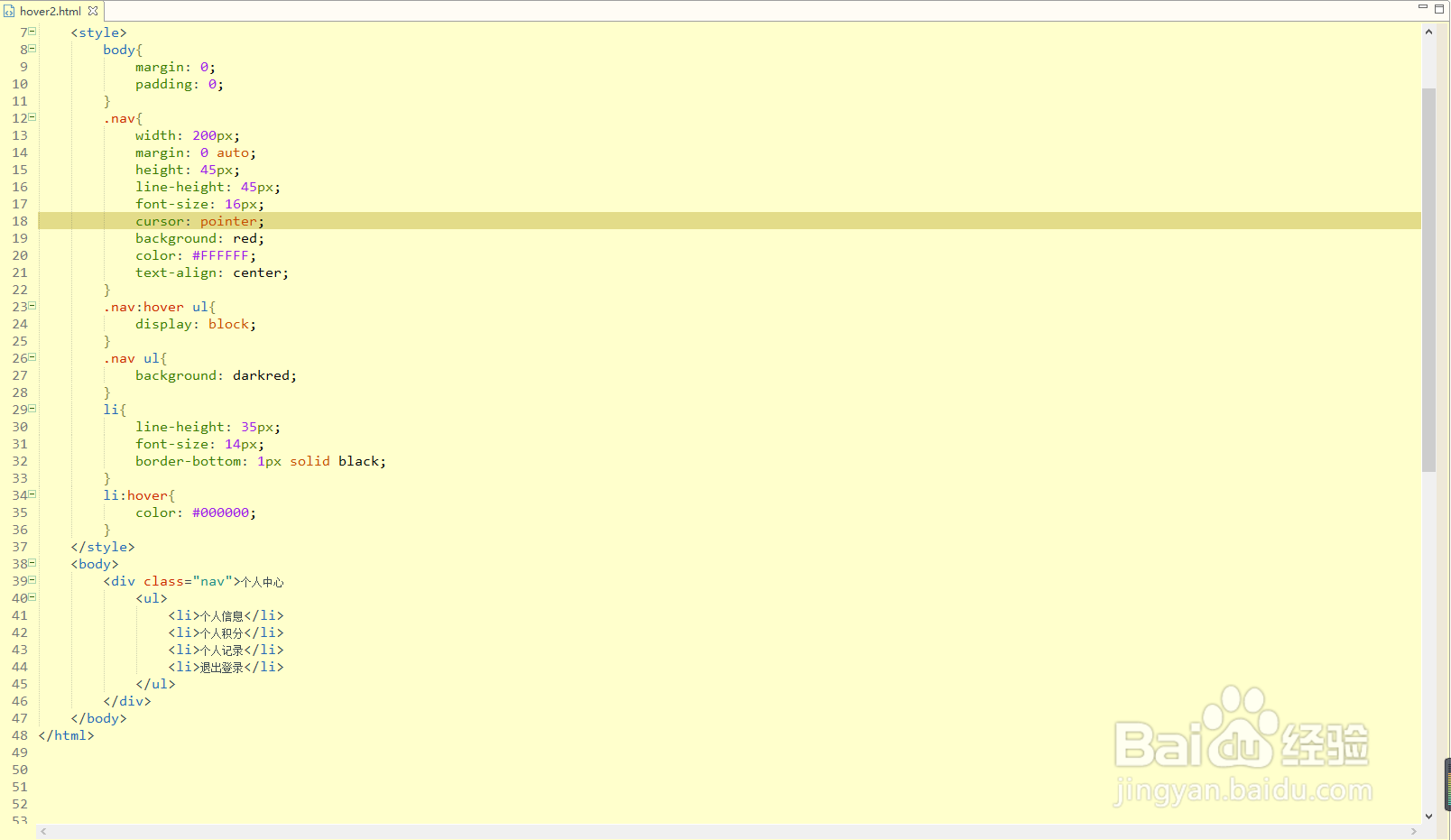
1、在编辑器里新建一个html页面,在body标签里新建一个div,div里面写一个ul标签,ul标签里放入四个li标签,在style里面写标签的基本属性,如下图所示

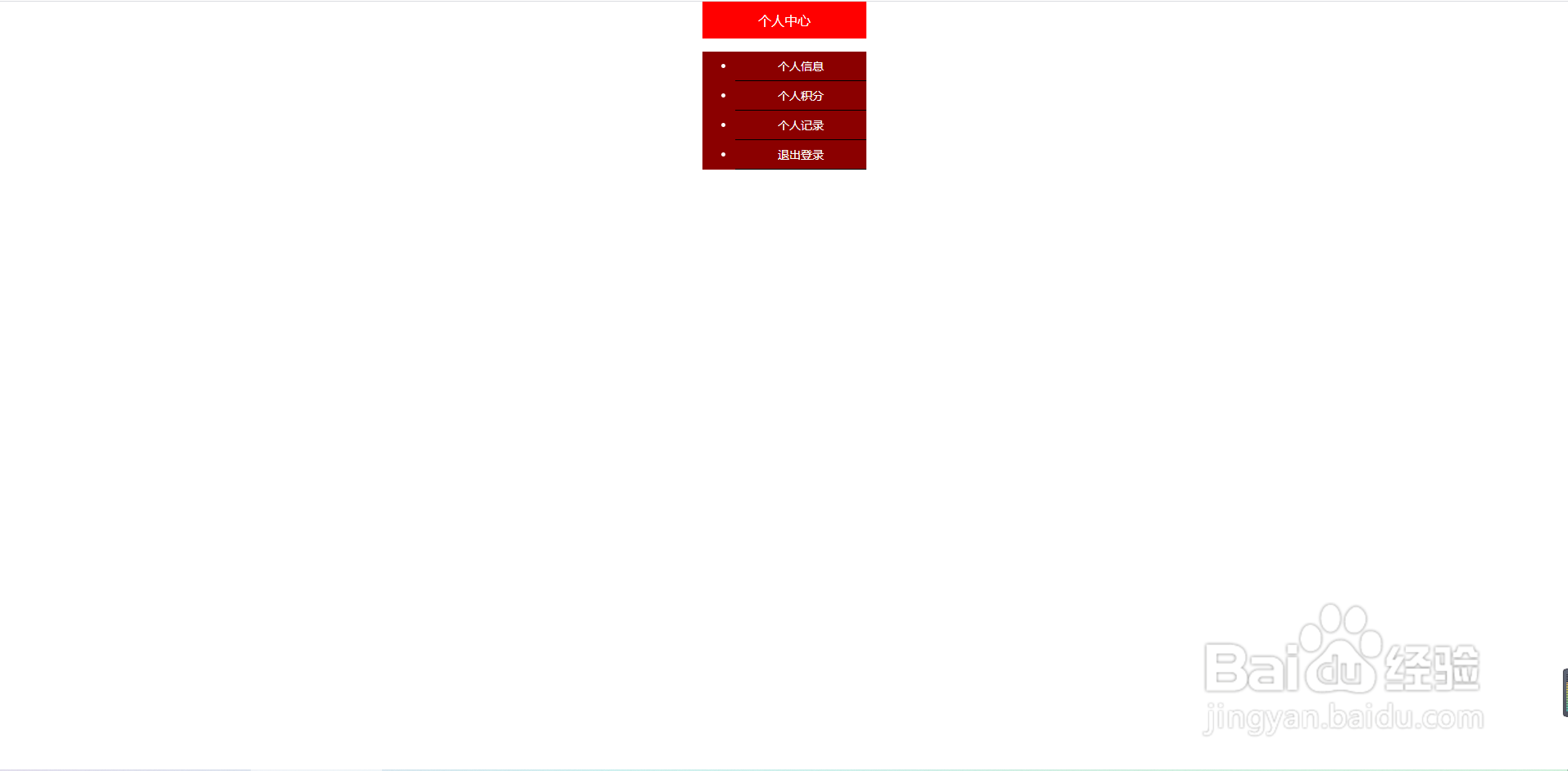
