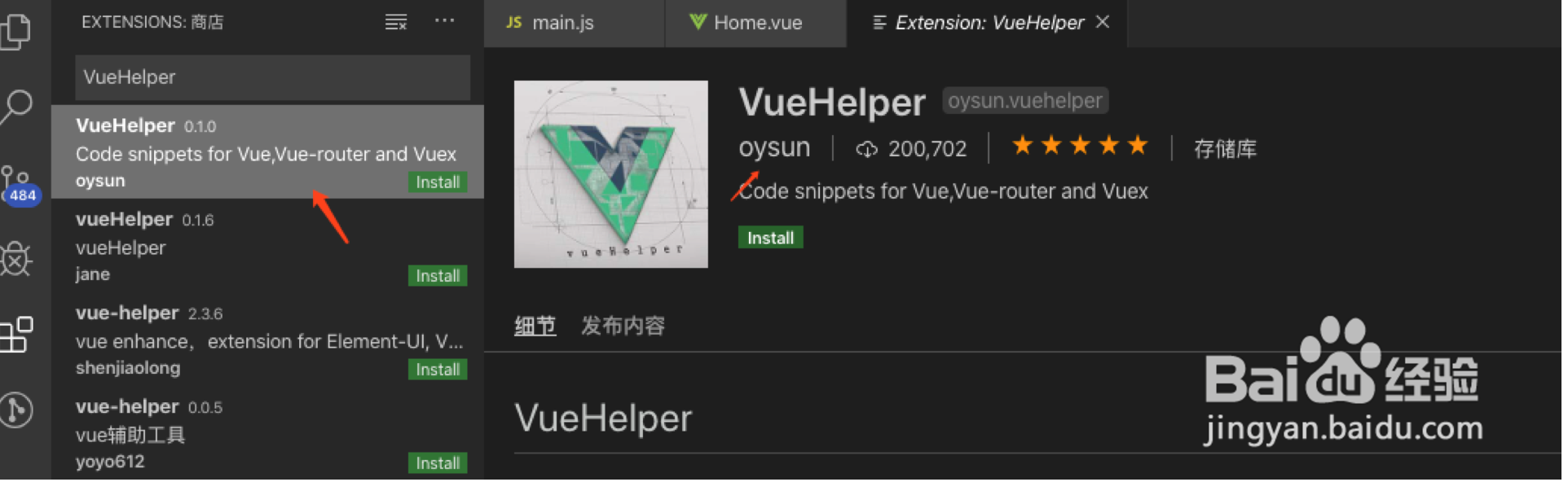
1、先可安装可实现代码提示的插件“VueHelper”;1、打开vscode工具,在左侧第5个图标 或者 shift+cmd+X快捷键 打开“Extensions”插件搜索安装的栏目,搜索关键字“VueHelper”2、在结果中选择“0.10”版本,oysun开发。点击”install“按钮,软件自动安装

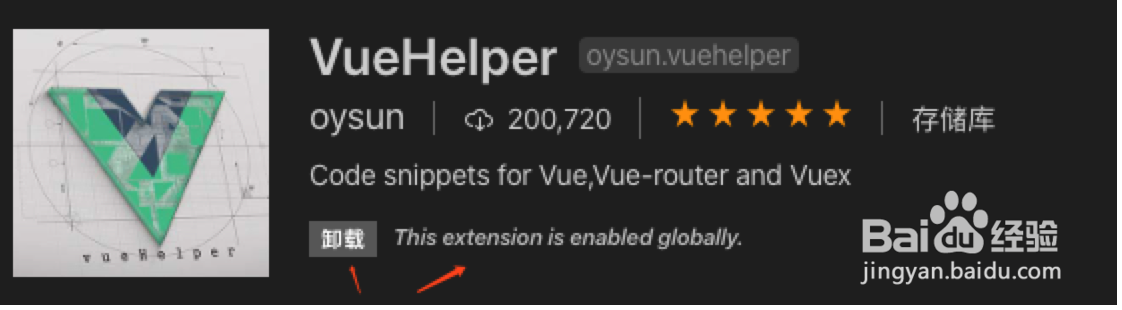
