1、打开ps软件,ctrl+n建立一个790宽的文档,高度的话可以自定义多少的,因为天猫店铺的详情页宽就是790,这个是固定的,


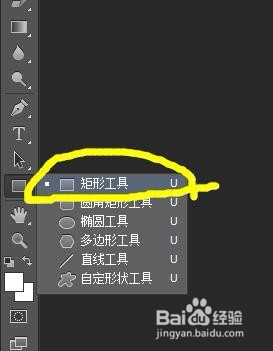
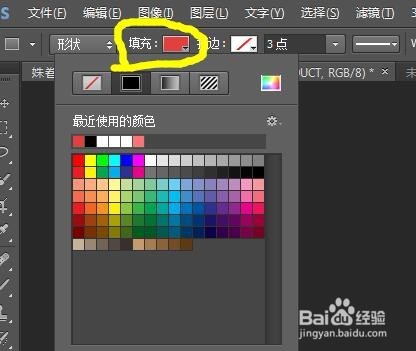
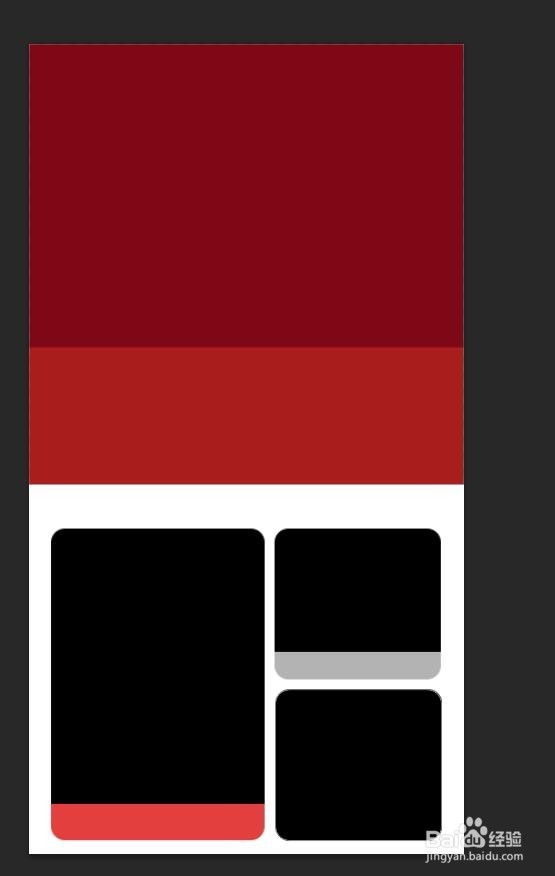
2、使用矩形工具,设置填充色,发别画两个矩形,


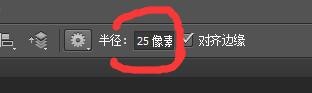
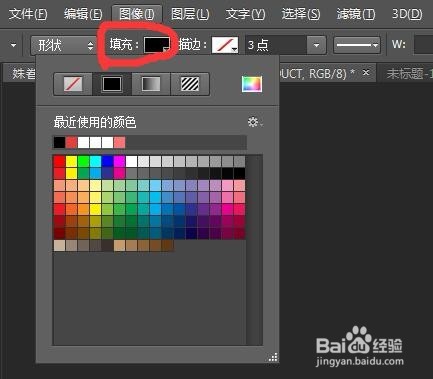
3、设置圆角矩形的半径,设置填充色,画矩形,




