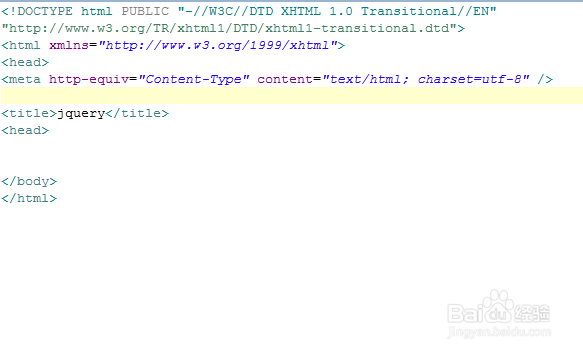
1、新建一个html文件,命名为test.html,用于介绍如何使用jquery中的方法来获得第一个元素和最后一个元素。

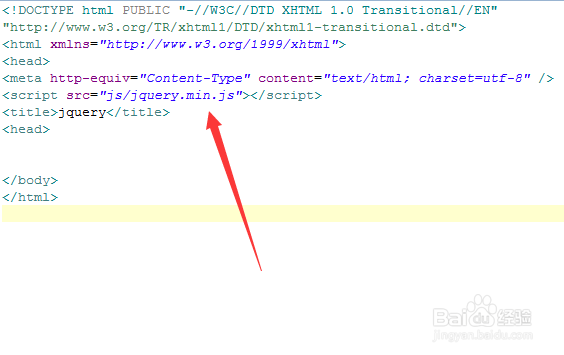
2、在test.html页面,使用script标签加载jquery库文件jquery.min.js,用于下面使用jquery的方法实现功能 。

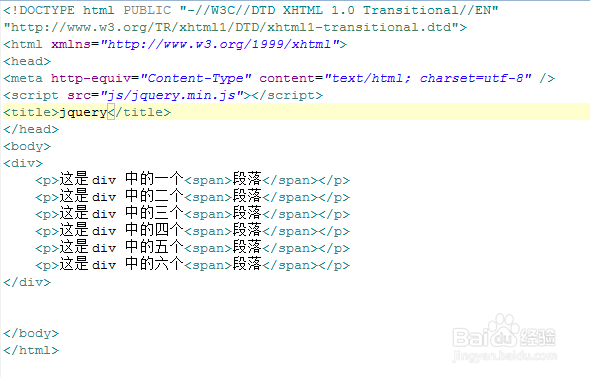
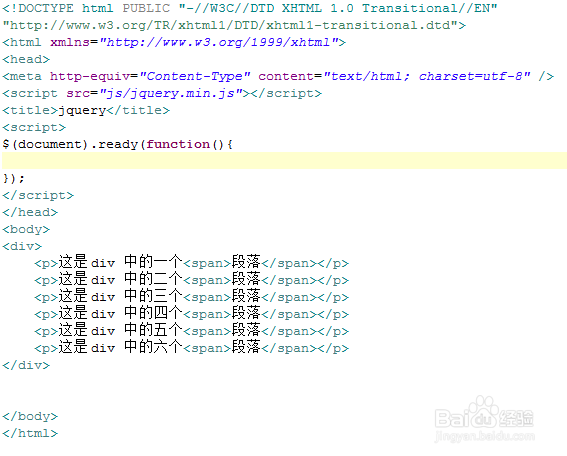
3、在test.html页面,创建一个div模块,在里面使用p标签创建6个文字段落,代码如下:

4、在test.html页面,在js里面使用$(document).ready()方法加载function函数,实现在页面加载时执行函数内的代码。

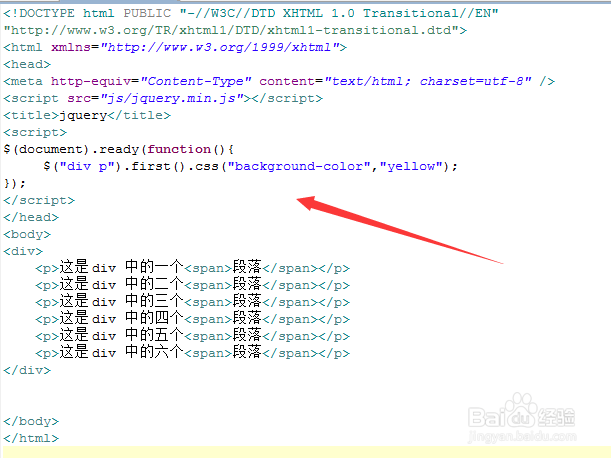
5、使用jquery获得div的p元素对象,使用first()方法获得第一个p元素,并使用css()方法设置其背景为黄色。

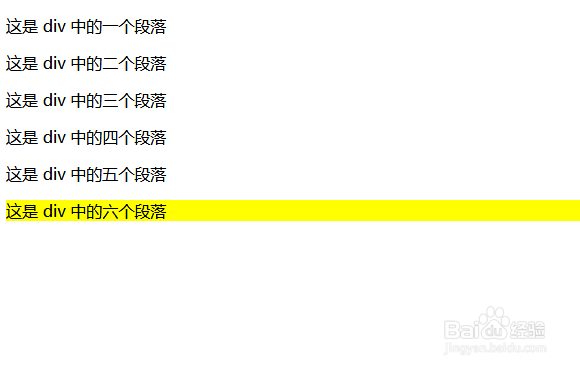
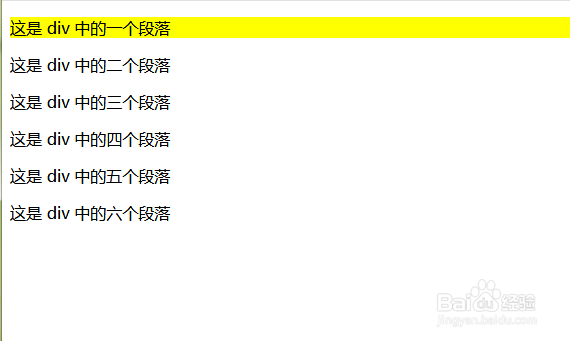
6、在浏览器打开test.html页面,查看效果,可见成功实现了获得第一个元素,并设置其背景颜色。

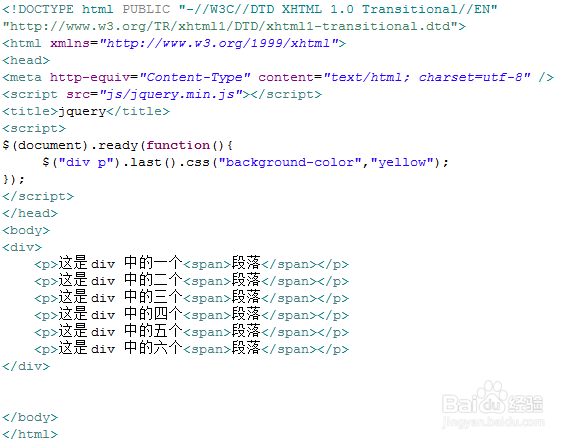
7、使用jquery获得div的p元素对象,使用last()方法获得最后一个p元素,并使用css()方法设置其背景为黄色。

8、在浏览器打开test.html页面,查看效果,可见成功实现了获得最后一个元素,并设置其背景颜色。