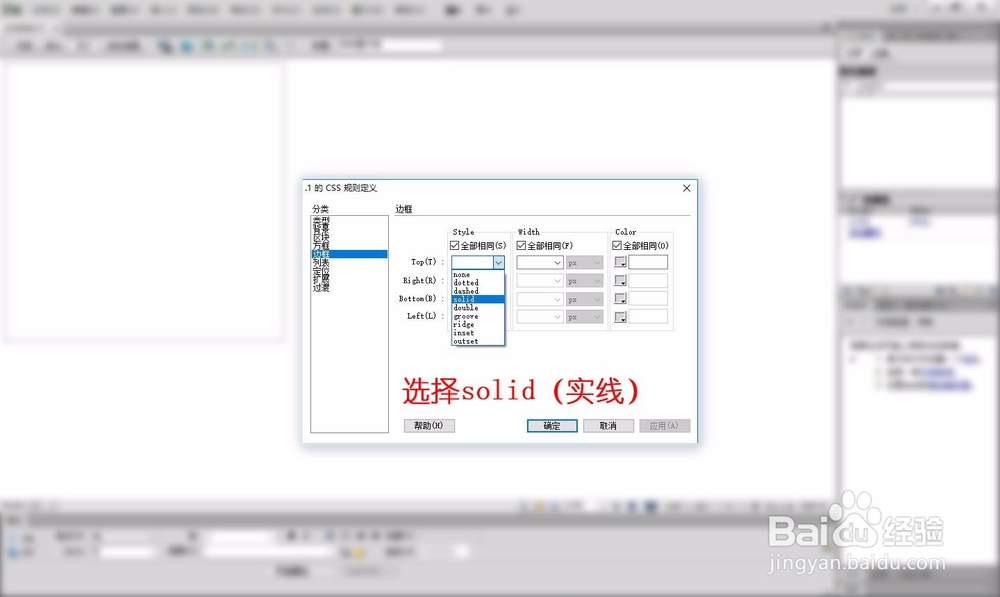
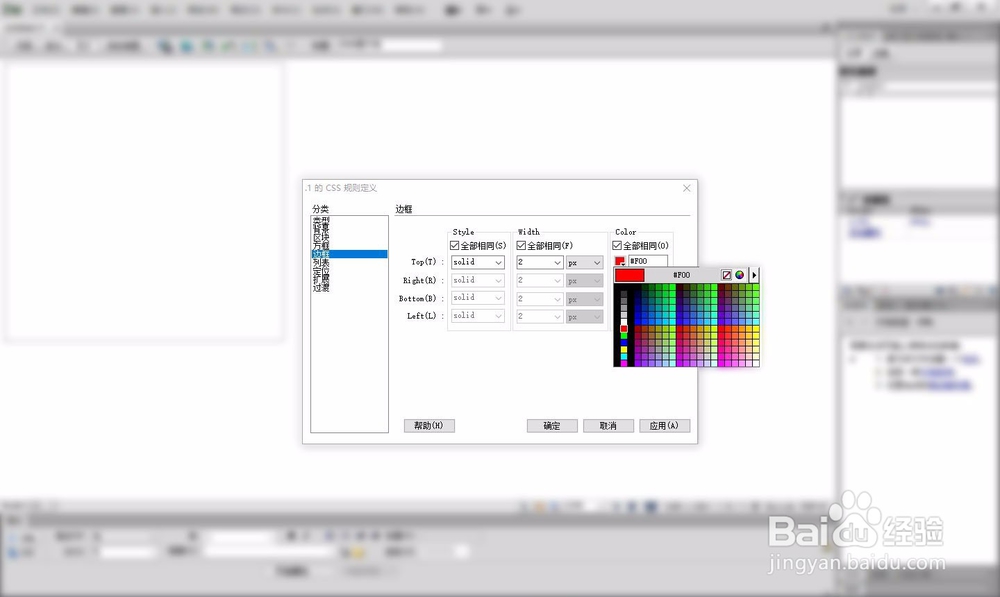
6、风格选择【实线】,当然,还有许多样式选择,比如虚线、双实线等等。

7、然后修改实线的宽度和颜色。

8、最后效果如下。

9、当然,还可以取消【全部相同】选项,即对边框其中一个方向添加。比如,只添加上面和下面的边框,效果如下图所示。