1、新建如下结构的测试文件 Echarts -- 04_scatter -- Content -- ech锾攒揉敫arts.min.js -- jquery-1.11.3.min.js -- EchartsScatter.html


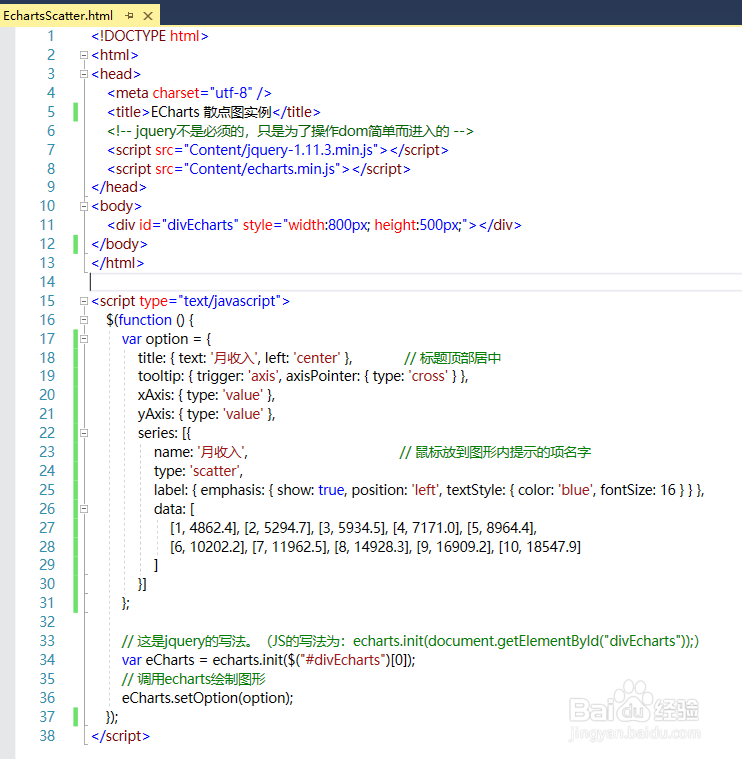
2、在测试页面中,添加基础散点图的代码

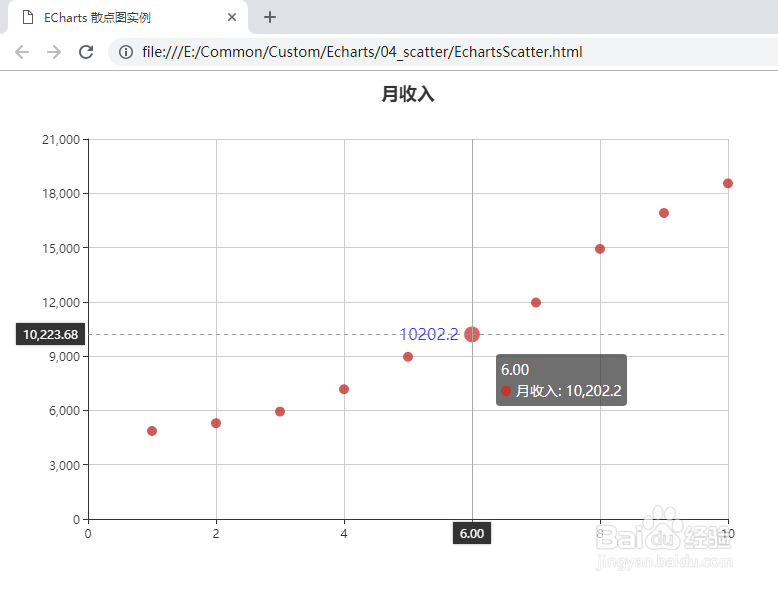
3、基础散点图运行效果如下

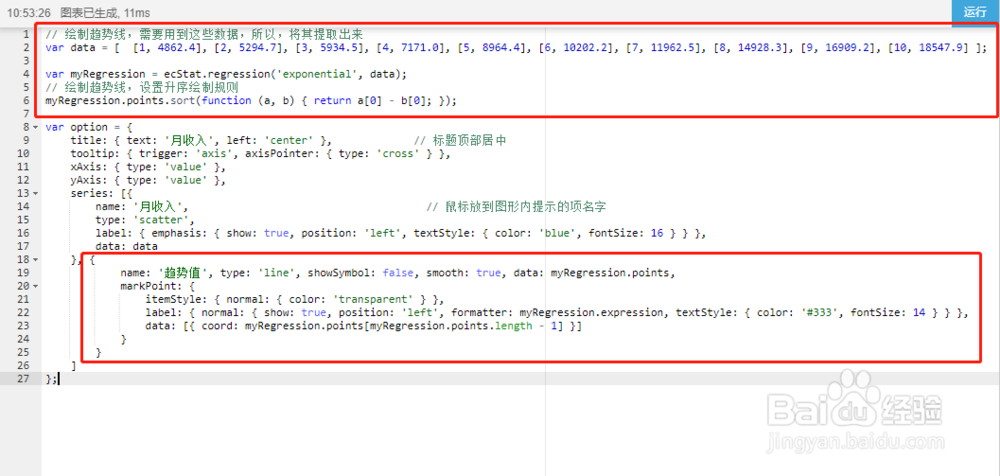
4、绘制趋势线(统计扩展),代码如下 统计扩展:是e罕铞泱殳charts 3.5新增的扩展,并作为单文件引用,因此,在引入echarts后,需要引入ecStat.js 此处,将代码贴到echarts实例官网演示。下载ecStat.js之后,可以引入到本文介绍的测试页,在本地测试

