1、第一步,在www目录下的form文件夹下,新创建一个文件001.html,并且放置一张图片002.jpg。

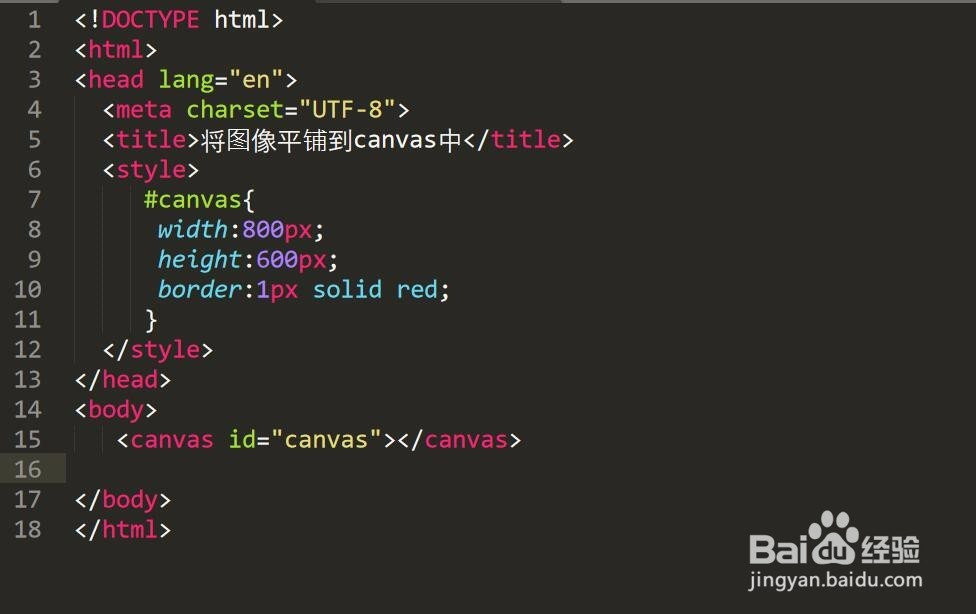
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。


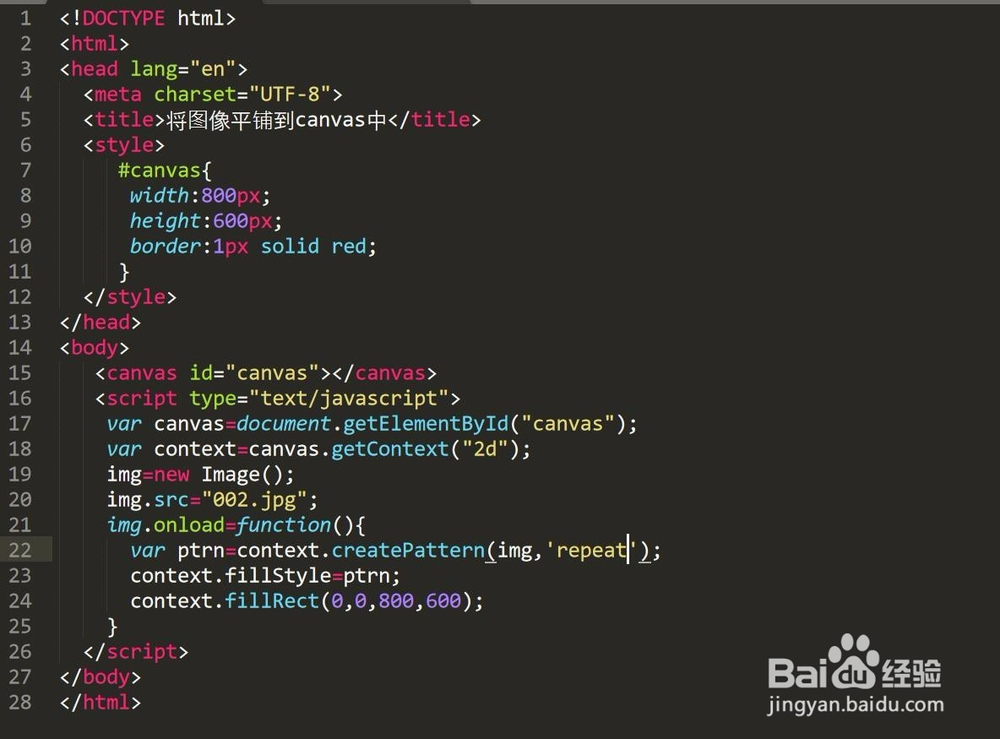
3、第三步,使用document.getElementById()获取canvas元素,并创建context对象。

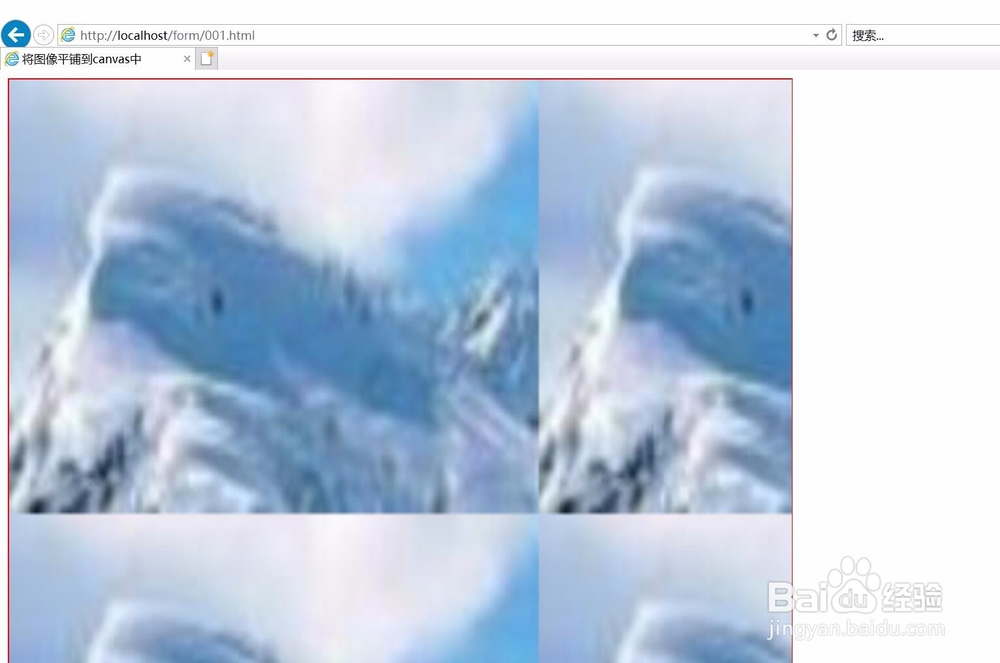
4、第四步,将图像或图片平铺到画布canvas中。这主要使用了context对象的createPattern()方法。具体语法如下:context.createPattern(image,type) 其中type有四种类型no-repeat、repeat-x、repeat-y、repeat,分别表示不平埔、横方向平铺、纵方向平铺、全方向平铺。