2、当安装完成该插件,“install”按钮状态变为“卸载” 按钮 this extension is enable globally。

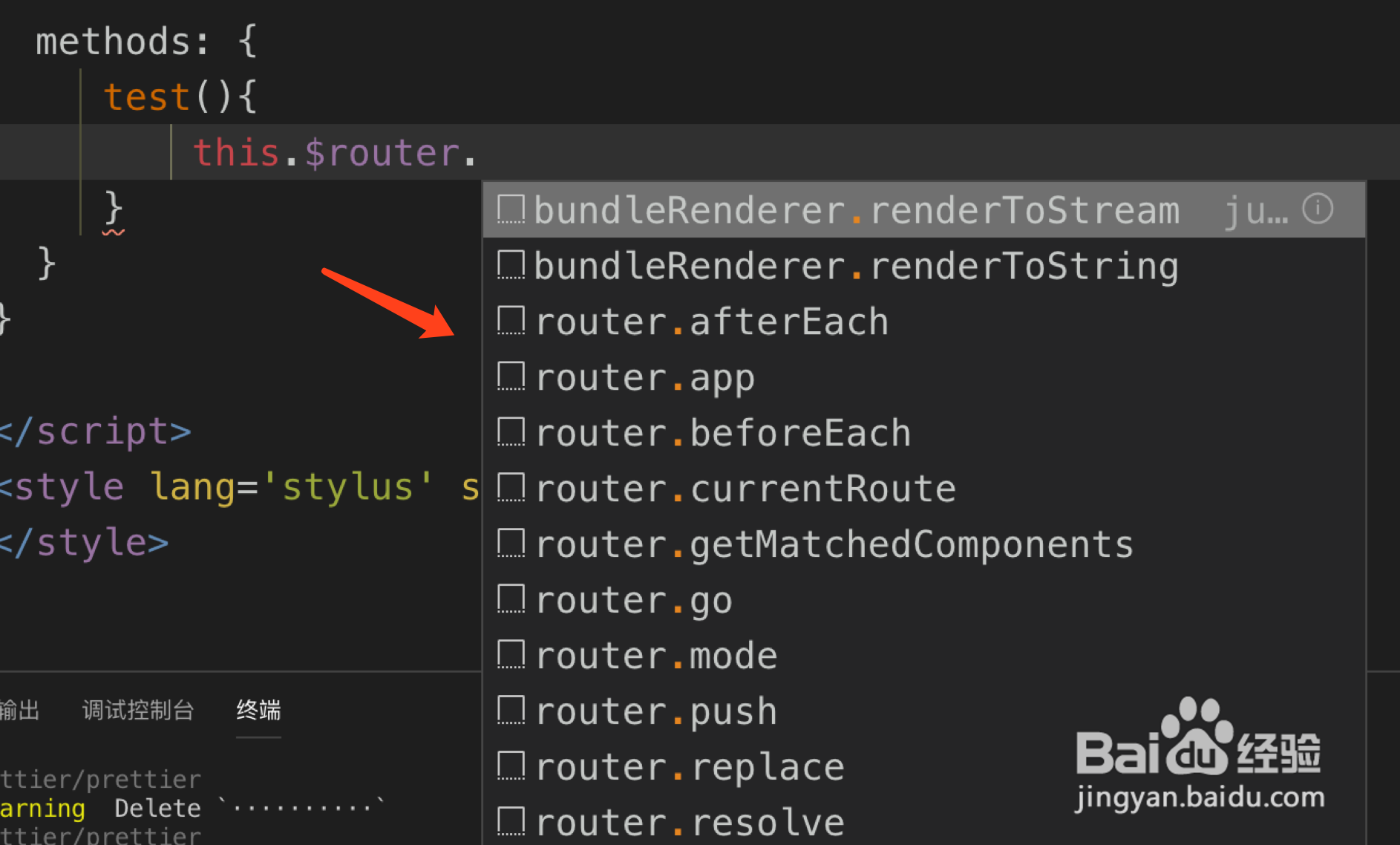
3、插件安装完成后,可以测试下在vue文件的<script></script>模块内的methods中 执行测试命令“this.$router”,验证会不会自动弹出提示,若如下图会自动提示出router相关的属性方法则验证插件安装正确。

