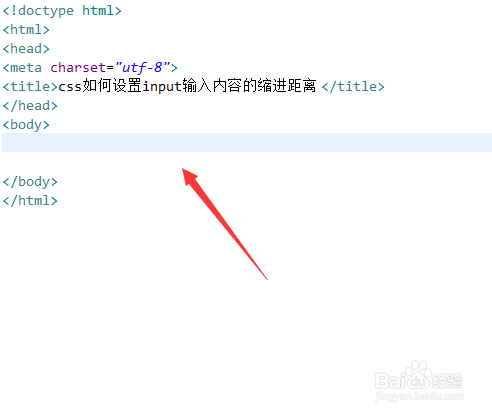
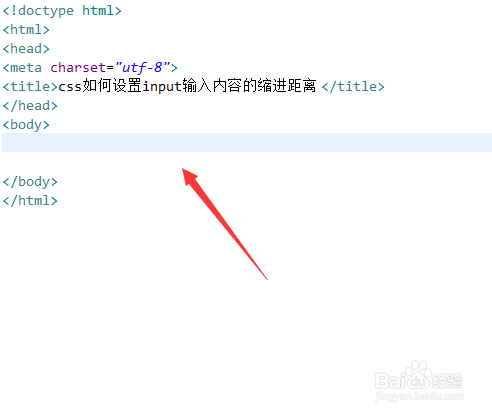
1、新建一个html文件,命名为test.html,用于讲解css如何设置input输入内容的缩进距离。

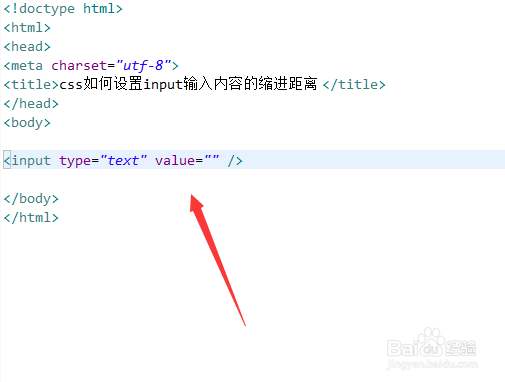
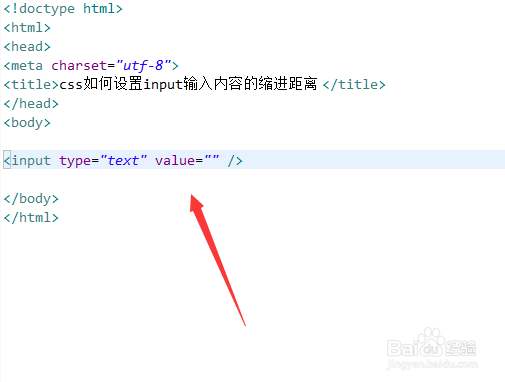
2、在test.html文件中,使用input标签创建一个输入框,用于测试。

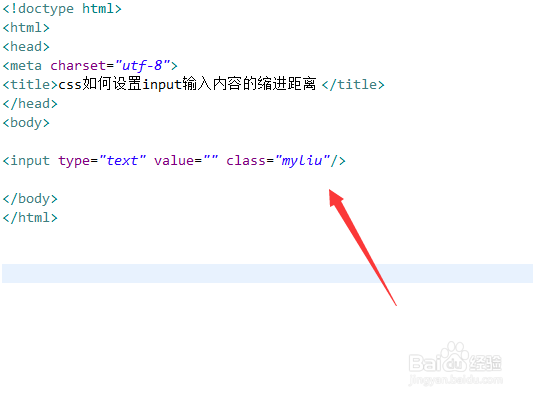
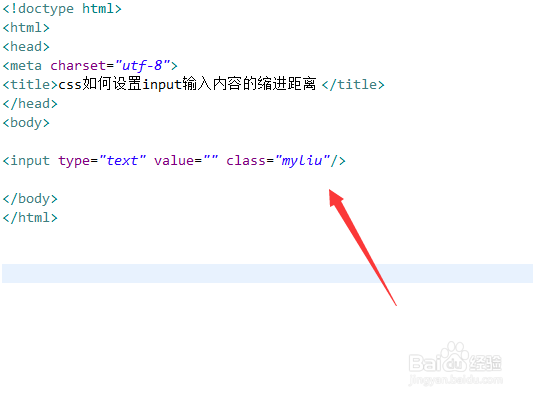
3、在test.html文件中,设置input标签的class属性为myliu。