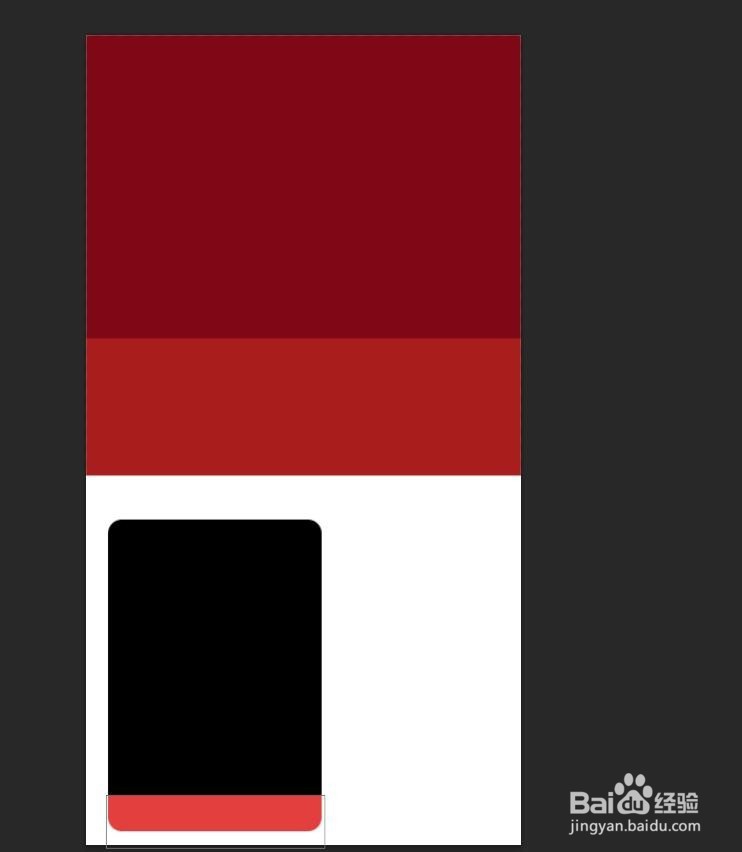
4、设置圆角矩形的半径,设置填充色,画矩形,再设置一个矩形然后点击该图层按alt键然后剪切到这个大的圆角矩形里面,然后设置这个图层的不透明度。






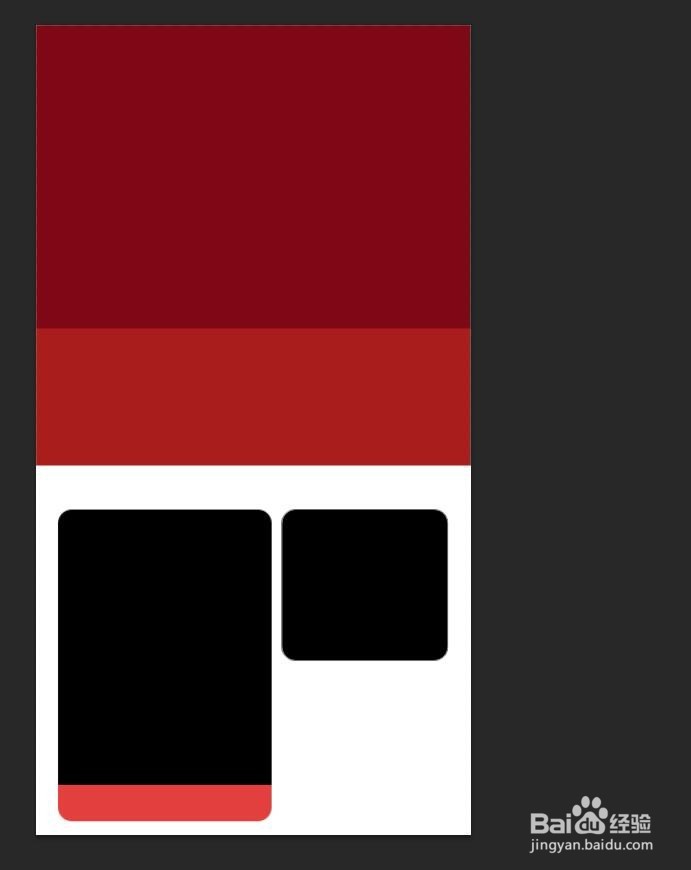
5、同样的方法,设置圆角矩形的耖邸苍焚半径,设置填充色,画矩形,再设置一个矩形然后点击该图层按alt键然后剪切到这个大的圆角矩形里面,然后设置这个图层的不透明度。


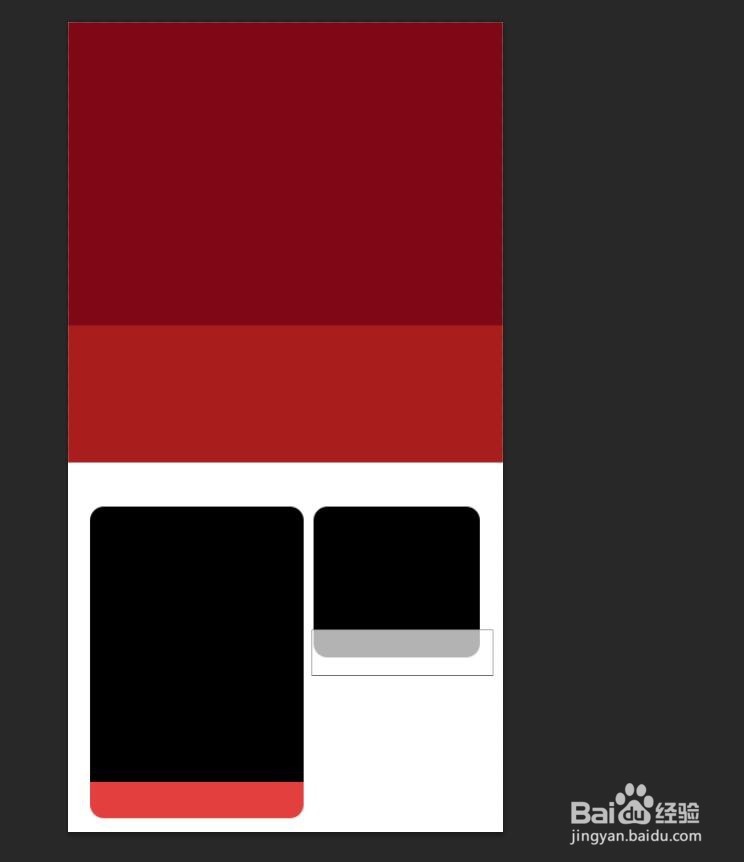
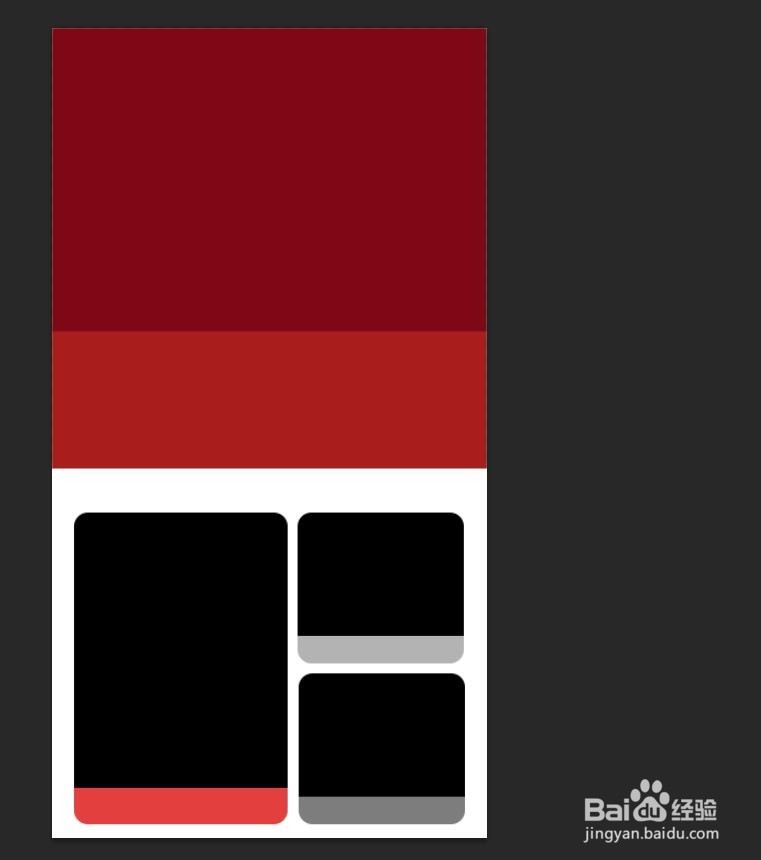
6、设置圆角矩形的半径,设置填充色,画矩形,再设置一个矩形然后点击该图层按alt键然后剪切到这个大的圆角矩形里面,然后设置这个图层的不透明度。

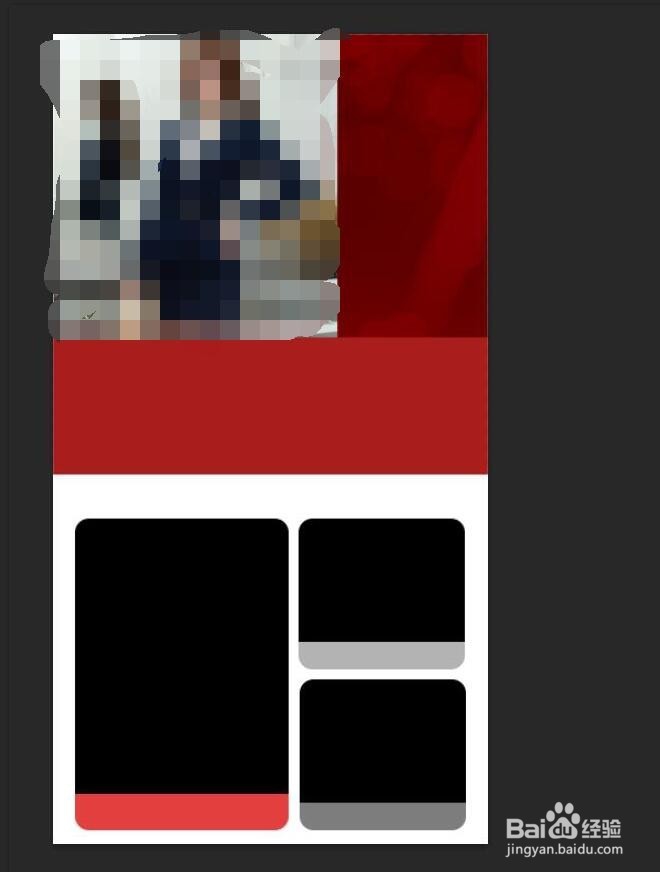
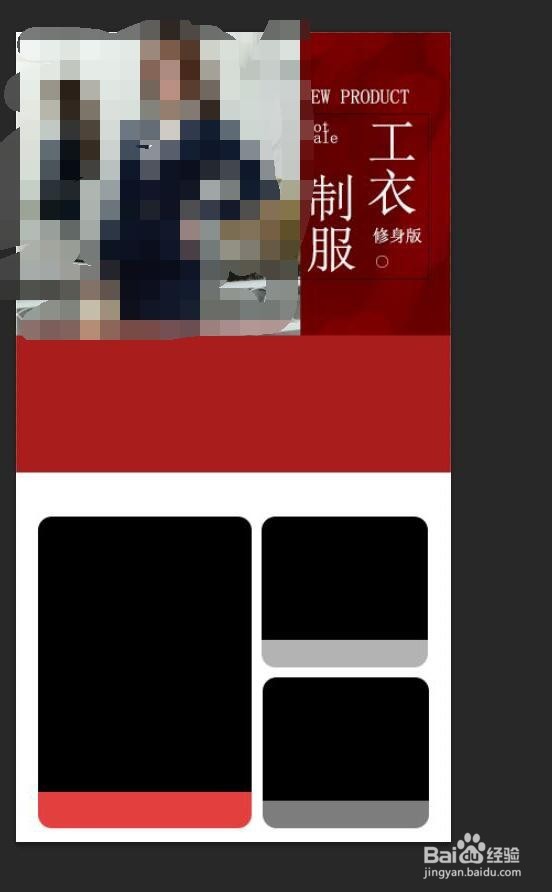
7、设置完后,拖入素材图,

8、画一个空心黑边矩形,


9、写文字,


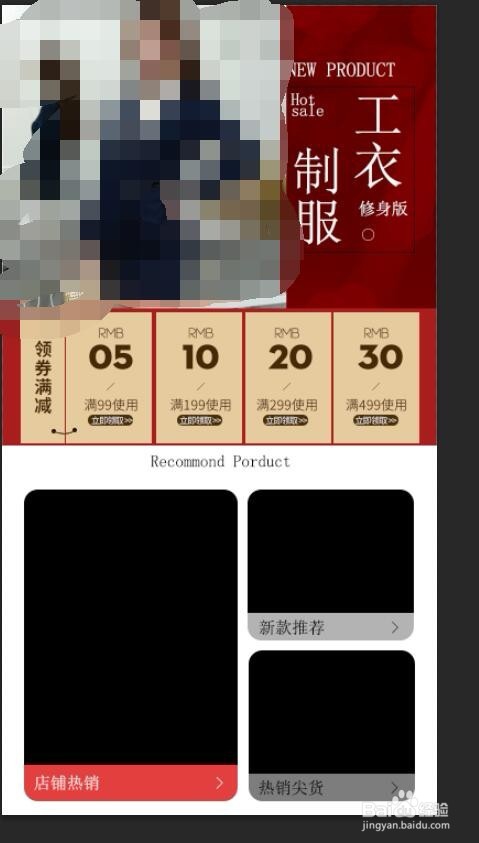
10、同样的方法画矩形并写其他文字,加入模特素材图,

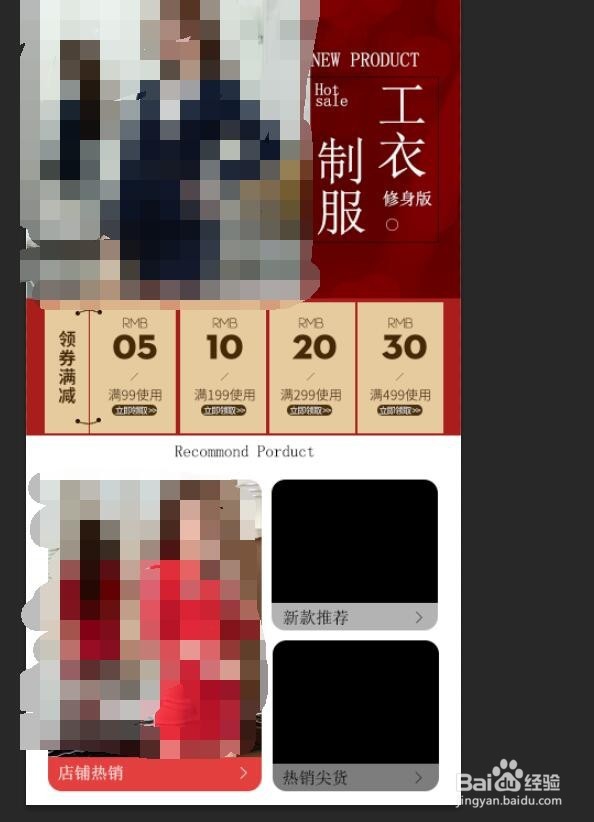
11、再加入模特素材图,

12、完成。最终效果:
