1、按Ctrl+N键,新建立一个文件,大小:800 x 600像素、72分辨率、RGB模式。如图所示:

2、设置背景色为绿色,如图所示:

3、按Ctrl + Delete键,给背景图层填充背景色,如图所示:


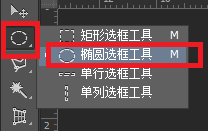
4、在工具箱中选择“椭圆选框工具”,在画布上画出一个椭圆,如图所示:


5、选择“多边形套索工具”,按住Shift键画出微信图标的尖角,如图所示:


6、将前景色设置为白色,如图所示:

7、按Ctrl + Shift + Alt + N键新建“图层 1”,如图所示:

8、给选区填充前景色(白色),如图所示:

9、取消选区,再新建一个“图层 2”,并在“图层 2”中画出它的眼睛,填充绿色,如图所示:


10、按住Alt键拖动鼠标把另一只眼睛复制出来,如图所示:

11、按住Alt键拖动鼠标再把刚刚做好的图形再复制一个出来,如图所示:

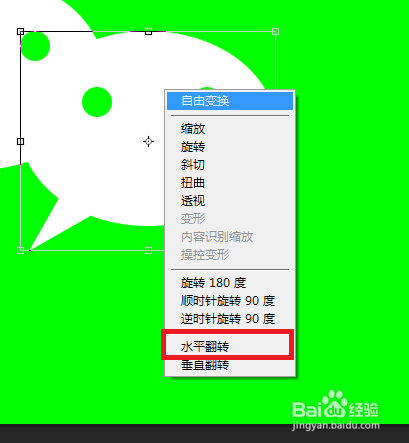
12、按Ctrl + T键碌巫谫浪执行“自由变换”命令,单击鼠标右键,在弹出的对话框中选择“水平翻转”命令,如图所示:

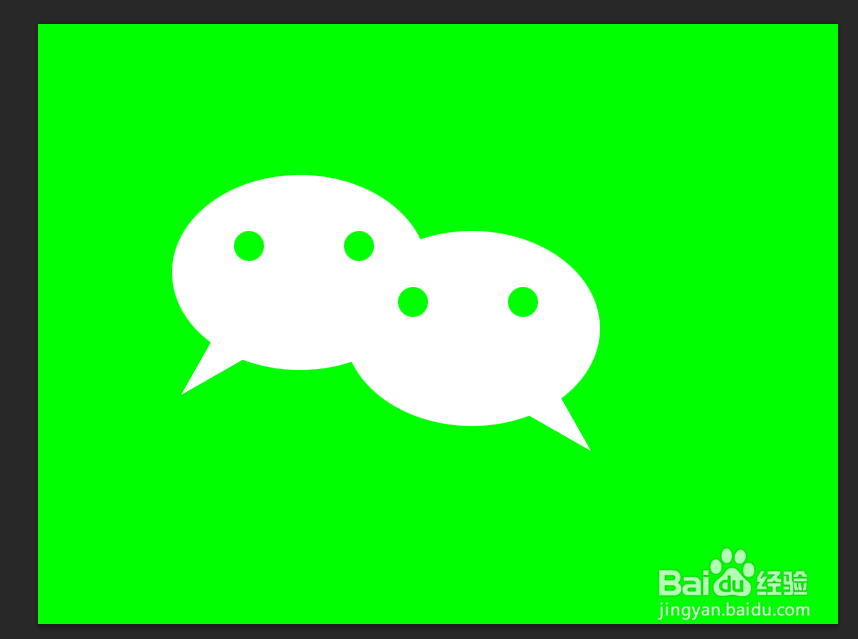
13、执行“水平翻转”命令后,按回车键,形成如下效果,如图所示:

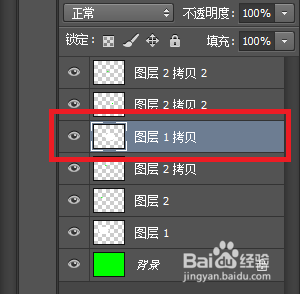
14、将“图层 1 拷贝”载入选区,如图所示:


15、执行“选择->修改->扩展”命令,如图所示:

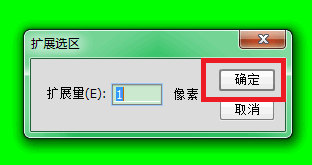
16、在弹出的对话框中设置参数,如图所示:

17、完成后单击“确定”按钮,如图所示:

18、选中“图层 1”,按Delete键进行删除,最终得到效果,如图所示:

19、至此,本教程结束