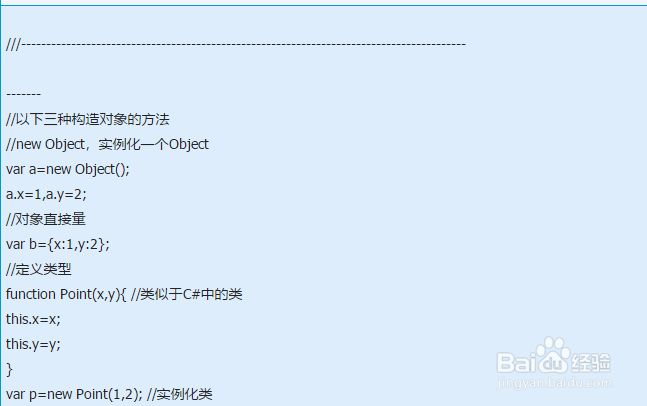
1、方法调用模式:先定义一个对象,然后在对象的属性中定义方法,通过myobject.property来执行方法,this即指当前的myobject对象。var blogInfo={ blogId:123, blogName:werwr, showBlog:function(){alert(this.blogId);}};blogInfo.showBlog();

2、函数调用模式定义一个函数,设置一个变量名保存函数,这时this指向到window对象。var myfunc = function(a,b){ return a+b;}alert(myfunc(3,4))。

3、构造器调用模式定义一个函数对象,在对象中定义属性,在其原型对象中定义方法。在使用prototype的方法时,必须实例化该对象才能调用其方法。var myfunc = function(a){ this.a = a;};myfunc.prototype = { show:function(){alert(this.a);}}var newfunc = new myfunc(123123123);newfunc.show();

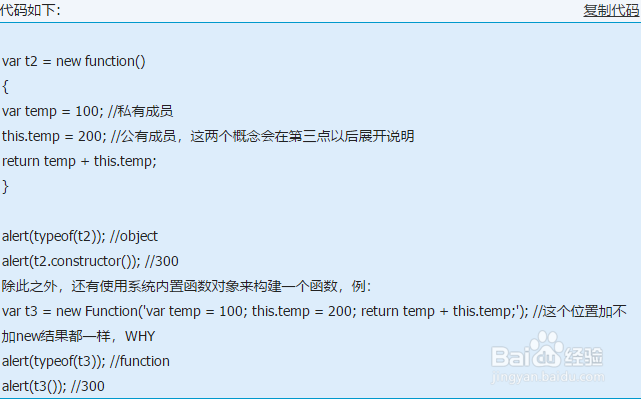
4、对象属性的封装(公有和私有)以例子来说明function List(){var m_elements=[]; //私有成员,在对象外无法访问,如果此处无var声明,则m_elements将变成全局变量,这样外部是可以直接访问到的,如alert(m_elements[0])m_elements=Array.apply(m_elements,arguments);//此处模拟getter,使用时alist.length;//等价于getName()方式:this.length=function(){return m_elements.length;}。

5、四,属性和方法的类型javascript里,对象的属性和方法支持4种不同的类型:private property(私有属性),dynamic publicproperty(动态公有属性),static public property/prototype property(静态公有属性或原型属性),static property(静态属性或类属性)。私有属性对外界完全不具备访问性,可以通过内部的getter和setter(都是模拟);动态公有属性外界可以访问,每个对象实例持有一个副本,不会相互影响;原型属性每个对象实例共享唯一副本;类属性不作为实例的属性,只作为类的属性。
