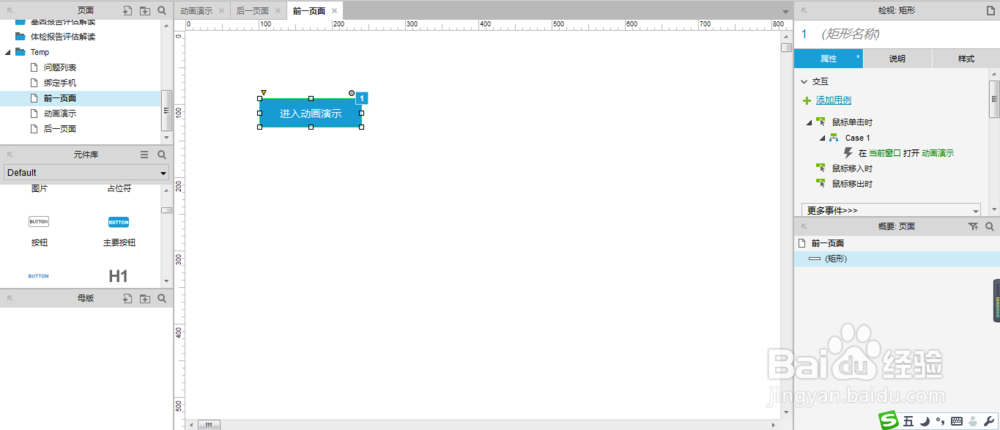
1、首先,我们模拟交互界面,共准备3个页面。第二个页面为动画演示,第一个为进入页面,第三个为动画后的页面。第一个页面,添加一个按钮,设置交互用例"鼠标单击时”的case1,在当前窗口打开“动画演示”页。

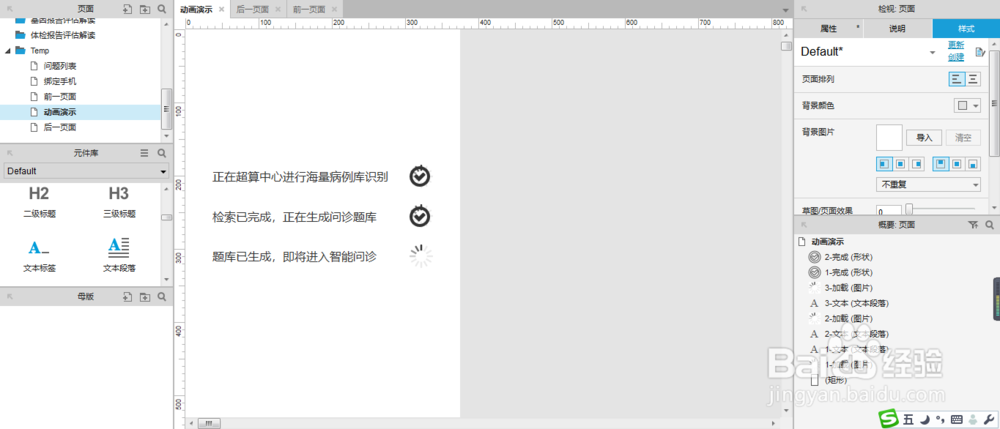
2、再打开动画演示页,我们模拟后台数据处理有2个步骤,分别是识别信息、生成信息。需要添加以下几个元件:1、三个文本标签;分别命名为:1-文本;2-文本;3-文本2、5个小GIF加载动画;分别命名为:1-加载;1-完成;2-加载;2-完成;3-加载;这里注意的是动画放置的位置,如“1-加载”和“1-完成”,x和y坐标要一致,同时大小一致,有利用于显示的效果。

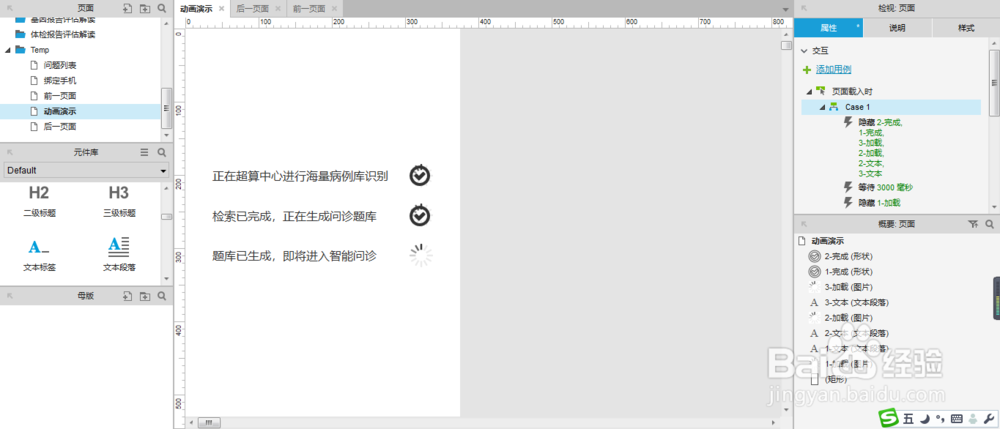
3、在完成这些内容的设置后,就开始设置交互用例脚本;整个效果只需要设置“页面加载时”的case1。主要是把后面步骤的内容隐藏起来,只显示“1-文本”和“1-加载”两个元件内容,其他全面设置为隐藏。

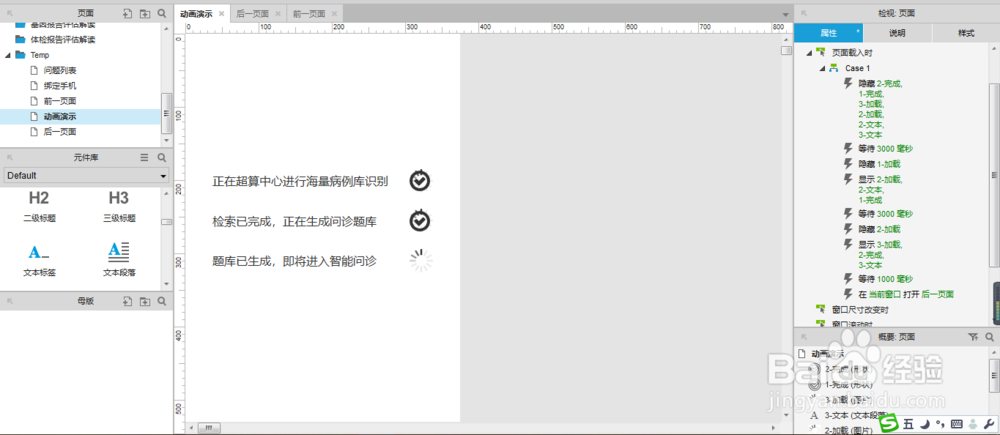
4、然后设置一个“等待”动作,设置为3000毫秒,将“1-加载”隐藏,把“1-完成”、“2-文本”、“2-加载”显示出来;再添加一个“等待”动作,设置为3000毫秒,将“2-加载”隐藏,把“2-完成”、“3-文本”、“3-加载”显示出来;再添加一个“等待”动作,设置为1000毫秒,设置将打开的页面“后一页面”。

5、一切设置完成后,点击“发布”-“预览”看看效果如何。
