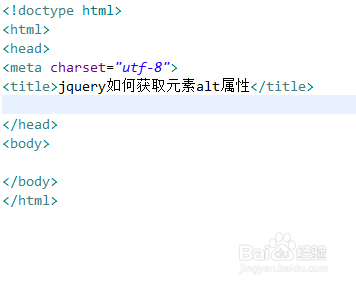
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取元素alt属性。

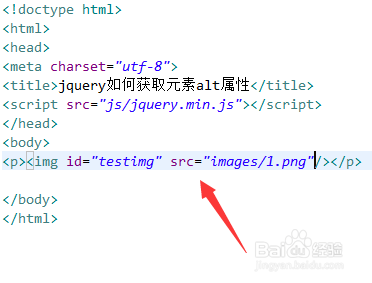
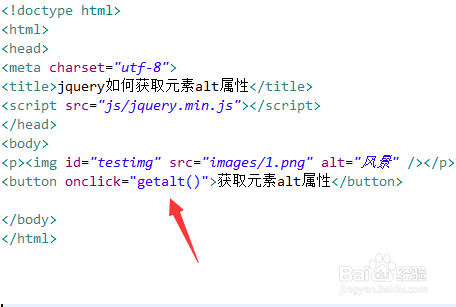
2、在test.html文件中,使用img标签创建一张图片,并设置img标签的id为testimg,主要用于下面通过此id获得img对象。

3、在test.html文件中,设置img元素的alt属性值,下面将使用jquery方法来获得该值。

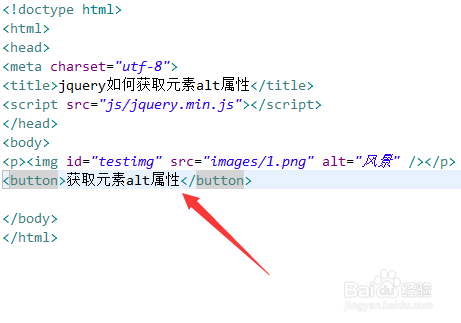
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获取元素alt属性”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getalt()函数。

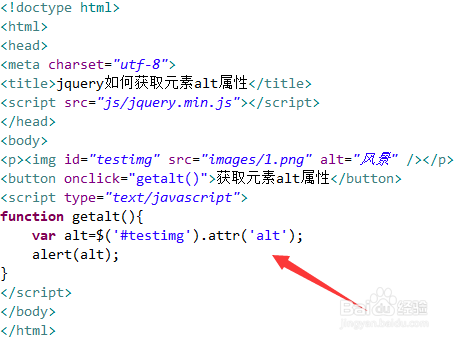
6、在js标签内,创建getalt()函数,在函数内,获得id为testimg的img对象,使用attr()方法获取alt属性值,最后,使用alert()方法将alt属性值输出来。。

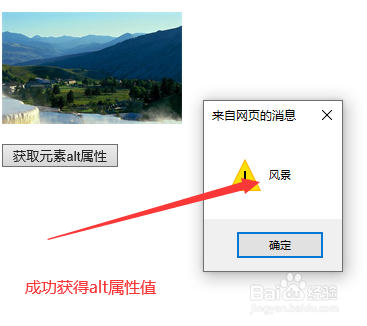
7、在浏览器打开test.html文件,点击按钮,查看获得的alt属性值。