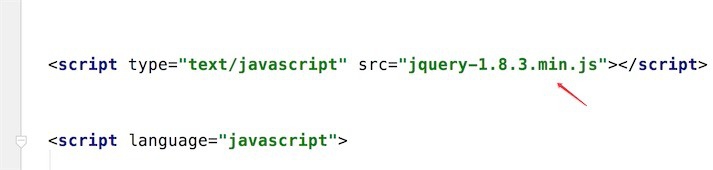
1、首先我们用Jquery来操作客户端的逻辑,这样比较方便一点,先引入Jquery脚本插件。

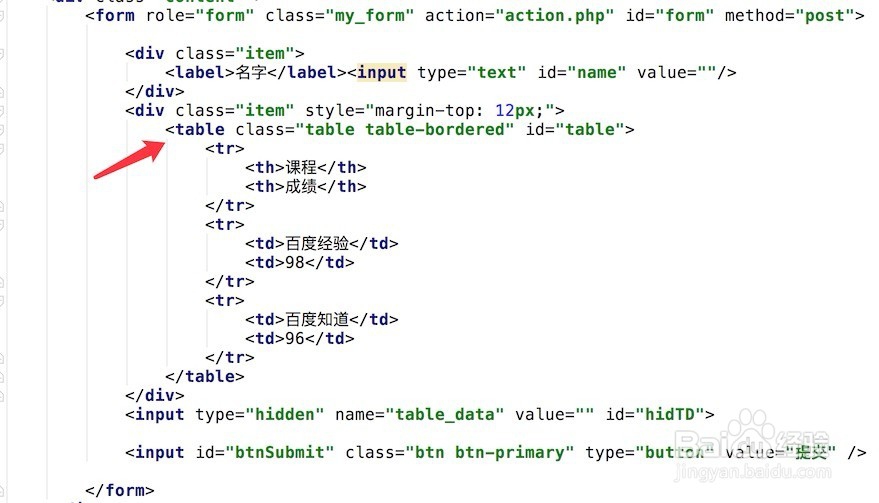
2、然后看下Html代码,和一般的from没什么区别,只是里面多了一个table的墙绅褡孛数据,我们也不用su芟鲠阻缒bmit提交按钮,因为我们还要收集table数据,所以先用js代码来收集数据,然后用js来触发form提交。

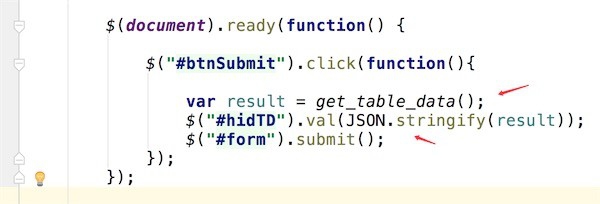
3、接着我们添加脚本代码,为按钮添加点击事件,点击后,调用get_table_data方法获取到table的数据。然后通过JSON.stringify方法把数组转换成json字符串,把这个字符串保存到隐藏输入框里,然后调用form的submit方法,提交表单

4、实现get_table_data方法的逻辑。主要是通过Jquery把table里除了标题行外,其他行的数据保存到一个数组里。代码如图

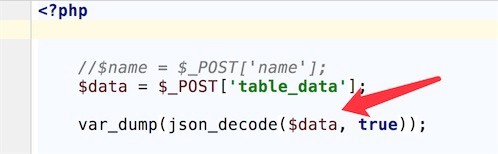
5、后台获取表单的逻辑很简单,通过$_POST变量得到提交过来的table里的数据,然后反编码json,输出结果。代码如图

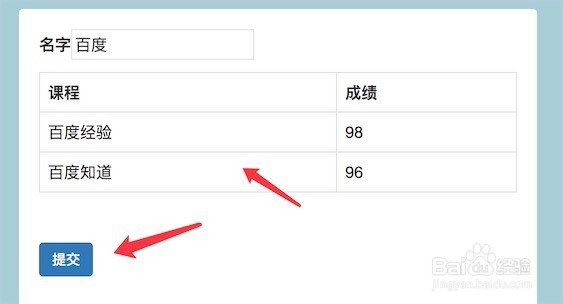
6、运行页面,可以看到现在table表格的数据,点击提交按钮。

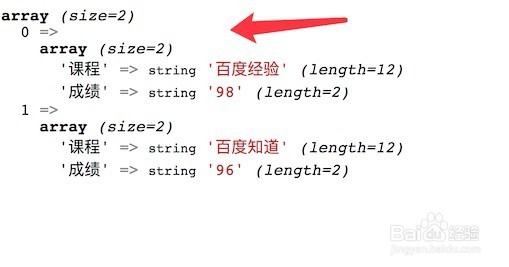
7、提交到后台后,后台显示出了获取到的数据,如图。