1、打开本地已经初次安装的Visual Studio Code 软件,如下图所示:

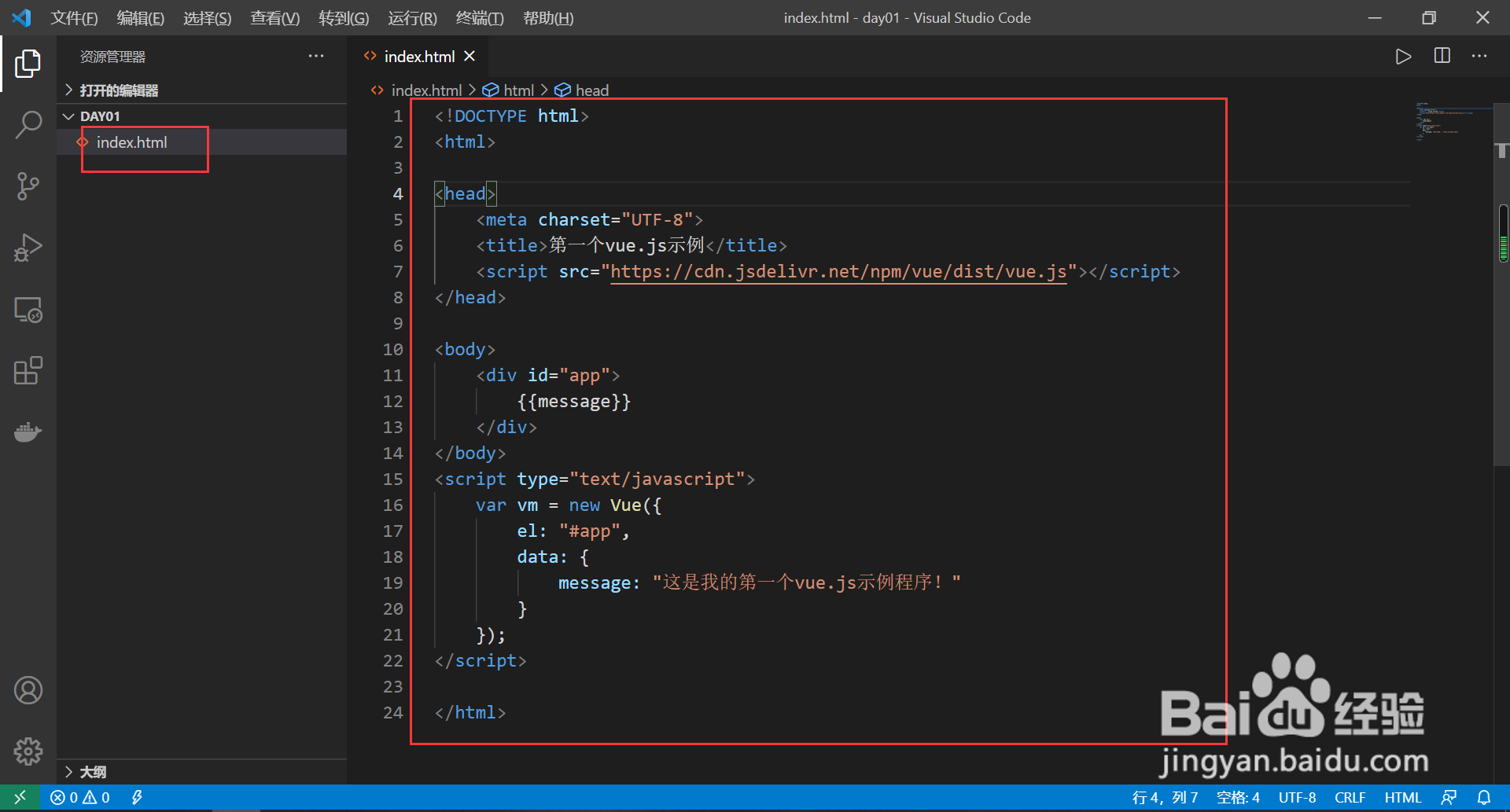
2、创建一个index.html文件,引入Vue.js并编写一个简单的页面,如下图所示:

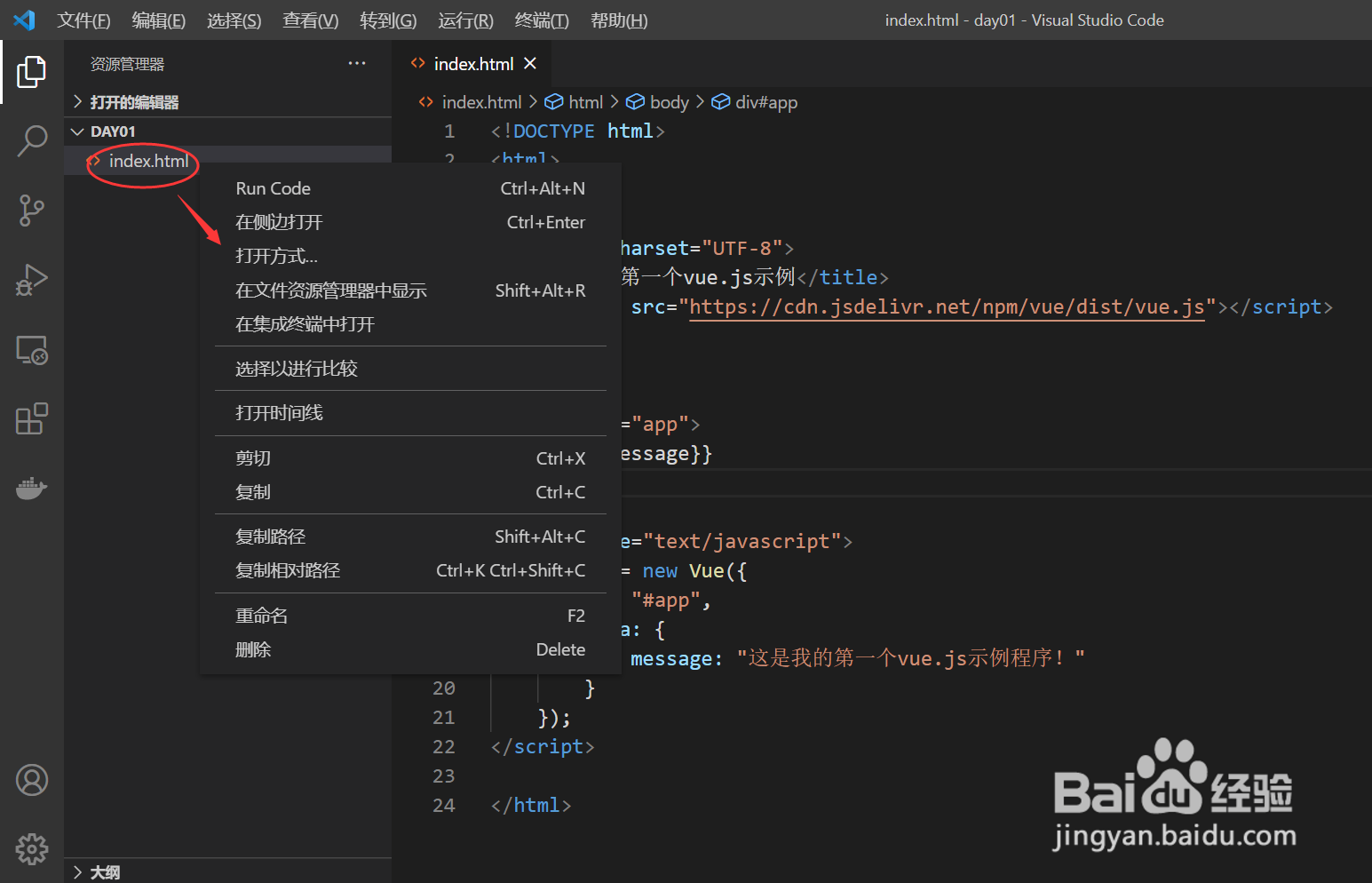
3、此时我们右键该html,并没有选项可提供给我们直接打开浏览器访问,如下图所示:

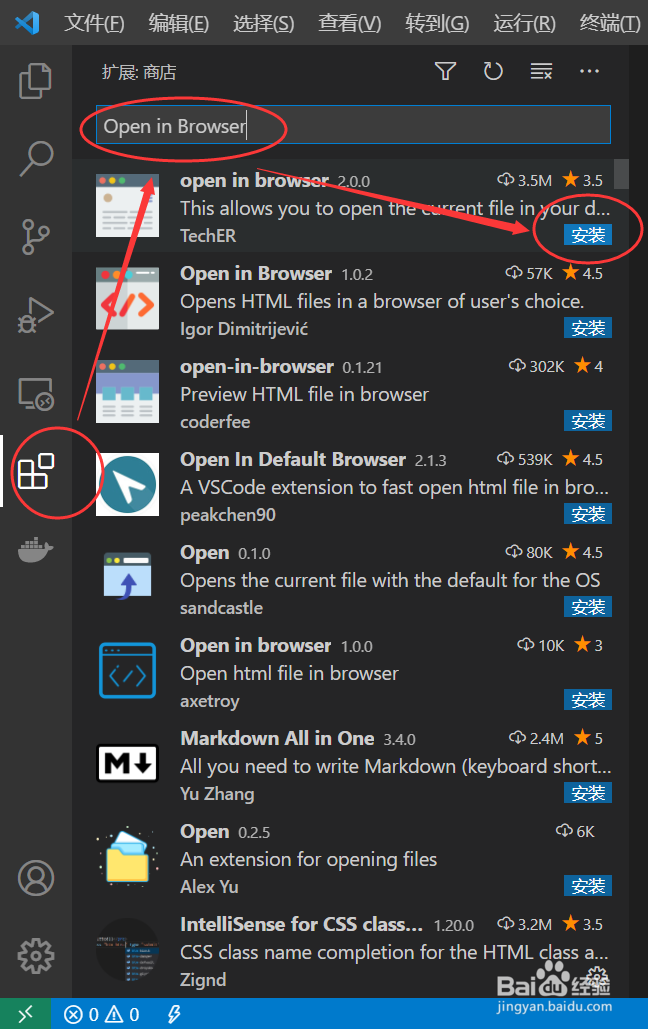
4、点击扩展(Ctrl+Shift+X),打开在应用商店中搜索扩展输入框,如下图所示:

5、我们输入 Open in Browser,找到下载量最多的,然后点击右侧的“安装”,如下图所示:

6、安装完毕以后,我们可以在右侧看到禁用和卸载选项,如下图所示:

7、此时我们再右键该index.html,可以看到多出两个选项,Open In Default Browser和Open In Other Browser,如下图所示:

8、我们点击“Open In Other Browser”,此时上方会出现一个下拉选择输入框,我们选择Google Chrome浏览器,如下图所示:

9、此时会打开Google Chrome浏览器,并输出html网页的内容了,如下图所示:
