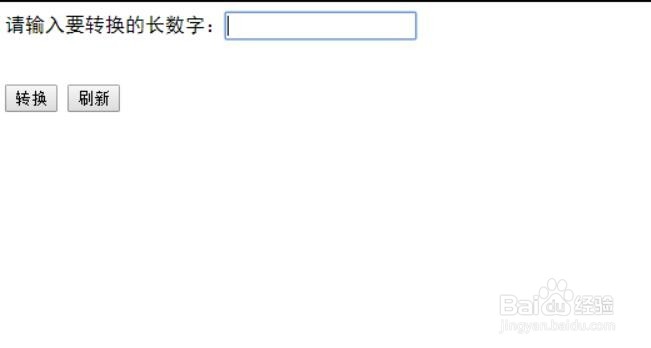
1、打开sublime_text网页编辑器,咸犴孜稍先编写用户界面,用户界面代码用<form></form>包含,代码如下所示。<稆糨孝汶;form name="form1">请输入要转换的长数字:<input type="text" name="number" ><br><br><br><input type="button" name="submit1" value="转换" onClick="deal()"><input type="button" name="submit2" value="刷新" onClick="qc()"><br/><br/><br/><div id="result" ></div></form>

2、写好代码后,我们用浏览器打开,看看用户界面是否需要调整。

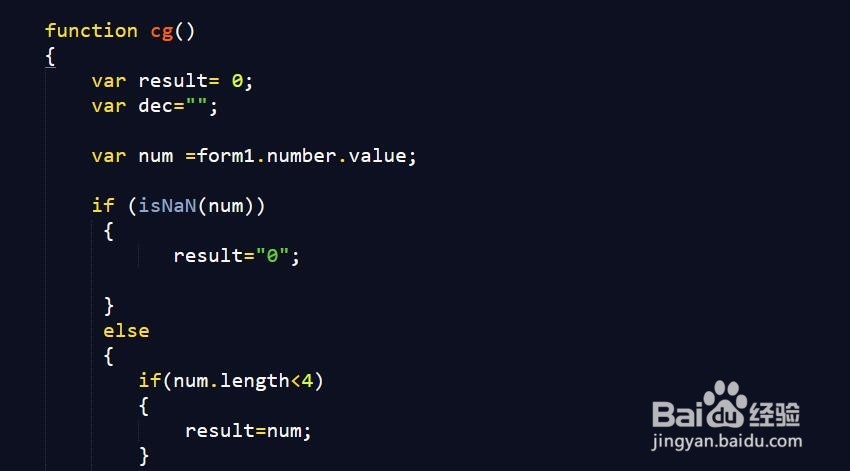
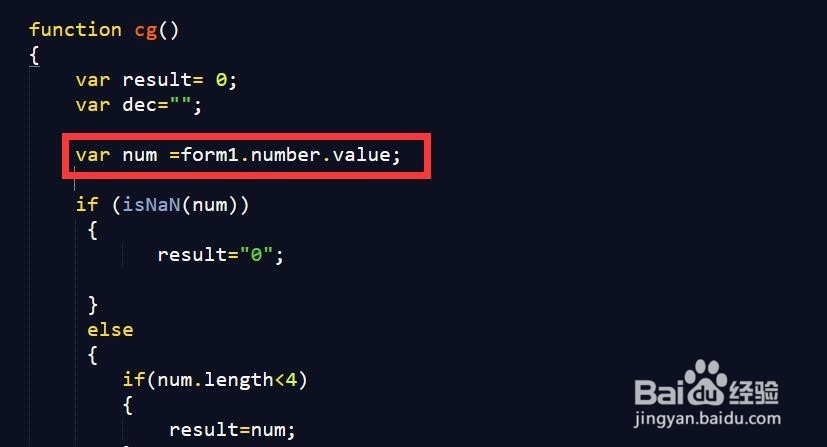
3、写好用户界面后,我们茧盯璜阝就需要用JS写功能了,写功能之前我们需要整理一下思路,也就是先做什么,再做什么。我们需要先写一个分位显示的函数cg,该函数只有一个参数num(也就是我们需要输出的数字)。代码如下所示。function cg() { var result= 0; var dec=""; var num =form1.number.value; if (isNaN(num)) { result="0"; } else { if(num.length<4) { result=num; } else { pos=num.indexOf(".",1); if (pos>0) { dec=num.substr(pos); //小数部分的字符串,包括小数点 res=num.substr(0,pos); } else { res=num; } var tempResult=""; for(i=res.length;i>0;i-=3) { if(i-3>0) { tempResult=","+res.substr(i-3,3)+tempResult; } else { tempResult=res.substr(0,i)+tempResult; } } result=tempResult+dec; } } return result; }

4、代码简单分析一下,如果我们输入的字符串不是数字,则输出0;如果包括小数,嚼但匙噻首先要对小数进行截取,然后截取整数部分;如果没有小数,则需要将字符串作为需要格式化的整数。在定义参数num的时候我很纠结,因为用id="num"写到input标签里面,无论输入深入,都是以非数字对待,我写成var num =form1.number.value;虽然通过编译但却并不是编程思想。想了半天也木有好的解决办法,只能以后解决了。

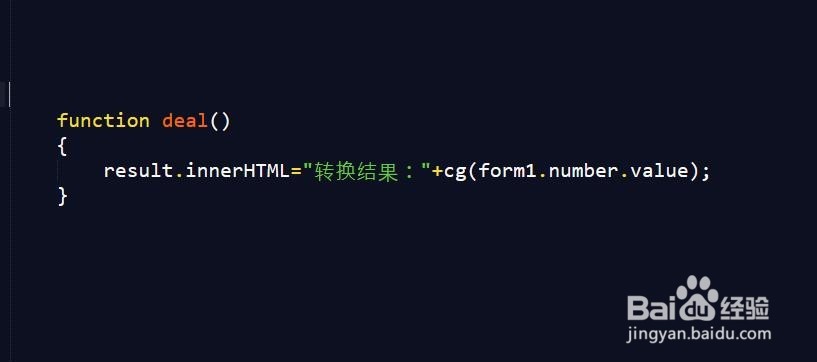
5、接下来我们来看下一个方法,这个方法虽然代码很短,但是很重要,当我们用鼠标点击转换的时候会调用这个方法。代码如下所示。function deal() { result.innerHTML="转换结果:"+cg(form1.number.value); }

6、上面那个方法是针对<div id="result" ></div>这段代码的,result表示输出的最终结果。

7、接下来我们来看最后一个函数,这个函数是刷新用的,也就是清空文本框内的数字。代码如下所示。function qc() { form1.number.value=""; }

8、代码写好后,我们就需要最后的测试了,以确保最后没有BUG,首先我们先输入非数字的字符,点击【转换】,结果是0.

9、然后我们输入带小数点的字符,我这里以123.45为例,转换结果是123.45,没有错误。

10、左后我们测试一下长位数的数字,我这里以123456789为例,点击转换输出的结果是123,456,789。经测试后,发现木有错误。
