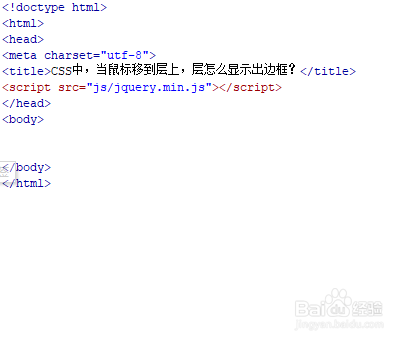
1、新建一个html文件,命名为test.html,用于讲解CSS中,当鼠标移到层上,层怎么显示出边框。

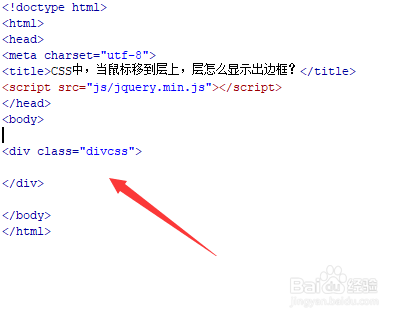
2、在test.html文件内,使用div标签创建一个模块,并设置其class为divcss。

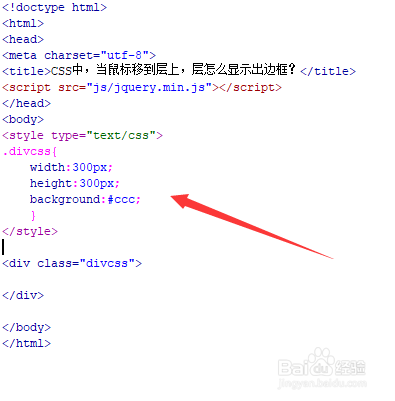
3、在css标签内,通过class设置div的样式,定义其宽度为300px,高度为300px,背景颜色为灰色。

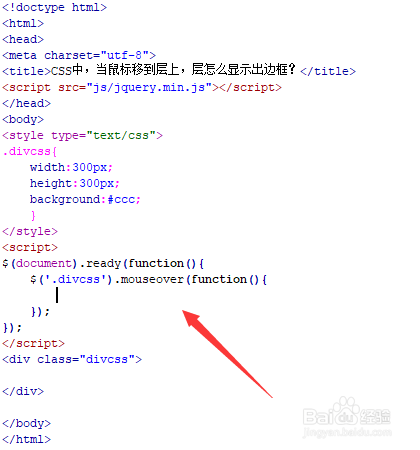
4、在js标签内,通过ready()方法在页面加载完成时,通过class获得div对象,给它绑定mouseover事件,当鼠标移动到div时,执行function方法。

5、在function方法内,使用css()方法设置div的边框为“5px solid red”,即5px宽的红色边框。

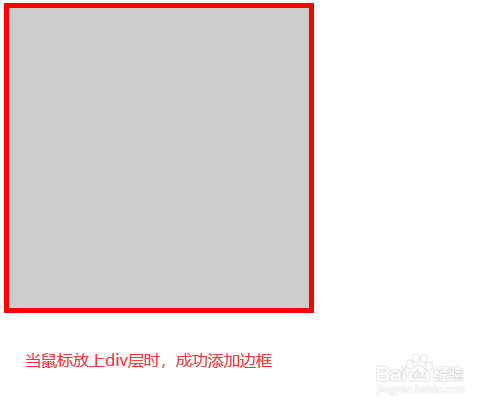
6、在浏览器打开test.html文件,查看实现的效果。