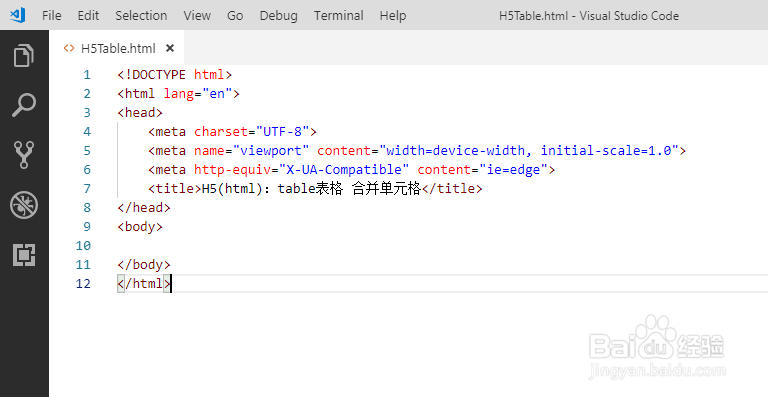
1、新增H5页面 1)打开VSCode编辑器,新建一个文件,保存为“H5Table.html” 2)在快速创建H5DOM结构:文件中输入一个感叹号,再按下tab键即可

2、table表格 1)table表格标签内掺滦贾溺含thead、tbody两个大类标签,这两个标签省略也是一样的效果,建议还是加上 2)thead标签表示表头,用tr表示行,th表示列 3傧韭茆鳟)tbody标签表示表体,用tr表示行,td表示列 4)构建一个简单的table结构如图所示

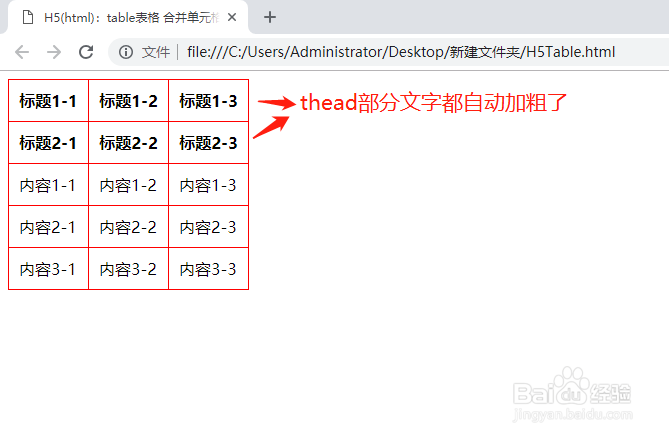
3、table表格,运行效果 在浏览器中打开“H5Table.html”即可运行页面

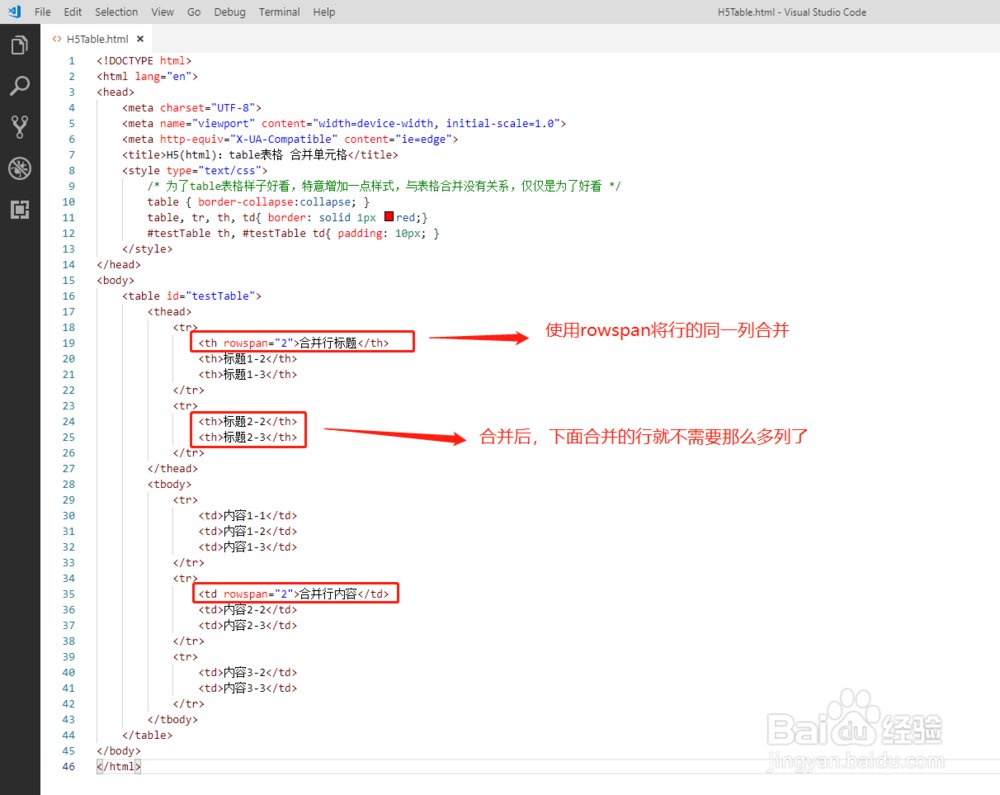
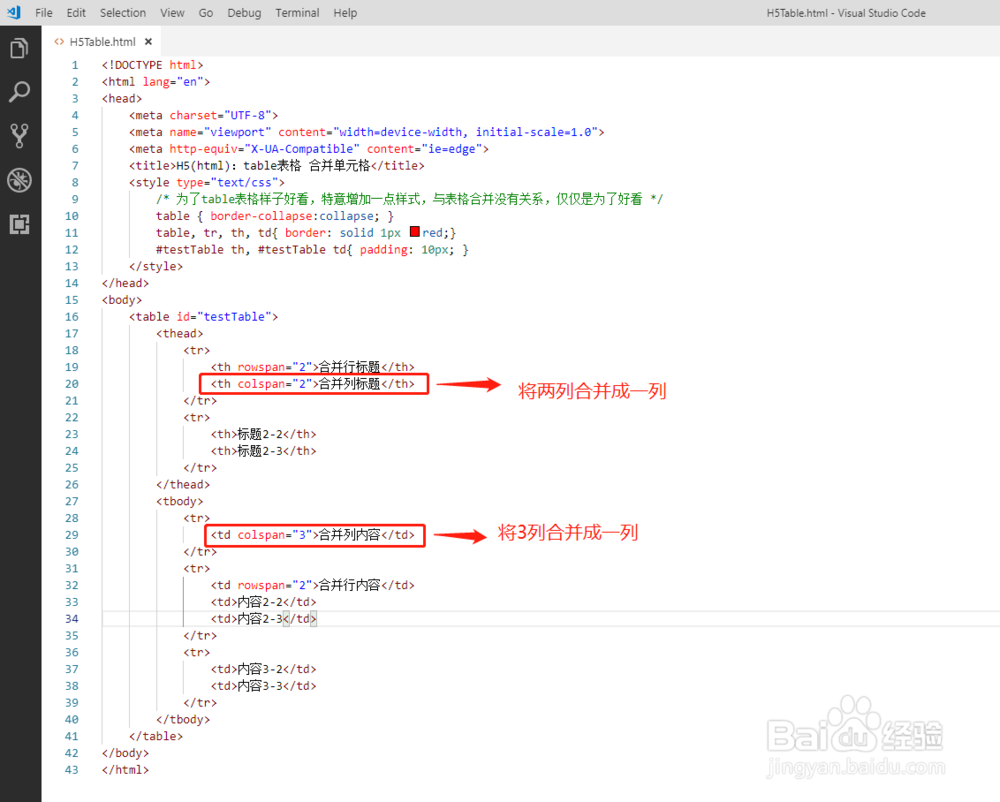
4、合并行单元格 1)在th或者td中设置rowspan属性,用于合并两行的同一列单元格 2)合并行单元格dom结构如图所示

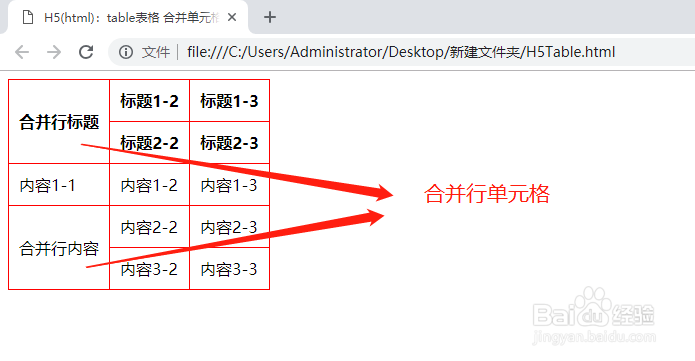
5、合并行单元格,运行效果 在浏览器中打开“H5Table.html”即可运行页面

6、合并列单元格 1)在th或者td中设置colspan属性,用于合并同一行的多个列单元格 2)合并列单元格dom结构如图所示

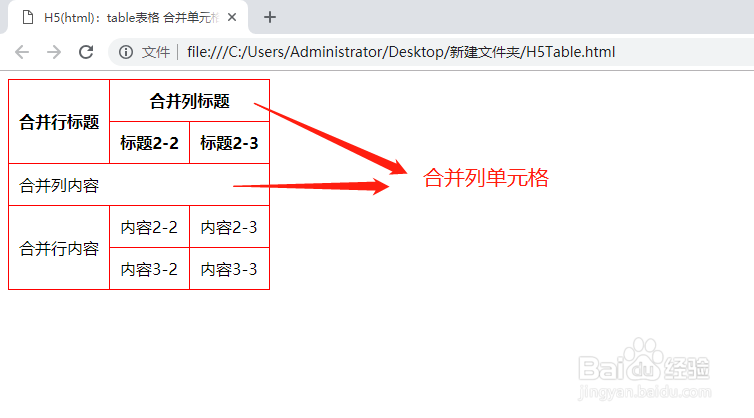
7、合并列单元格,运行效果 在浏览器中打开“H5Table.html”即可运行页面