1、第一步,在www目录下创建一个文件夹form,在该文件夹下创建文件circle.html.

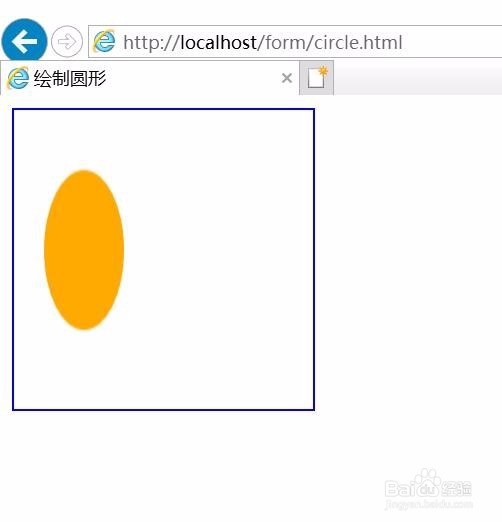
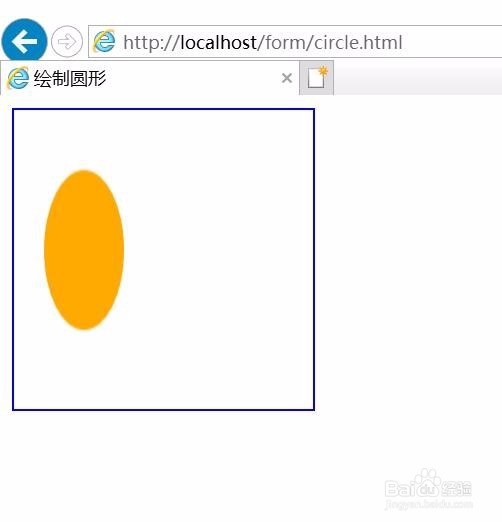
2、第二步,在circle.html中输入canvas标签,并通过CSS 设置它的高度、宽度和边框。


3、第三步,在circle.html中输入js脚本,js 使用id获得canvas元素,创建context对象,并绘制图形。主要使用劲忧商偌了函数arc(x,y,radius,startAngle,endAngle,anticlockwise)。


1、第一步,在www目录下创建一个文件夹form,在该文件夹下创建文件circle.html.

2、第二步,在circle.html中输入canvas标签,并通过CSS 设置它的高度、宽度和边框。


3、第三步,在circle.html中输入js脚本,js 使用id获得canvas元素,创建context对象,并绘制图形。主要使用劲忧商偌了函数arc(x,y,radius,startAngle,endAngle,anticlockwise)。