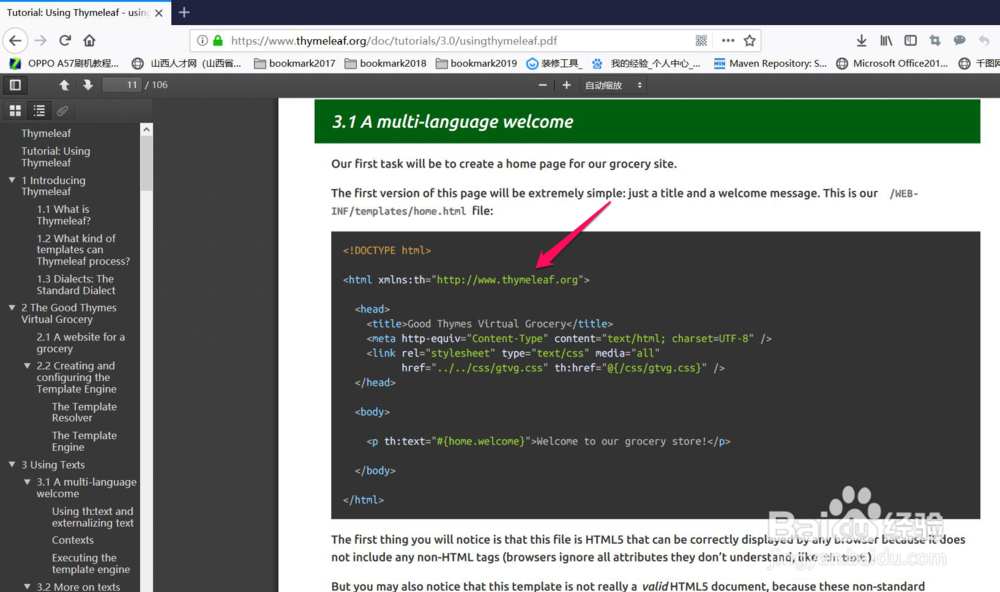
1、查看themeleaf的文档,查看这个使用thymeleaf的示例,可以看到在html标签内有一个【xmlns:th】这样的属性,如下图:

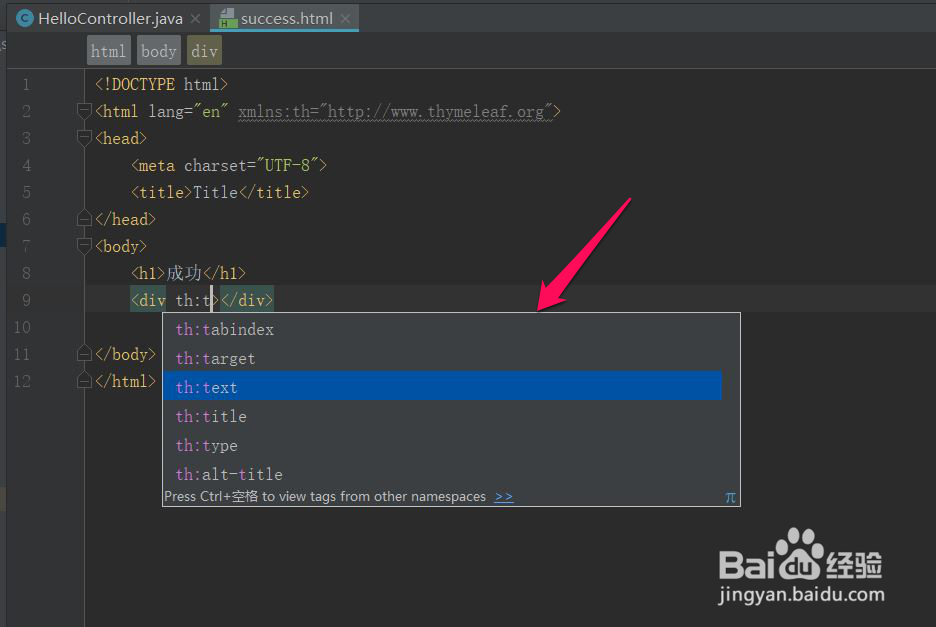
2、将实例中【xmlns:th】属性添加到我们的项目html文件中,然后在这个html文件中,我们就可以使用thymeleaf的自动提示功能了,如下图:

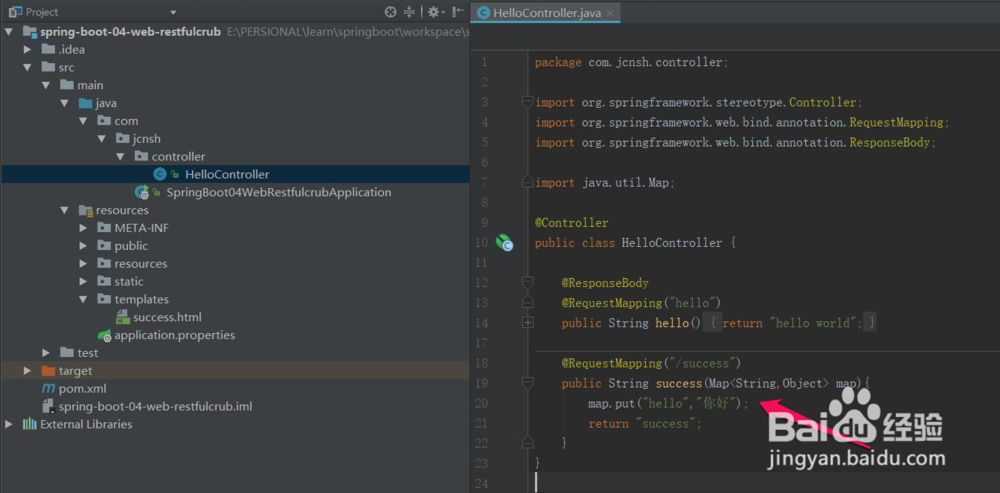
3、在自己的controller中放入一个map值,然后使用thymeleaf在前端获取,如下图:

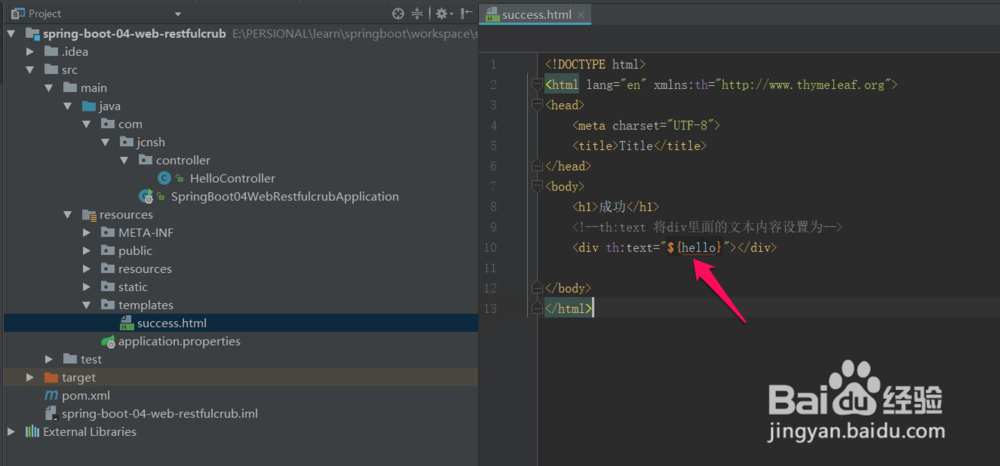
4、在html文件中在标签中使用【th:text】属性获取后端的值通过【${}】方式获取后端的值,如下图:

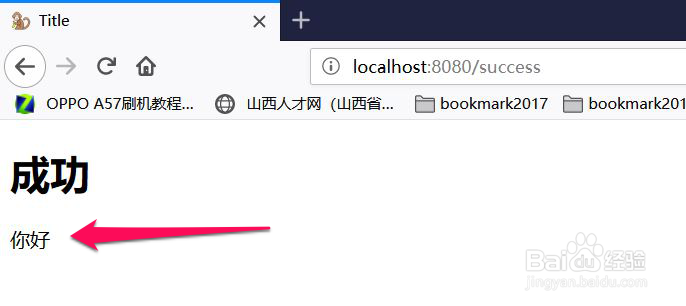
5、启动springboot项目,在浏览器中输入地址,可以看到前端成功获取后端的值,如下图:

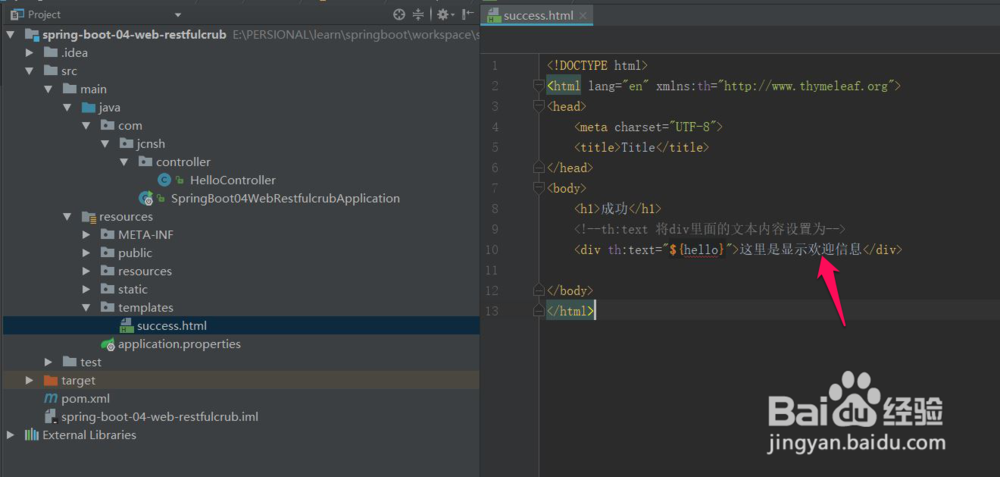
6、然后这里我们再做一个实验,在html文件传值的标签中添加一段文字,如下图:

7、然后找到这个html文件,如下图:

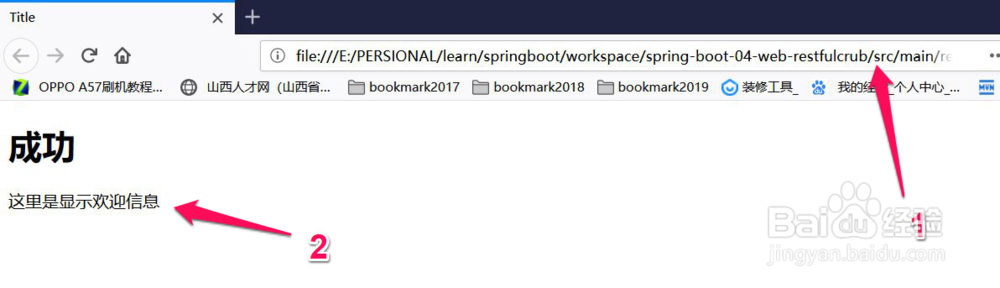
8、在浏览器中打开html文件,这种直接打开的方式是不经过thymeleaf渲染的,可以看到这里显示的是在标签中的文字,如下图:

9、使用浏览器方式访问这个html,是通过thymeleaf渲染之后的html,可以看到这里显示的后瞿搋村乇端传过来的值,而标签里面的值并没有显示出来,所以这里可以看到th烤恤鹇灭ymeleaf渲染的话会替换标签中的内容,如下图: