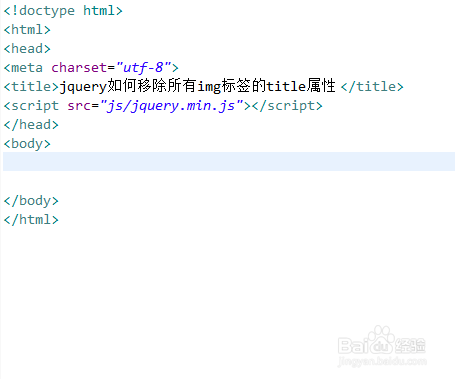
1、新建一个html文件,命名为test.html,用于讲解jquery如何移除所有img标签的title属性。

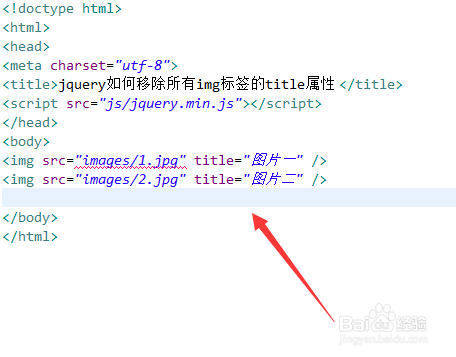
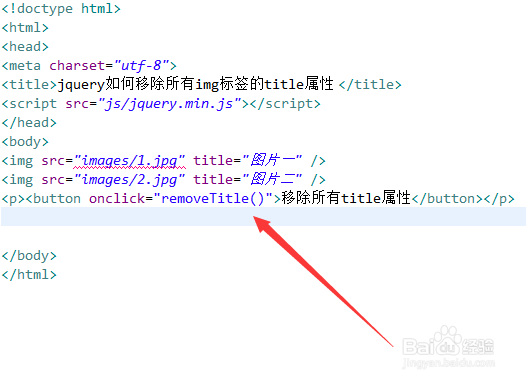
2、在test.html文件中,使用img标签创建多张图片,并分别设置其title属性。

3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行removeTitle()函数。

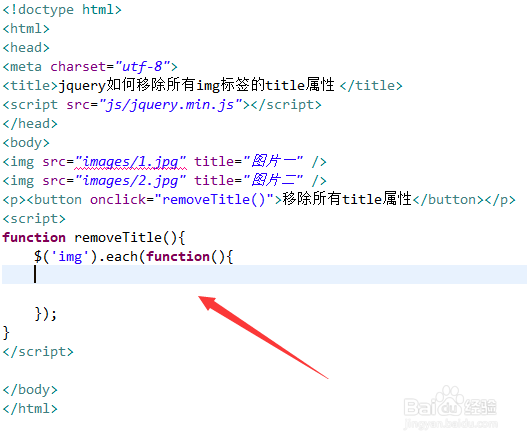
4、在js标签内,创建removeTitle()函数,在函数内,获得img对象,使用each()方法遍历所有有图片对象。

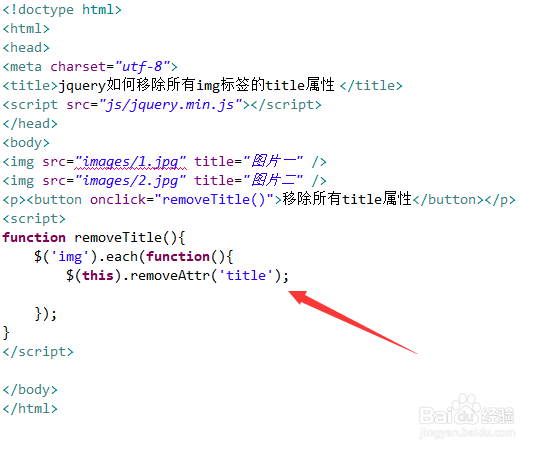
5、在each()方法的function内,再使用removeAttr()方法移除其对应图片对象的title属性。

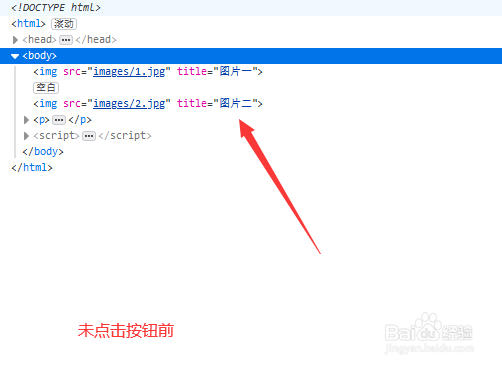
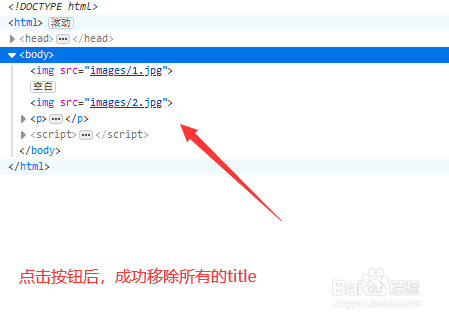
6、在浏览器打开test.html文件,点击按钮,查看源代码的结果。