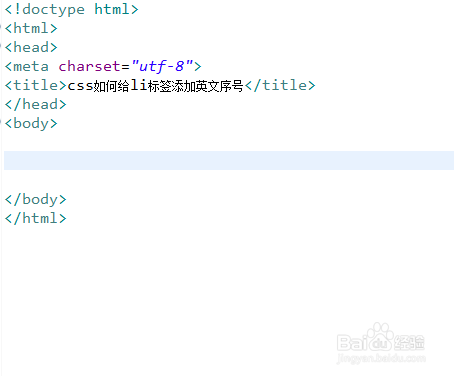
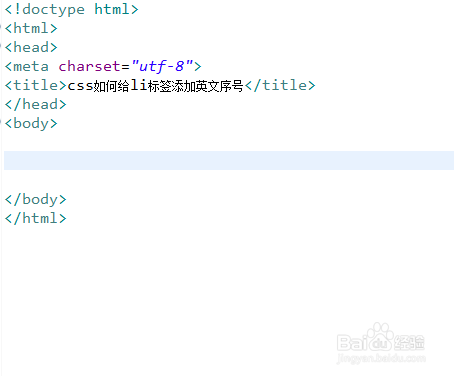
1、新建一个html文件,命名为test.html,用于讲解css如何给li标签添加英文序号。

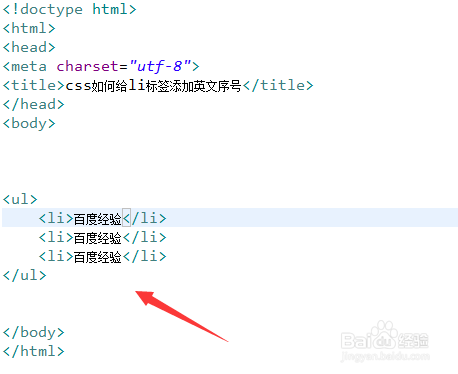
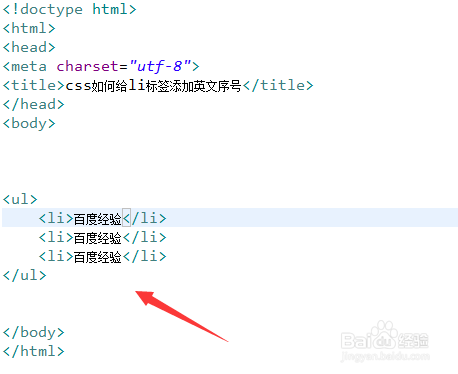
2、在test.html文件内,使用ul和li标签创建一个列表,用于测试。

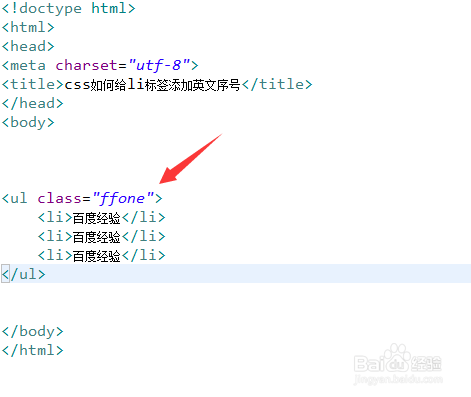
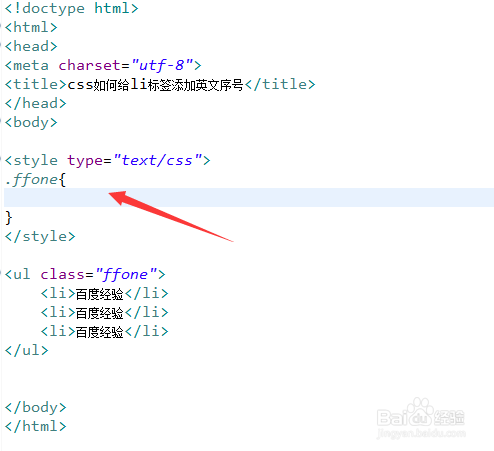
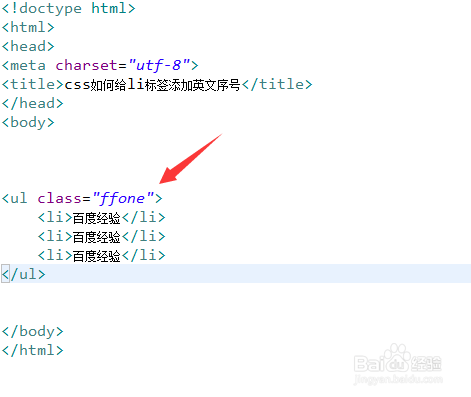
3、在test.html文件内,设置ul标签的class属性为ffone。

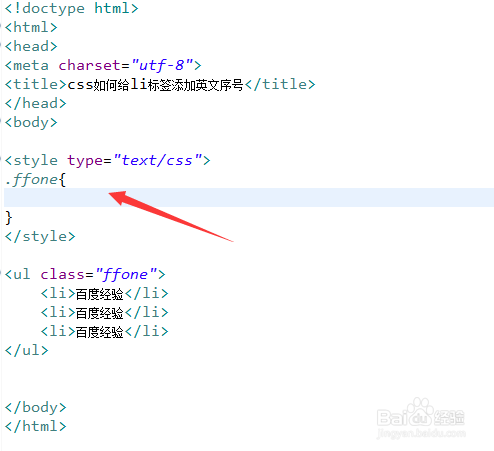
4、在css标签内,通过class设置列表的样式。

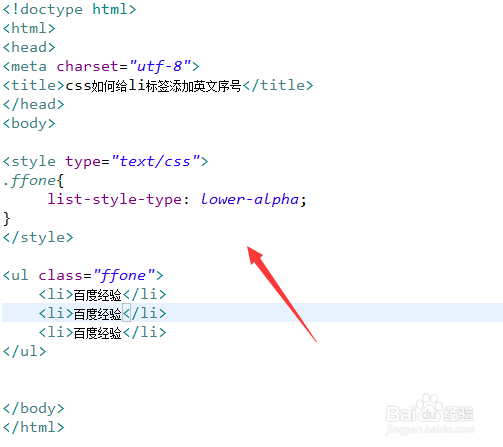
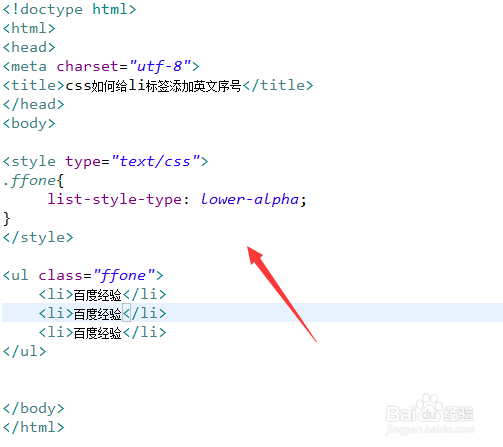
5、在css标签内,将list-style-type属性设置lower-alpha,从而实现li列表英文序号。

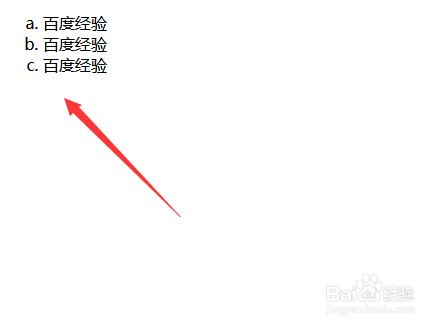
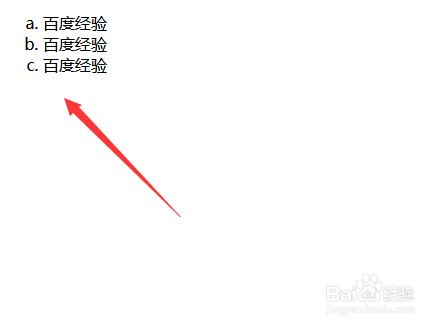
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何给li标签添加英文序号。

2、在test.html文件内,使用ul和li标签创建一个列表,用于测试。

3、在test.html文件内,设置ul标签的class属性为ffone。

4、在css标签内,通过class设置列表的样式。

5、在css标签内,将list-style-type属性设置lower-alpha,从而实现li列表英文序号。

6、在浏览器打开test.html文件,查看实现的效果。