1、新建一个html文件,命名为test.html,用于讲解如何用jquery为label标签添加for属性。

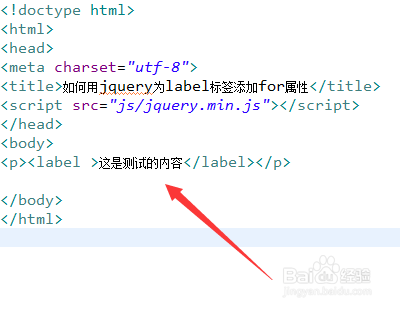
2、在test.html文件内,在p标签内,使用label标签创建一行测试的文字。

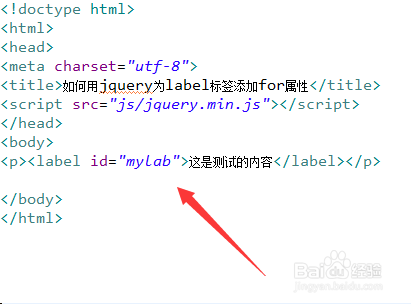
3、在test.html文件内,给label标签添加id属性,设置属性值为mylab,主要用于下面通过该id获得label对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加for属性”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addfor()函数。

6、在js标签中,创建addfor()函数,在函数内,通过id(mylab)获得label对象,使用prop()方法为label添加for属性,例如,设置for属性的值为测试。

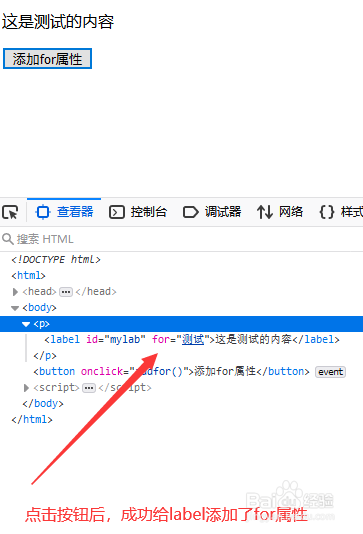
7、在浏览器打开test.html文件,查看源代码,点击按钮,查看结果。