1、网页侍厚治越元素特征字符串是个啥?网页元素特征字符串是一个用来描述网页元素标签特征的字符串,用于定位指定元素特征串格式:属性1:值1&属佣甲昭宠性2:值2&属性3:值3&属性4:值4特征串由“&”链接,使用“:”分隔属性名称与属性值;连接成一个完全的特征字符串;不同的网页元素具备不同的属性。例如百度网页里的,百度一下按钮的html代码:<inputtype=submitvalue="百度一下"id=suclass="btnself-btnbgs_btn">百度一下按钮具备的属性:type、value、id,这些属性的值分辨是:submit、"百度一下"、su
2、怎样实现网页上的元素操控举个例子:咱们现在需要在百度搜索文本框里输入:按键精灵步骤1打开WQM网页小精灵。CallPlugin.Web.bind("WQM.exe")2设置要打开的网页地址。CallPlugin.Web.go("http://www.baidu.com")3使用HtmlInput命令往文本框中输入文字。
3、HtmlInput命令命令名称:HtmlInput往文本框中输入文字命令功能:向网页中指定特征的文本框输入内容命令参数:参数1:字符串型,文本内容参数2:字符串型,网页元素特征字符串返回值:无HtmlInput命令的第一个参数是需要输入的文本内容,设置为"按键精灵",第二个参数是元素的特征字符串。要怎样获取文本框的特征字符串呢?方法:打开WQM网页小精灵,打开到百度页面,然后点击WQM上的网页分析,就会出现网页元素的分析界面:

4、按下F9启动网页元素分析,再次按下F9停止4获取到文本框的id是kw(id是文本框的属性之一),文本框的特征字符串:"id:kw"代码:CallPlugin.Web.bind("WQM.exe")CallPlugin.Web.go("http://zc.qq.com")CallPlugin.Web.HtmlInput("按键精灵","id:kw")效果:

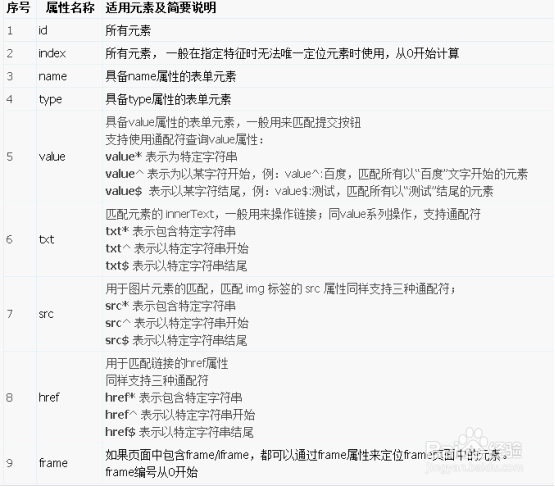
5、元素的属性并非只有id一种,还有name,type等等,上表格了解下~~网页元素特征属性

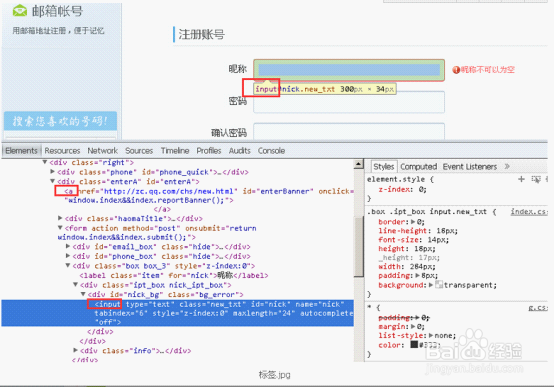
6、如何组合网页元素特征字符串?网页上的元素作为整个网页的组成部分之一,大部分都具备自己独一无二的特征,只要用特征串描述出该特称,就可以定位到该元素。1、每一个网页元素都可以有一个id,这个id在整个网页中都是唯一的,在很多网页的表单中,表单元素都有ID。如果对应的元素有id,那么这个特征串最为简单,直接使用id:theID即可唯一定位到该元素。例子QQ注册界面的昵称文本输入框特征串:"id:nick" 图示:

