1、新建一个html文件,命名为test.html,用于讲解jquery实现class相同的div,通过点击获取div下标。

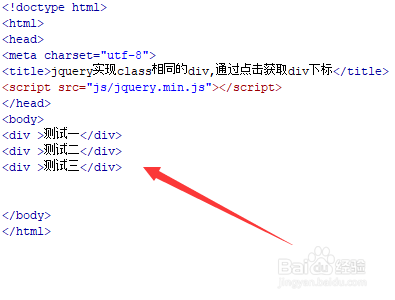
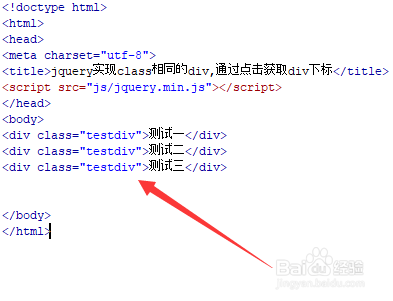
2、在test.html文件内,使用div标签创建三行文字,分别为测试一,测试二,测试三。

3、在test.html文件内,设置div标签的class属性值,例如,这里统一设置为testdiv。下面将通过该class获得div对象。

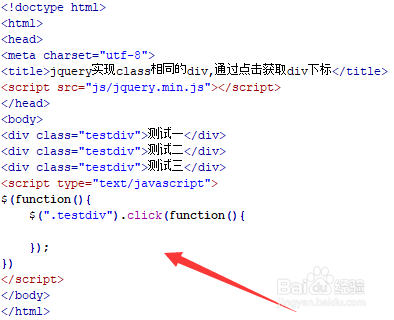
4、在js标签中,在页面加载完成时,通过class(testdiv)获得div对象,使用click()方法给每个div绑定点击事件,当div被点击时,执行function()方法。

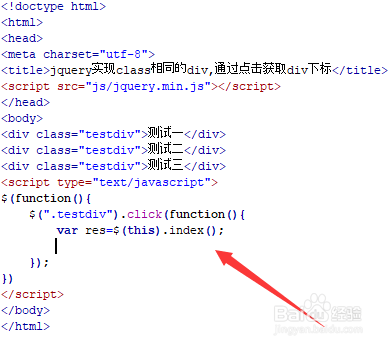
5、在function()方法内,通过$(this)获得当前点击的div对象,使用index()方法获得当前div的下标,将下标保存在res变量中。

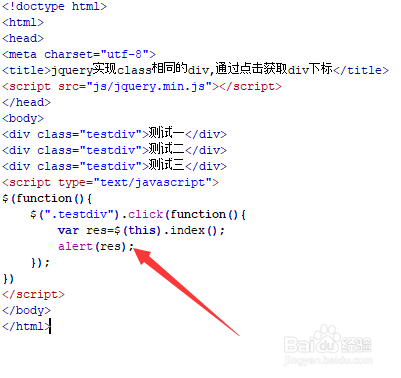
6、在function()方法内,使用alert()方法输出变量res的值,即输出div下标。

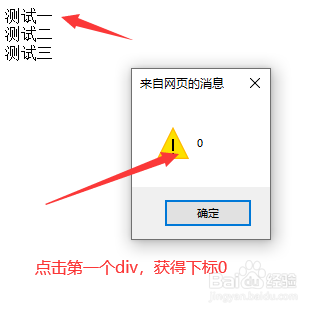
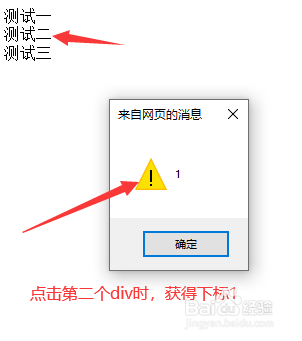
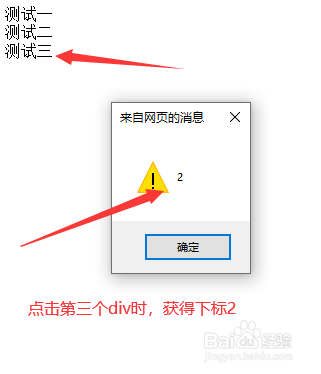
7、在浏览器打开test.html文件,点击文字,查看实现的效果。