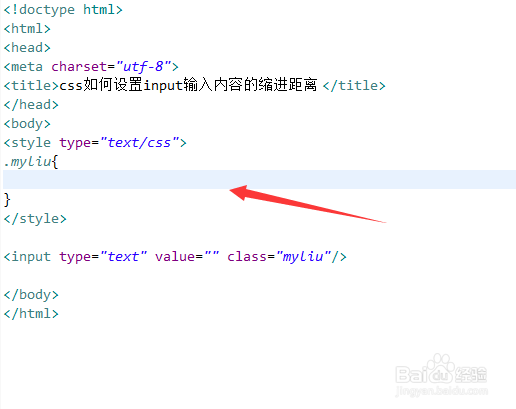
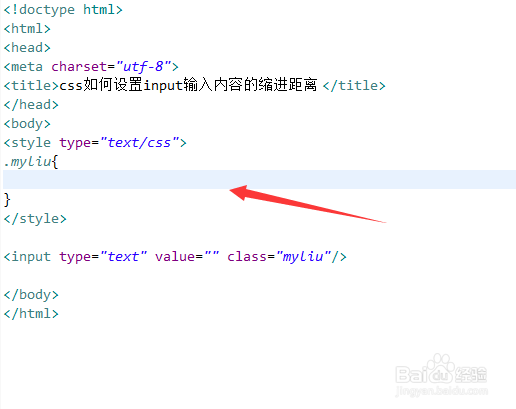
4、在css标签内,通过class设置input的样式。

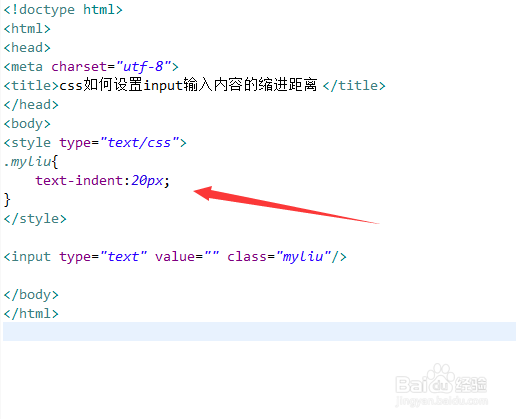
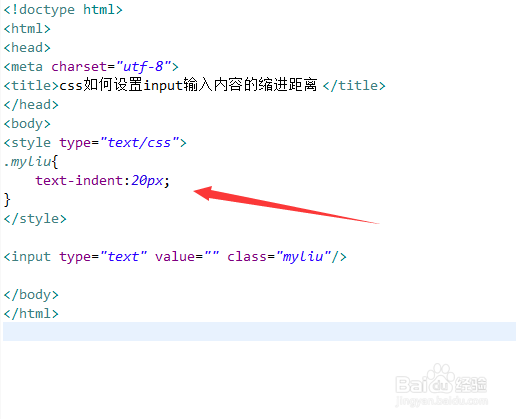
5、在css标签内,使用text-indent属性设置缩进距离为20px。

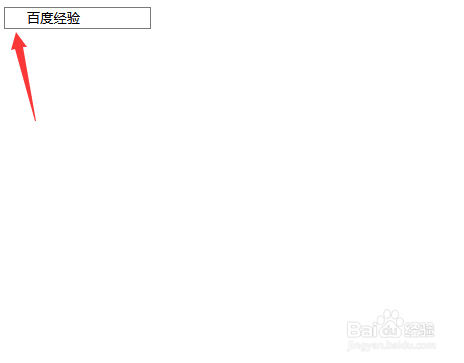
6、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解css如何设置input输入内容的缩进距离。

2、在test.html文件中,使用input标签创建一个输入框,用于测试。

3、在test.html文件中,设置input标签的class属性为myliu。

4、在css标签内,通过class设置input的样式。

5、在css标签内,使用text-indent属性设置缩进距离为20px。

6、在浏览器打开test.html文件,查看结果。