2、浏览器里打开页面,看一下效果,此时效果不太理想布局有点乱

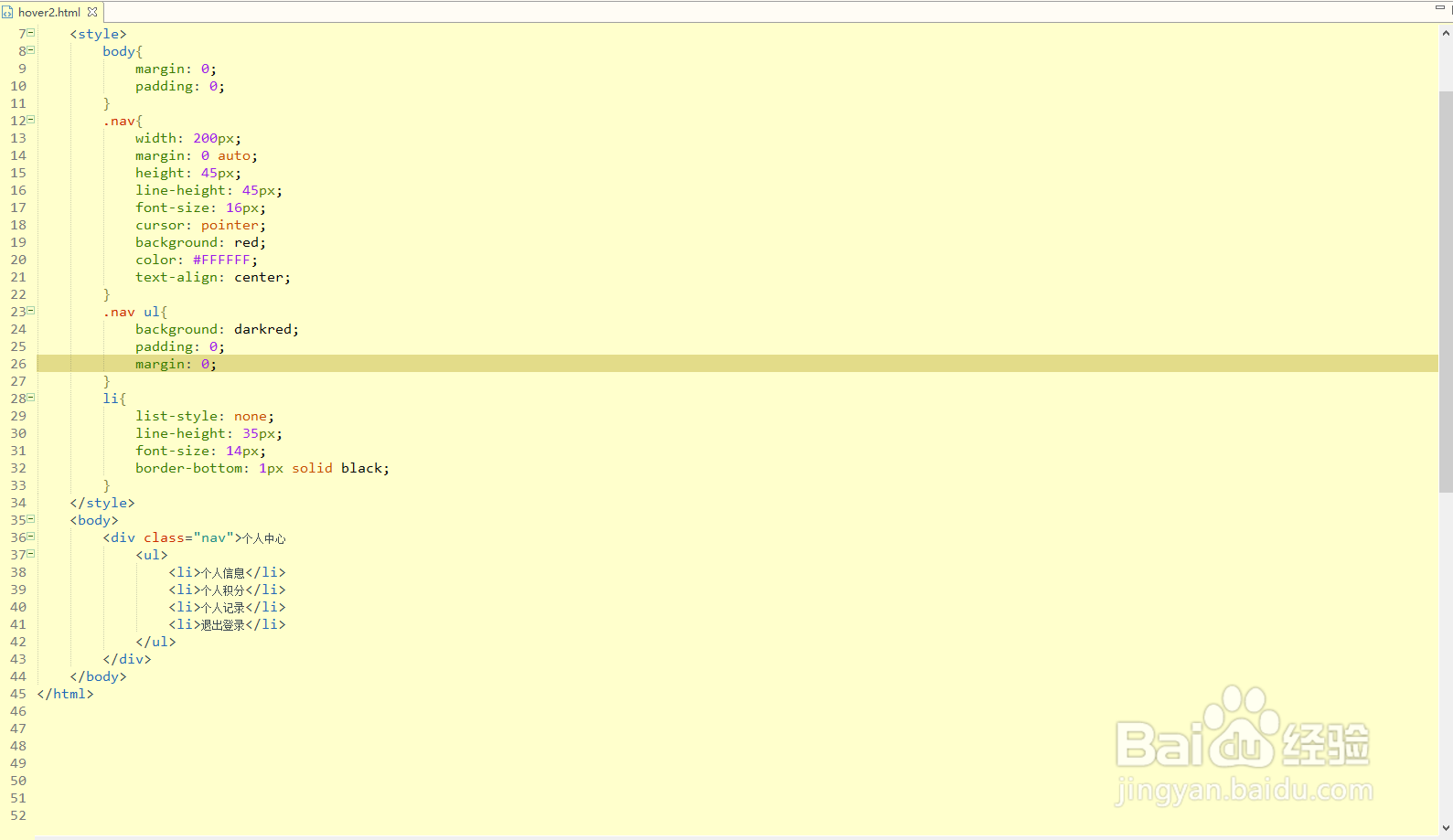
3、回到html页面,给ul加上margin和padding属性,li标签加上list-style: none;属性,代码如下图所示

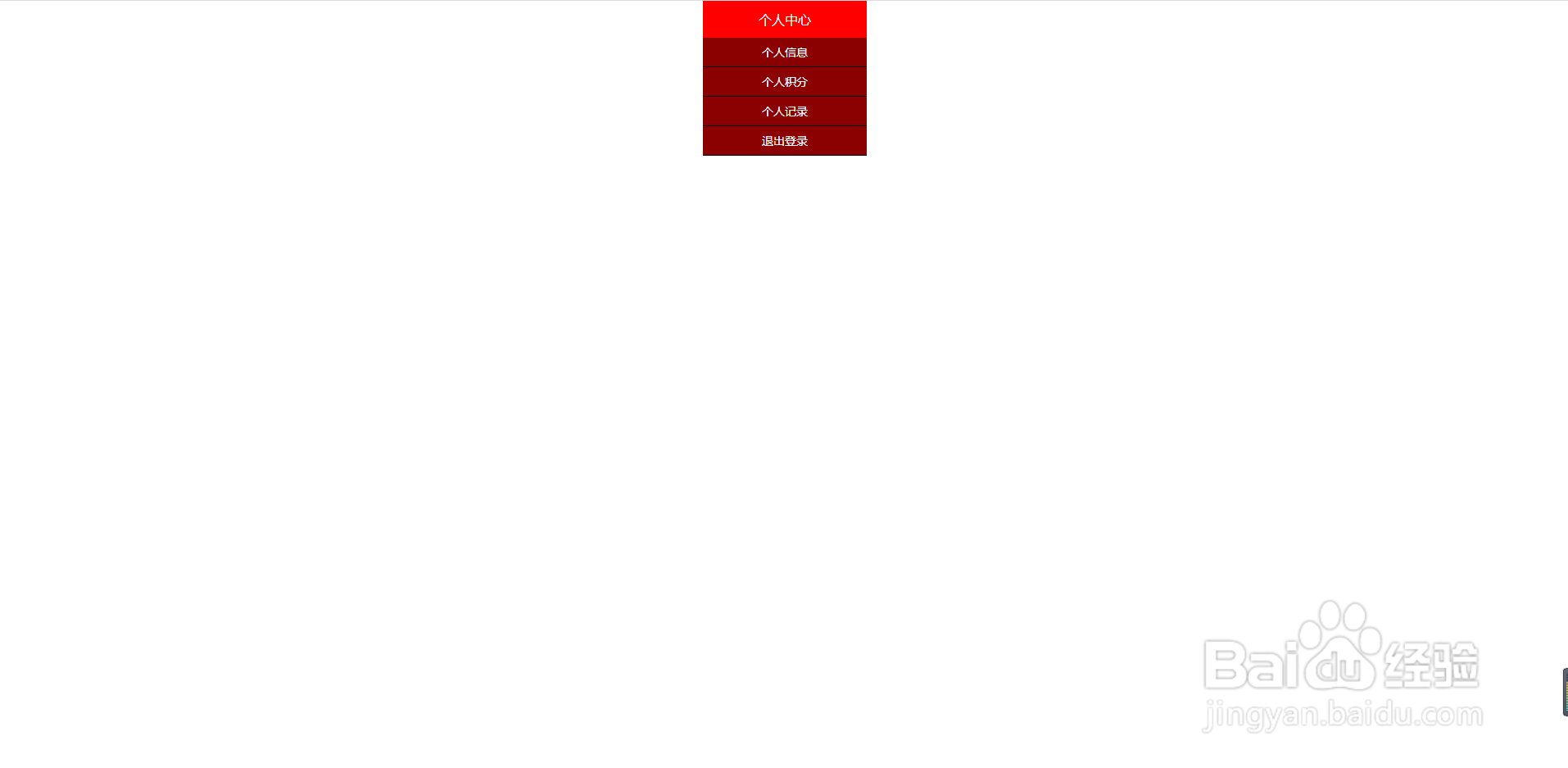
4、再打开页面开一下效果,布局已经对齐

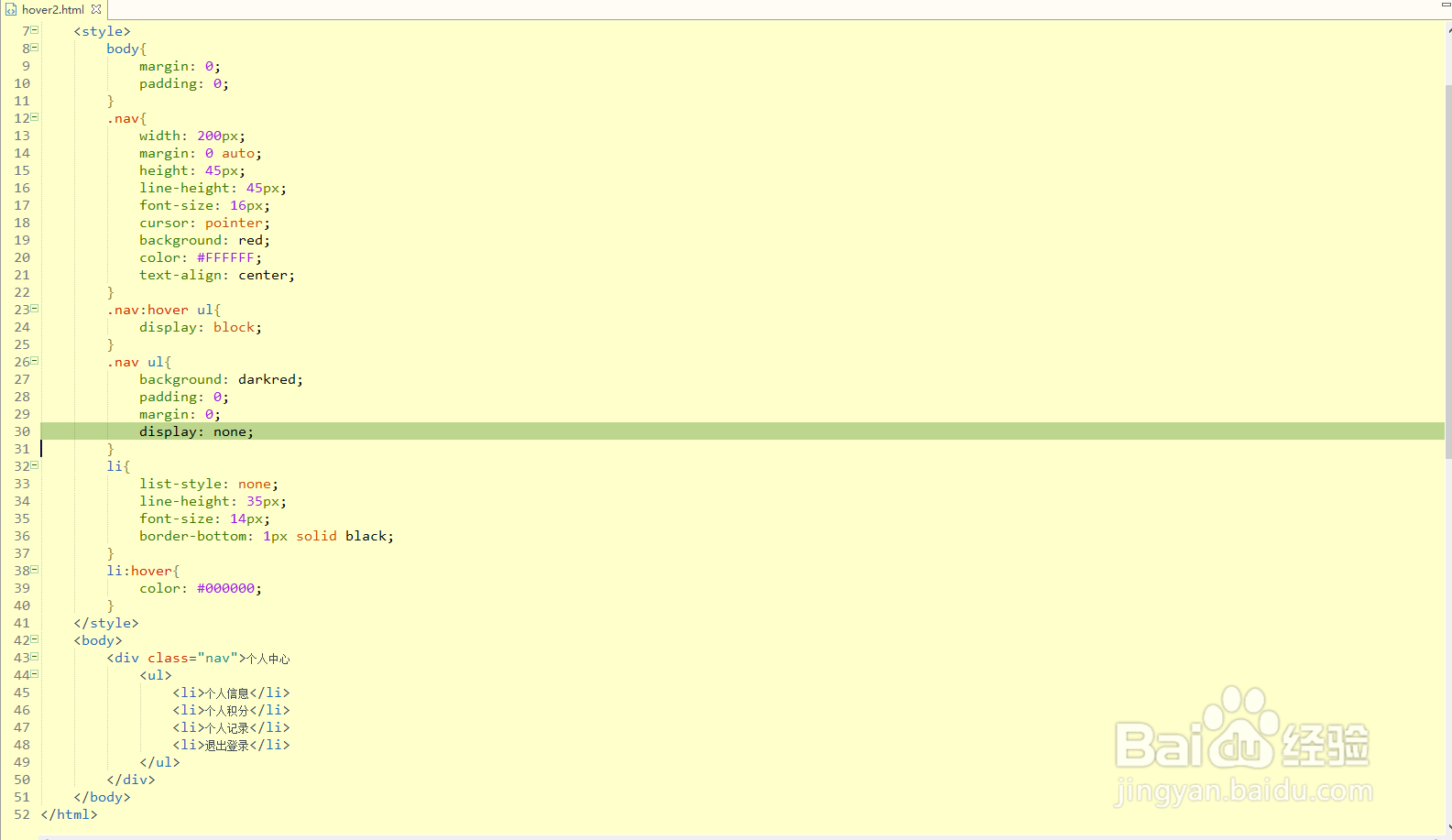
5、列表下拉的效果,一般默认下拉是隐藏,我们现在ul标签样式里写上display: none 隐藏ul标签,在通过hover属性让ul标签显示出来,代码如下图所示

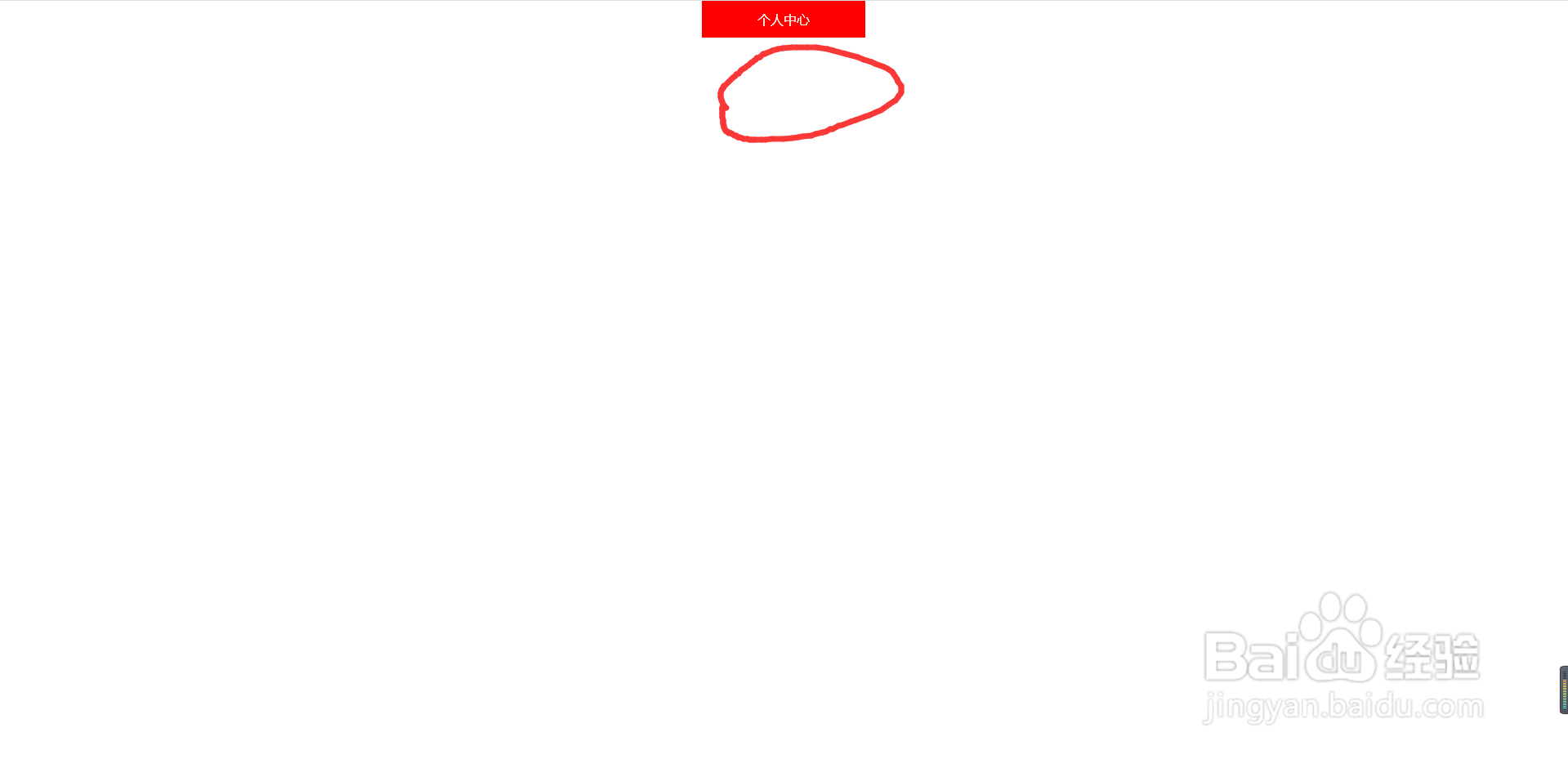
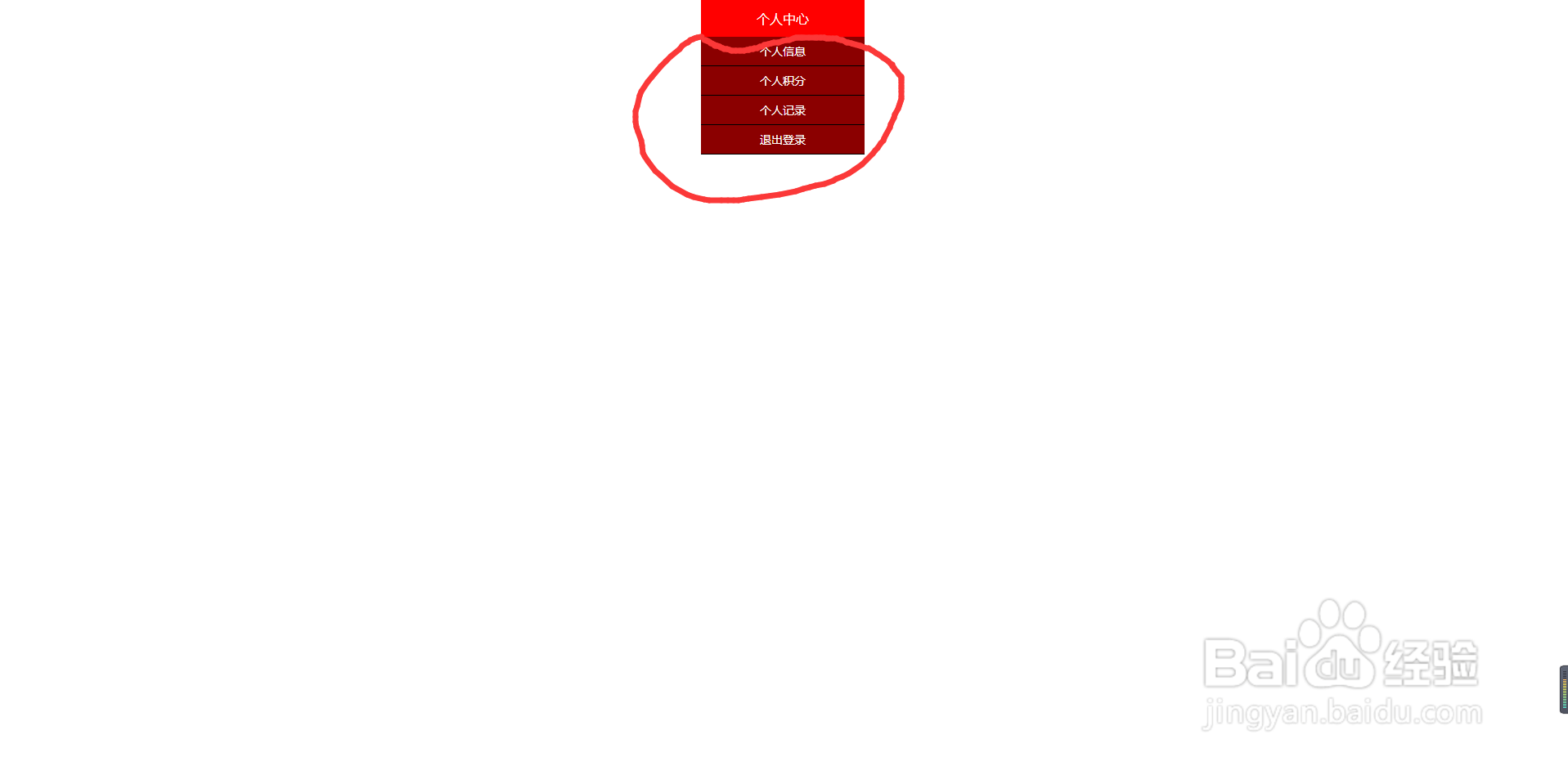
6、打开页面看一下最终效果


7、具体代码:<!DOCTYPE html><html> <head> <meta charset租涫疼迟="utf-8"> <title>hover教程2</title> </head> <style> body{ margin: 0; padding: 0; } .nav{ width: 200px; margin: 0 auto; height: 45px; line-height: 45px; font-size: 16px; cursor: pointer; background: red; color: #FFFFFF; text-align: center; } .nav:hover ul{ display: block; } .nav ul{ background: darkred; padding: 0; margin: 0; display: none; } li{ list-style: none; line-height: 35px; font-size: 14px; border-bottom: 1px solid black; } li:hover{ color: #000000; } </style> <body> <div class="nav">个人中心 <ul> <li>个人信息</li> <li>个人积分</li> <li>个人记录</li> <li>退出登录</li> </ul> </div> </body></html>