1、新建一个html文件,命名为test.html,用于讲解用jquery怎么获取下拉框第二个option的值。

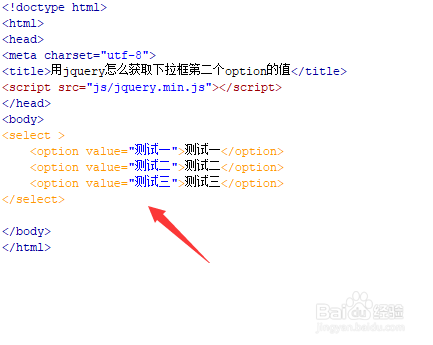
2、在test.html文件内,使用select标签创建一个下拉框,分别为测试一,测试二,测试三。

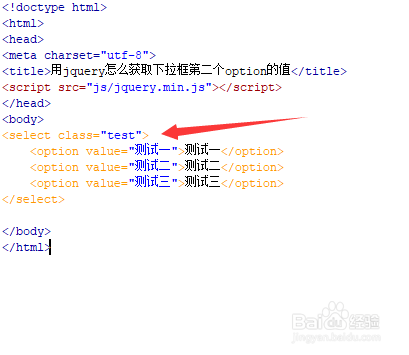
3、在test.html文件内,设置select标签的class为test,用于下面获得select对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getOption()函数。

5、在js标签中,创建getOption()函数,在函数内,通过类名和option获得option对象,使用eq(1)方法获得第二个option对象,再通过val()方法获得option的值。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