7、早期的网页中,表单元素没有使用id,而是使用了name属性,这个name一般来说也是唯一的,此时可以使用tag:INPUT&name:theName来定位元素;例子QQ注册页面中的昵称文本框,它也具备name属性(昵称文本框是有id属性的,假设它没有)特征串:"tag:INPUT&name:nick"我们测试会发现,"name:nick"也可以,为什么要在前面添加tag:INPUT呢?tag它是网页标签的意思,文本输入框的标签是input,超链接的标签是a,为了避免其它标签里有同名的元素,所以加上了tag:INPUT图示:

8、有一些比较BT的网页表单既不用id,也不用name的,就只能依靠type与index来定位,例如定位表单中的第二个单行文本框:tag:input&type:text&index:1;定位第三个下拉框:tag:select&index:2;例子QQ注册界面的出生年月下拉列表框(假设出生年月元素没有id也没有name)特征串:"tag:input&type:text&index:7"如果不看网页分析一下子就被骗了有木有,认为出生年月是下拉列表框,然后用特征串:tag:select&index:7结果就是怎么叫它都不应……图示:

9、点击按钮时,有ID直接使用ID匹配,如果没有ID,也可以通过文字匹配例子QQ注册页面中的立即注册按钮特征串:"tag:input&value:立即注册"图示:

10、注意:如果按钮的文字的带有空格,而且空格在两端时,匹配经常失效,此时可以用通配符来匹配:例如google首页上的“手气不错”按钮,它的两端都有一个空格,而且使用的编码的HTML符号来表示的,直接使用value无法获得准确的匹配,此时就需要使用通配符:tag:input&value*:手气不错
11、有点击链接时,大部分情况下都需要使用txt属性,因为链接没有其他属性可以用来匹配例子QQ注册界面的"English"超链接我们使用WQM网页分析得到元素特征串:"tag:A&txt:English"没有任何反应……这里需要注意下,不是所有的超链接都支持txt属性特征串的,如果不支持txt属性的,我们就使用索引,特征串:"tag:A&index:7"图示:
12、Frame殳陌抻泥页面元素,有些网页中会采用Frame或者Iframe,在这些Frame子页面中,不能直接控制,亟冁雇乏需要指定frame才能进行控制,这里采用frame的索引来进行定位。可以使用网页分析器来查看具体的frame页面的index。然后再在特征字符串上加上frame,格式:frame:0&tag:a&txt:超链接。QQ注册页面填表示例代码:CallPlugin.Web.bind("WQM.exe")CallPlugin.Web.go("http://zc.qq.com")CallPlugin.Web.Htmlinput("按键学院","name:nick")//昵称CallPlugin.Web.HtmlInput(123456,"id:password")//密码CallPlugin.Web.HtmlInput(123456,"id:password_again")//确认密码CallPlugin.Web.HtmlClick("id:sex_2")//性别CallPlugin.Web.HtmlSelect("2014年","tag:input&type:text&index:7")//出生年CallPlugin.Web.HtmlSelect("8月","tag:input&type:text&index:8")//出生月CallPlugin.Web.HtmlSelect("7日","tag:input&type:text&index:9")//出生日CallPlugin.Web.HtmlInput("ajxy","id:code")//验证码CallPlugin.Web.HtmlClick("tag:input&value:立即注册")//立即注册注意:小编在测试QQ注册填表时,发现Tx好奸诈,出生年月日填入之后,会自动给value值加上一个逗号。如果出现这样的情况,可以模拟手动操作,鼠标移动到下拉列表之后下拉进行选择。
13、特殊情况处理1、在某些网页中,可能会使用一些特殊的标记例如:<inputtype=”image”….>这个类型的input,只能使用index来定位,特征串:tag:input&type:image&index:02、有的表单中使用了<Button。。。。>提交</Button>这样的按钮来提交表单,特征串:tag:Button&txt:提交