1、第一步,打开HBuilder开发工具,新建Web项目,JavaScript版本选择ES6,引入d3.js,如下图所示:

2、第二步,在创建的pages文件夹下,新建静态页面select.html,如下图所示:

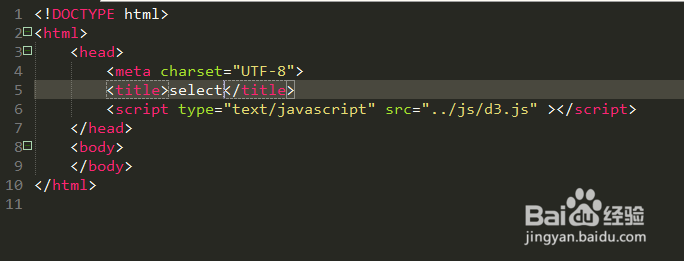
3、第三步,在<title></title>标签下方插入<scr坡纠课柩ipt></script>,并引入d3.js文件,如下图所示:

4、第四步,在<body></body>标签元素内插入六个div标签元素,分别插入不同的内容,如下图所示:

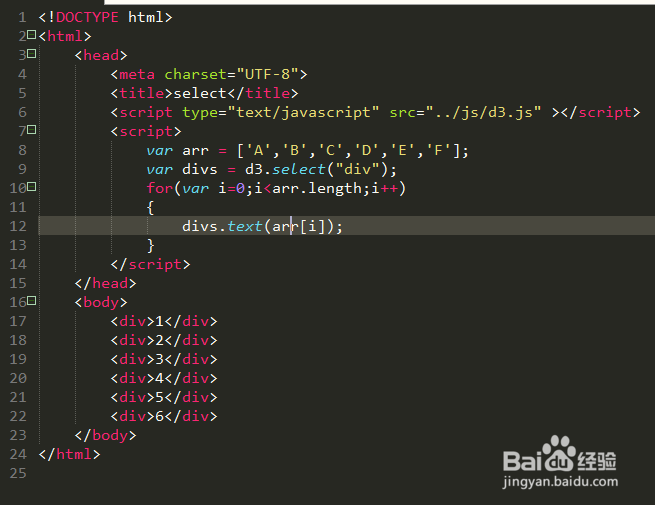
5、第五步,在<script></script>编写d3.js代码,并瓢遥费涓调用select选择器方法,如下图所示:

6、第六步,保存代码并在浏览器中预览效果,可以看到界面显示的效果,如下图所示: