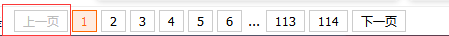
1、比如下面这个翻页器,翻页按钮的权限;如果当前是第一页,那第一页的按钮就设置为禁用;为了兼容浏览器,除了对按钮设置JavaScript禁用,还要增加css的禁用样式。

2、这个地方的“提交按钮”,前端js即便是禁用了,但提交逻辑方法(服务器接收数据的方法),也需要做验证处理。

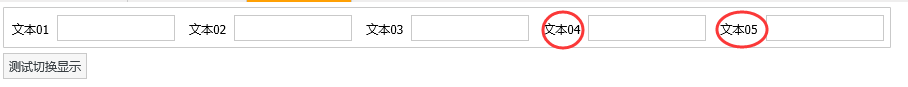
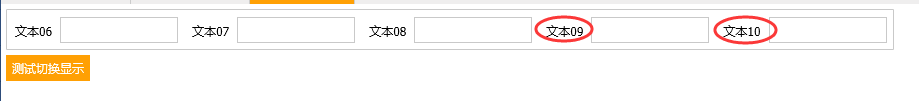
3、另外UI处理(根据用户拥有的权限,判断页面上的一些内容是否显示),就是不同用户请求同一个页面时,根据用户角色类型控制按钮的显示隐藏来起到权限控制。




4、如果前后端分离的话,还可以在渲染模版的时候就进行权限控制,服务端直接不输出相应的html和js到客户端,相应的前端业务也不必暴露

5、本篇悬赏经验我仅提供了思路,具体实现需要根据您产品的情况而定。归根结底权限控制最终还是要在服务端进行二次验证处理,前端只是做一些用户体验上的控制。