1、以本页“方法/步骤”中的第一步索引图标为例。

2、右键点击“索引1图标”,在弹出的菜单中选择“查看元素”。

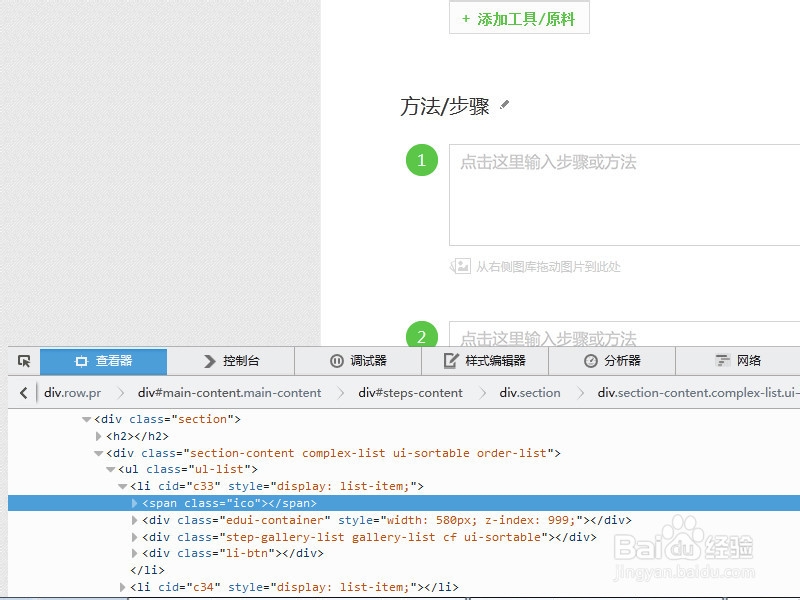
3、点击“查看元素”后,浏览量下方会出现“查看器”等菜单,并用蓝色背景标出“索引1图标”的网页代码,复制保存。

4、鼠标移动到蓝色背景代码区域,在页面上会显示对应的网页元素信息。

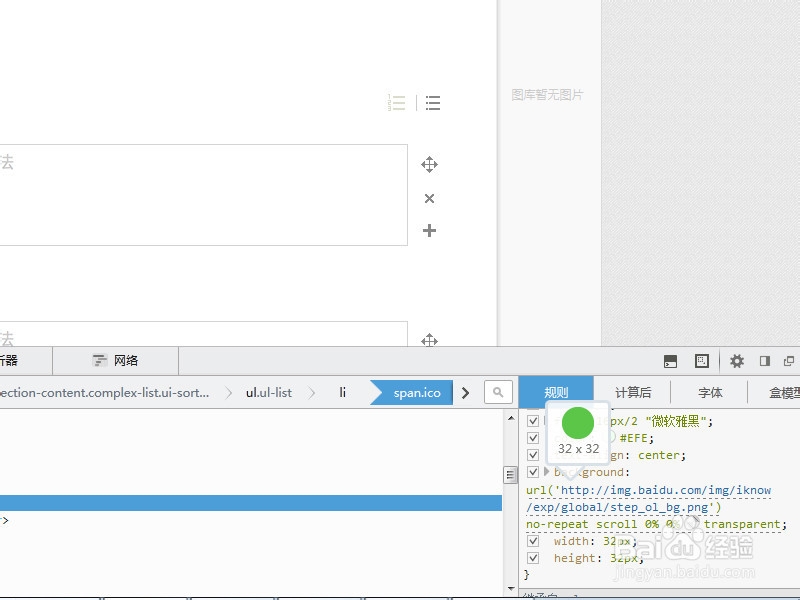
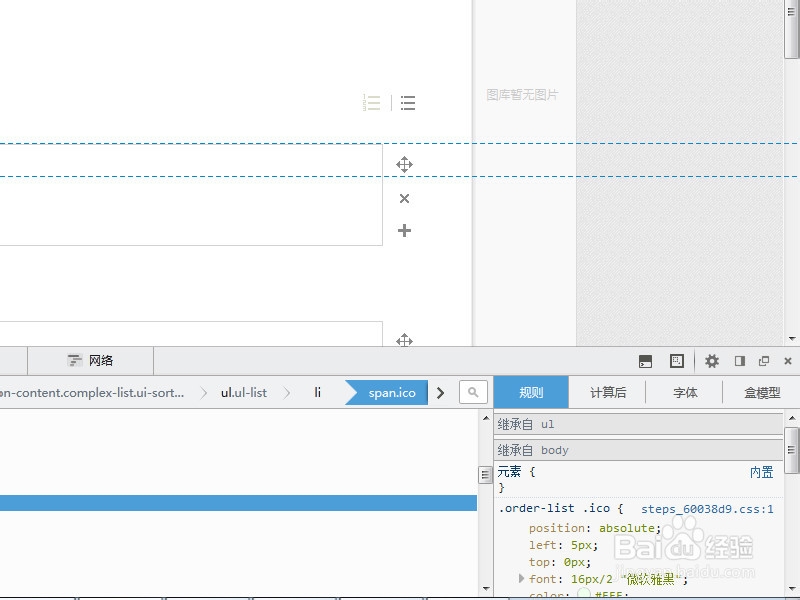
5、右下角规则中,显示的即为网页元素“索引1图标”的css样式代码,复制这里的所有样式代码保存即可。

6、因为这个索引使用了图片作为背景,所以往下拉滚动条,找到样式中的图片代码,点击一下即可预览图片。然后鼠标右键点击,在弹出的菜单中选择“图片另存为”保存图片。这样就把网页元素的代码和样式都保存了下来。