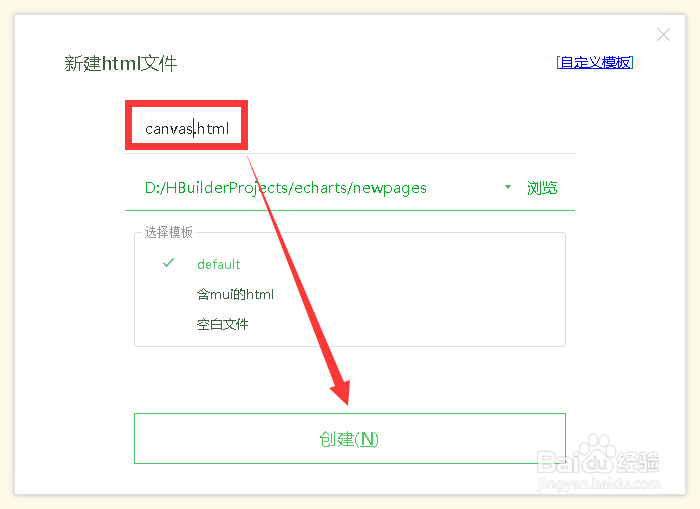
1、双击打开HBuilderX开发工具,在Web项目中新建静态页面canvas.html

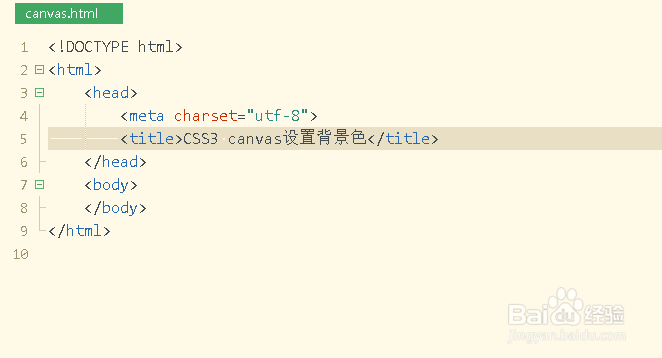
2、打开已新建的canvas.html文件,修改title标签里的文字内容

3、在<body></body>标签内,插入一个canvas标签,并设置id属性值

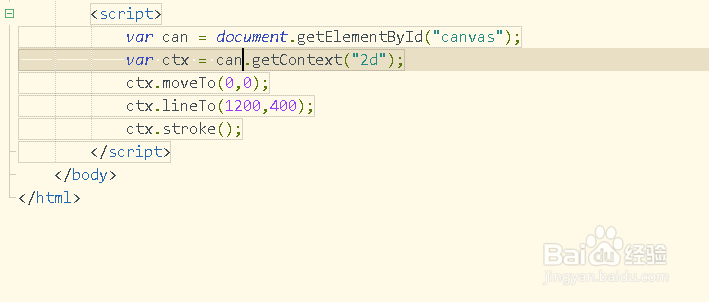
4、在canvas标签下,添加script标签并初始化canvas对象,调用自带的方法

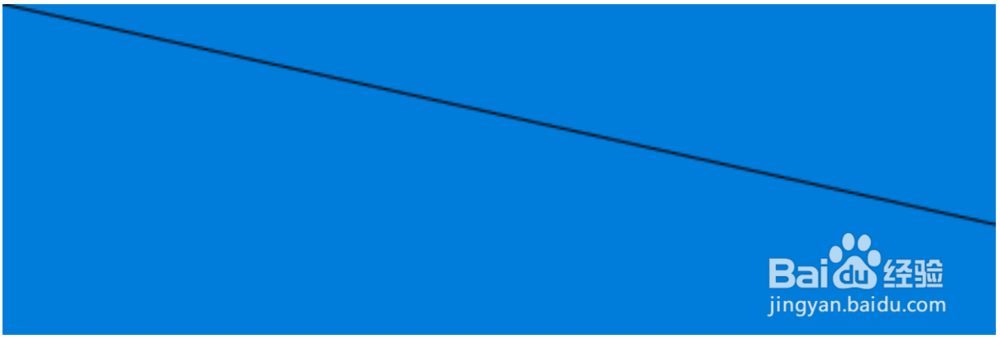
5、保存代码并运行项目,打开浏览器查看界面效果,可以发现绘制了一条线

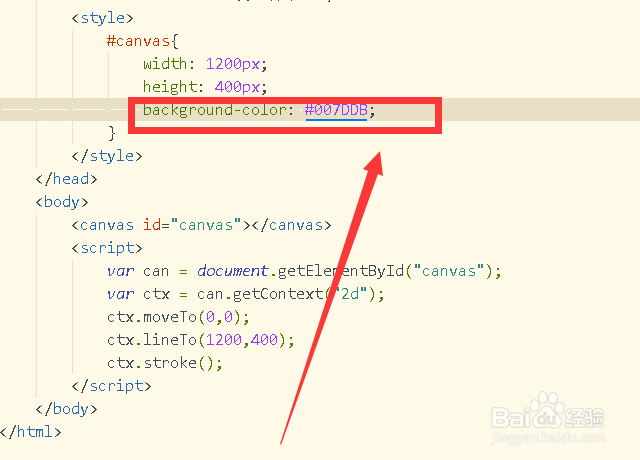
6、在style标签中,利用ID选择器设置canvas样式,添加背景色设置

7、再次保存代码文件,并刷新浏览器,可以看到canvas画布背景色发生了改变