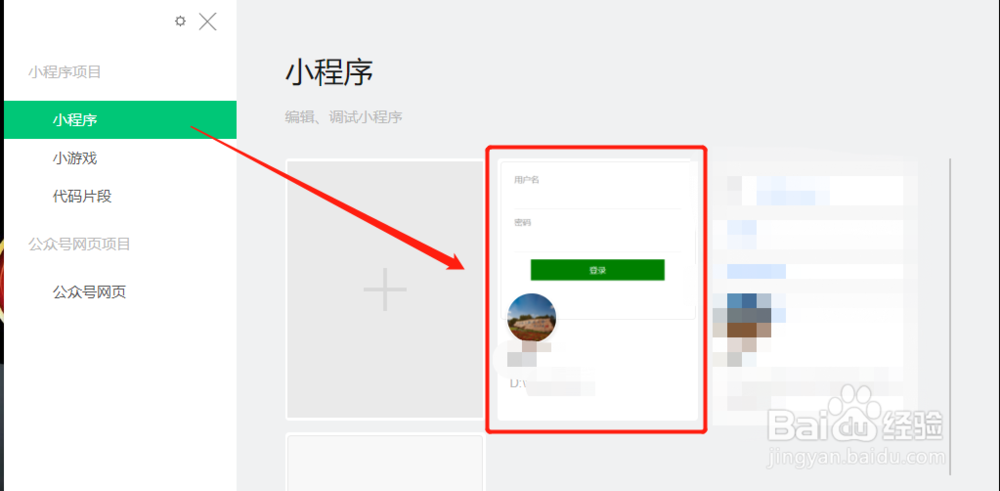
1、打开开发者小工具,选择某个已经做好的小程序项目(该小程序中包含了tarBar运用),打开。


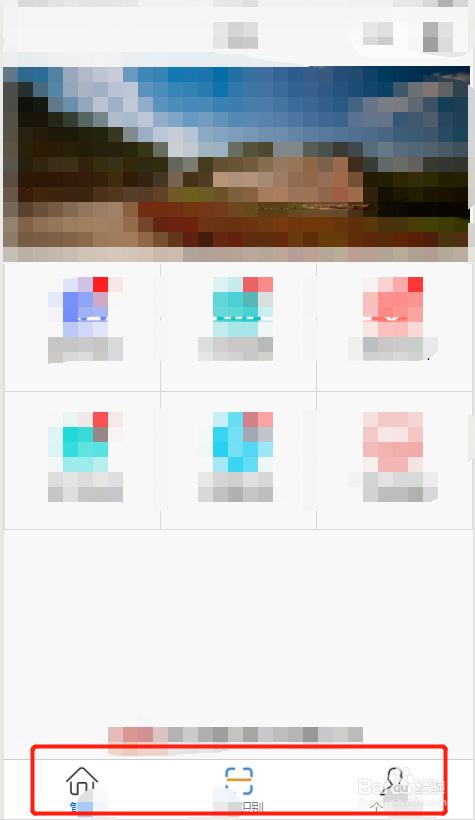
2、打开该小程序后,可以看到,在小程序页面最下方存在着3个tarBar快捷按钮,包括管理、人脸识别、个人中心。

3、我们可以看到在页面编辑栏,存在着一个全局变量,名称为app.json,此app.json里面包含着设置tarBar的内容。

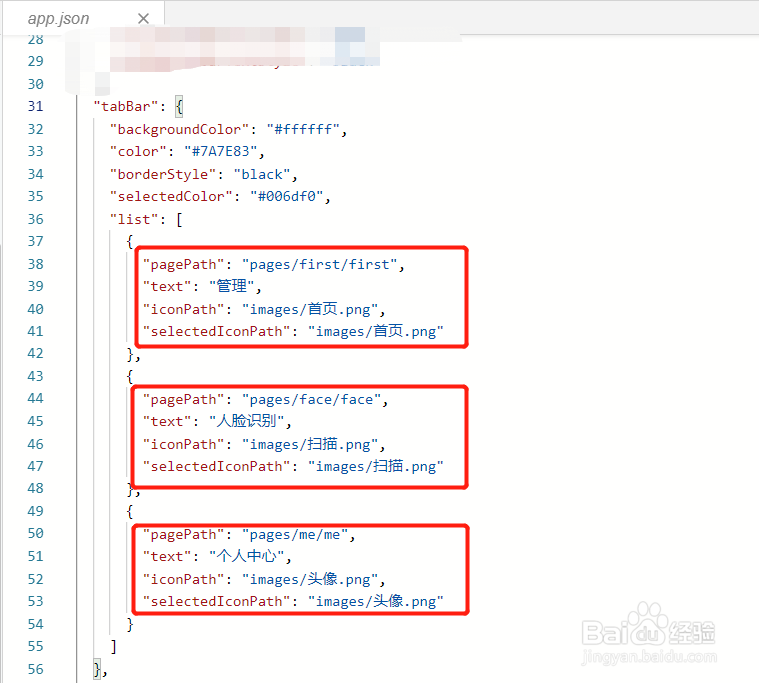
4、打开app.json文件,可以看到里面有tarBar内容,其中的list下即包含了我们所看到的三个tarBar按钮,其中pagePath所指向的页面即为当我们点击按钮时,微信小程序跳转到的页面。

