border-radius圆角边框是CSS3的新属性,以前网页设计开发中要实现元素的圆角边框,通常是用背景图片来实现的。现在我们只需要给元素添加border-radius属性即可。
属性讲解
1、兼容性它是CSS3的新属性,兼容IE9+,Firefox 4+、Chrome、Safari 5+ 以及 Opera浏览器,对于一些较低版本的浏览器,我们可以添加相应的浏览器前缀来兼容。div {width: 500px;height: 300px;border: 1px solid black;-webkit-border-radius: 50%;-moz-border-radius: 50%;-o-border-radius: 50%;-ms-border-radius: 50%;}

2、语法:border-radius:length/persentage;js语法:object.style.borderRadius="5px"它的属性参数值表示有多种方式,下面就为大家一一介绍。
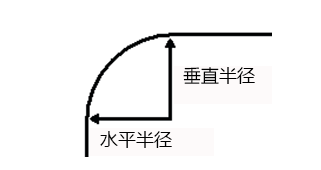
3、最常见的一种表现形式是一个值。如border-radius:6px;它表示元素四个方向的圆角大小都是6px,即每个圆角的“水平半径”和“垂直半半径”都设置为6px;

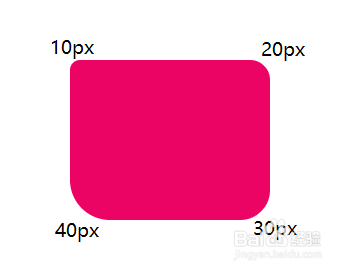
4、四个属性值,分别表示左上角、右上角、右下角、左下角的圆角大小(顺时针方向)border-radius:10px 20px 30px 40px;

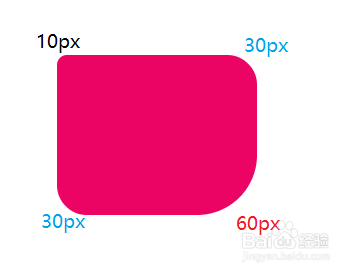
5、三个属性值,第一个值表示左上角,第二个值表示右上角和左下角(对角),第三个值表示右下角。border-radius:10px 30px 60px;

6、两个属性值,第一个值表示左上角和右下角,第二个值表示右上角和左下角。border-radius:20px 40px;

7、斜杠二组值:第一组值表示水平半径,第二组值表示垂直半径,每组值也可以同时设置1到4个值,规则与上面相同。border-radius:100px/40px;

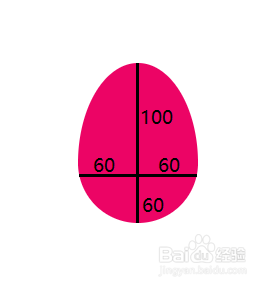
8、bor蟠校盯昂der-radius:60px 60px 60px 60px/100px 100px 60px 60px;CSS样式:.egg{ width:120px; height:160px; background:#EC0465; border-radius:60px 60px 60px 60px/100px 100px 60px 60px;}

实际运用
1、实心圆.circle{ width:120px; height:120px; background:#EC0465; border-radius:100%;}

2、半圆.lf-self-circle{ width:60px; height:120px; background:#EC0465; border-radius:60px 0 0 60px;}

3、扇形.quarter-botlf-cir{ width:60px; height:60px; background:#EC0465; border-radius:0 0 0 60px;}

4、花瓣.flower { width:120px; height:120px; background:#EC0465; border-radius:60px 60px 0 60px;}

5、胶囊.level-capsule{ width:160px; height:100px; border-radius:50px; background:#EC0465;}

6、椭圆.ty{ width:160px; height:100px; background:#EC0465; border-radius:80px/50px;}