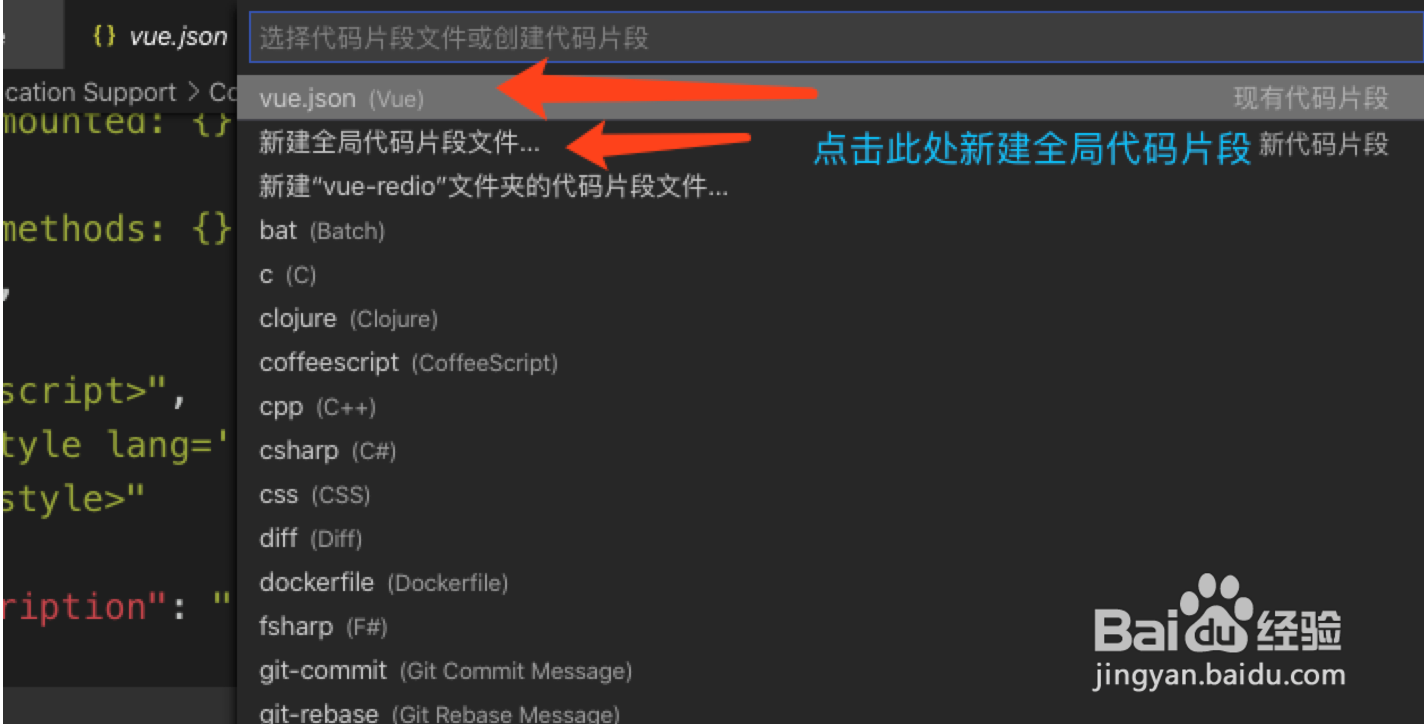
4、依次打开vscode软件目录1、“code”->"首选项"-"用户代码片段"->2、在弹出的输入框“选择代码片段或创建代码片段”3、提示框内,输入vue.json,4、鼠标左键点击,并打开vue.json文件。5、将模版代码拷贝到vue.json文件中,覆盖并保存。

5、模版粝简肯惧内容如下:其中快捷键设置值是:prefix":"vue{"Printtoconsole":{"prefix"多唉捋胝:"vue","body":["<!--$0-->","<template>","<div></div>","</template>","","<script>","exportdefault{","data(){","return{","};","},","","components:{},","","computed:{},","","mounted:{},","","methods:{}","}","","</script>","<stylelang='stylus'scoped>","</style>"],"description":"Logoutputtoconsole"}}
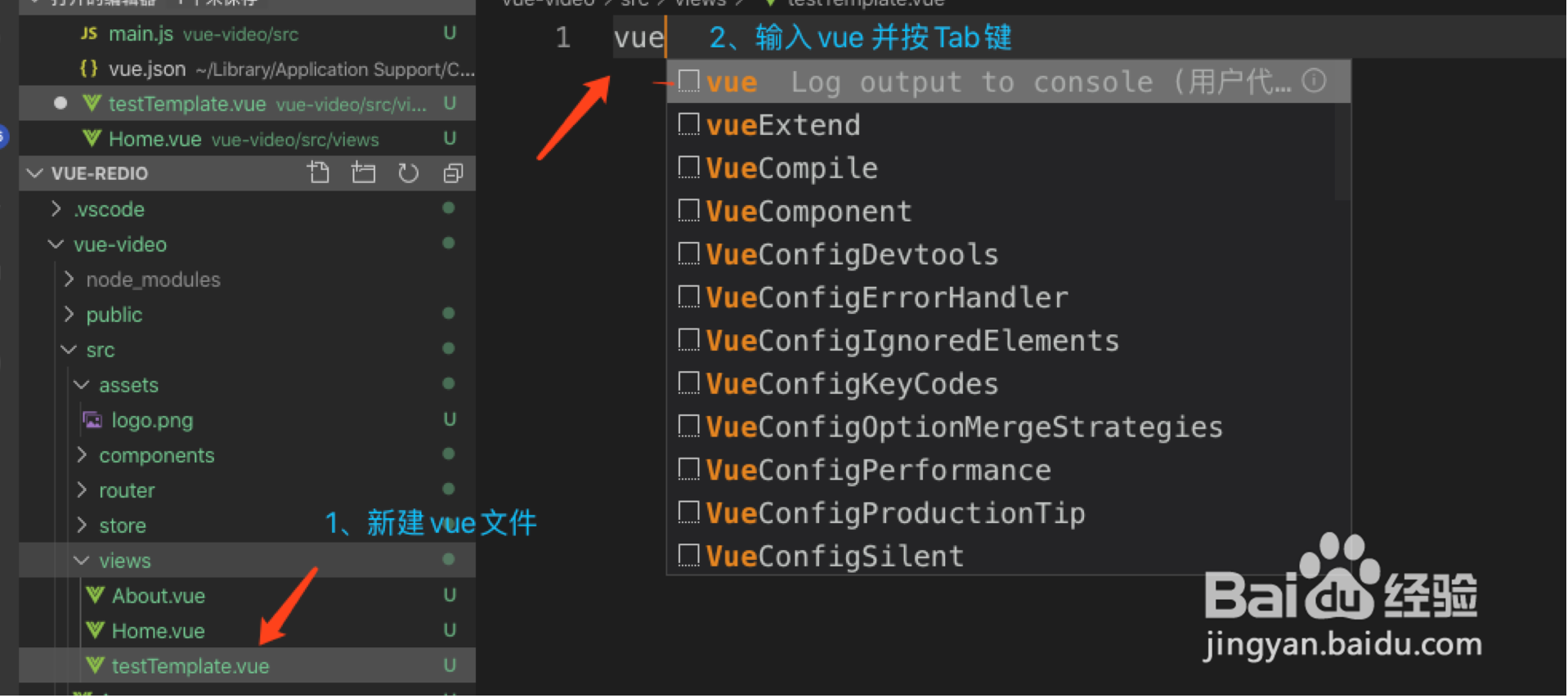
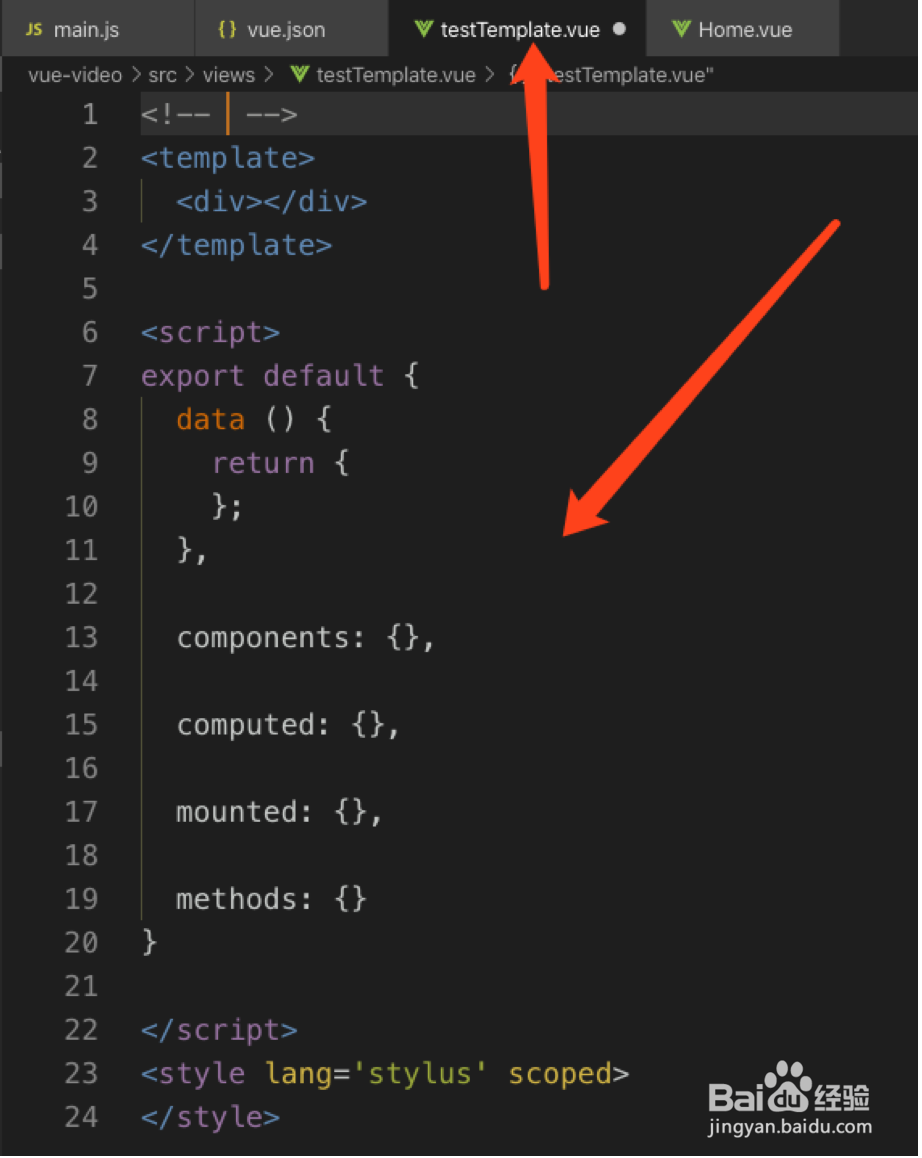
6、验证快捷方式是否创建成功:1、新建vue文件,此处小编建立“testTemplage.vue”,2、在页面空白出,输入vue前缀,3、按住Tab键。此刻该文件中,自动加载出vue的代码片段。注意:如果没有加载,需要重新检查模版代码及配置是否正确。