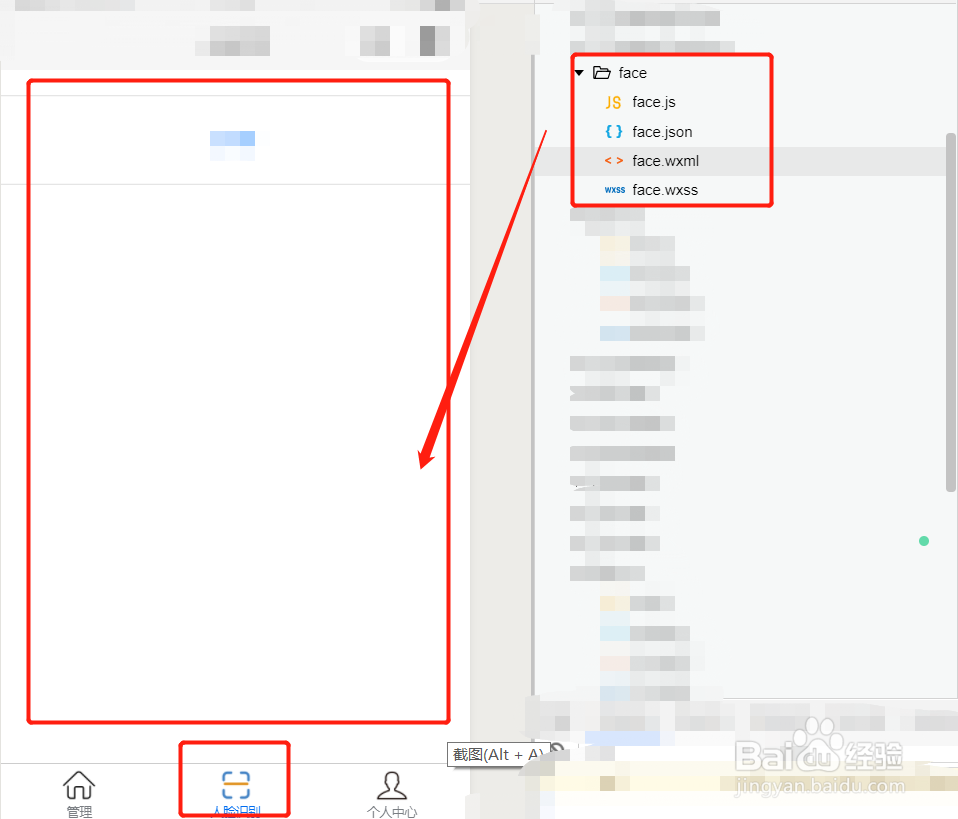
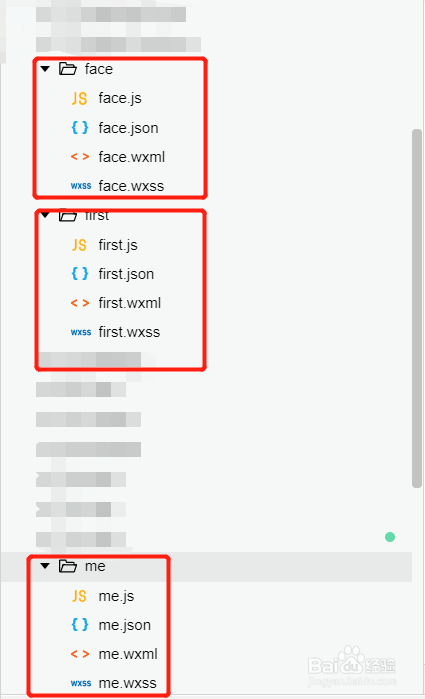
5、我们可以看到在页面编辑栏,存在face、first、me三个页面,这三个页面即是tarBar三个按钮分别指向的页面。

6、用鼠标点击小程序预览页面下方tarBar的中间按钮,即【人脸识别】,可以看到此时已韦蛾拆篮经跳转到了人脸识别页面。其他的也相同。如果觉得有用,记得点赞或投票支持!