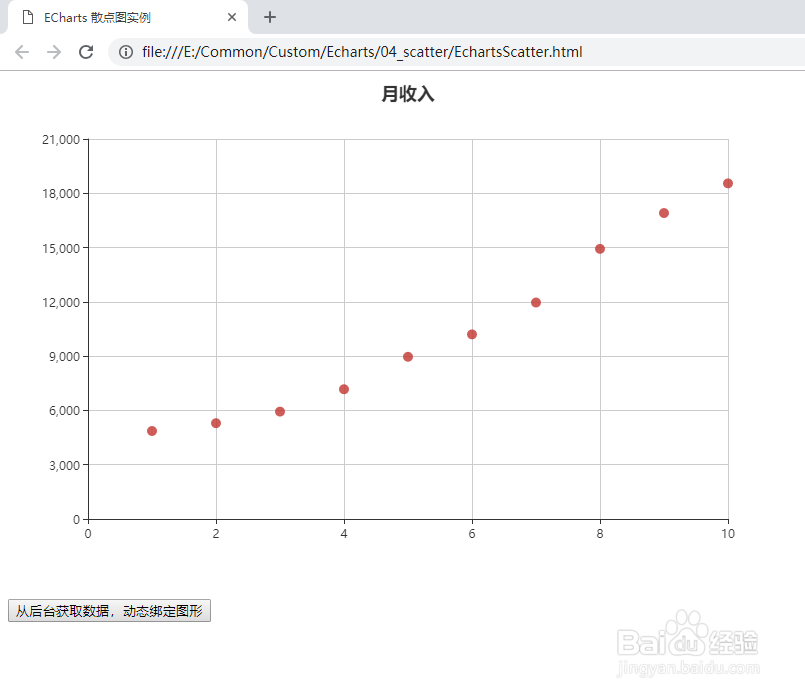
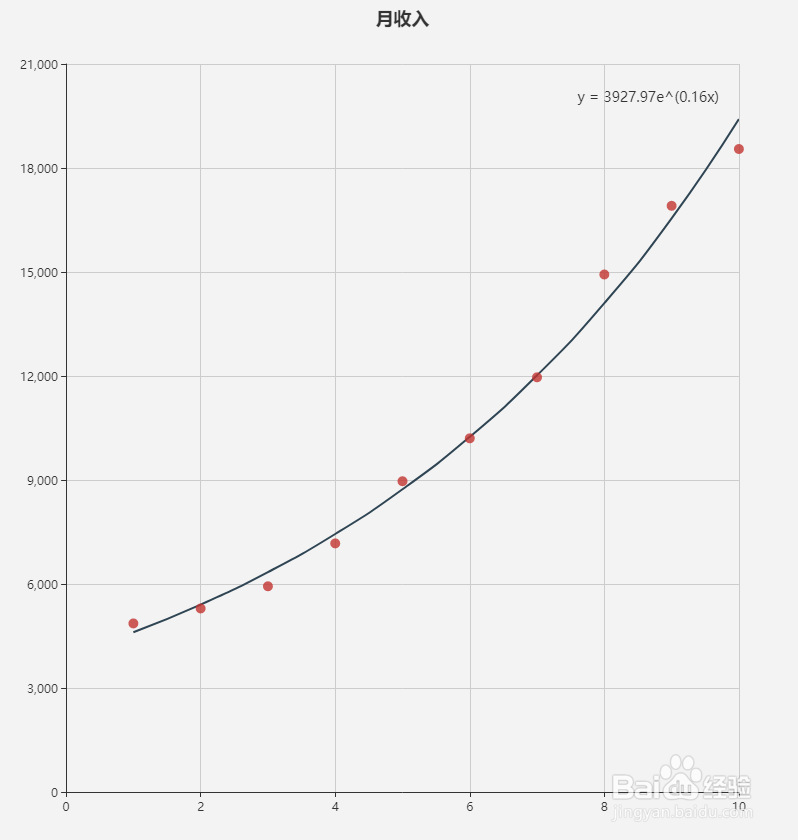
5、绘制趋势线(统计扩展),运行效果如下

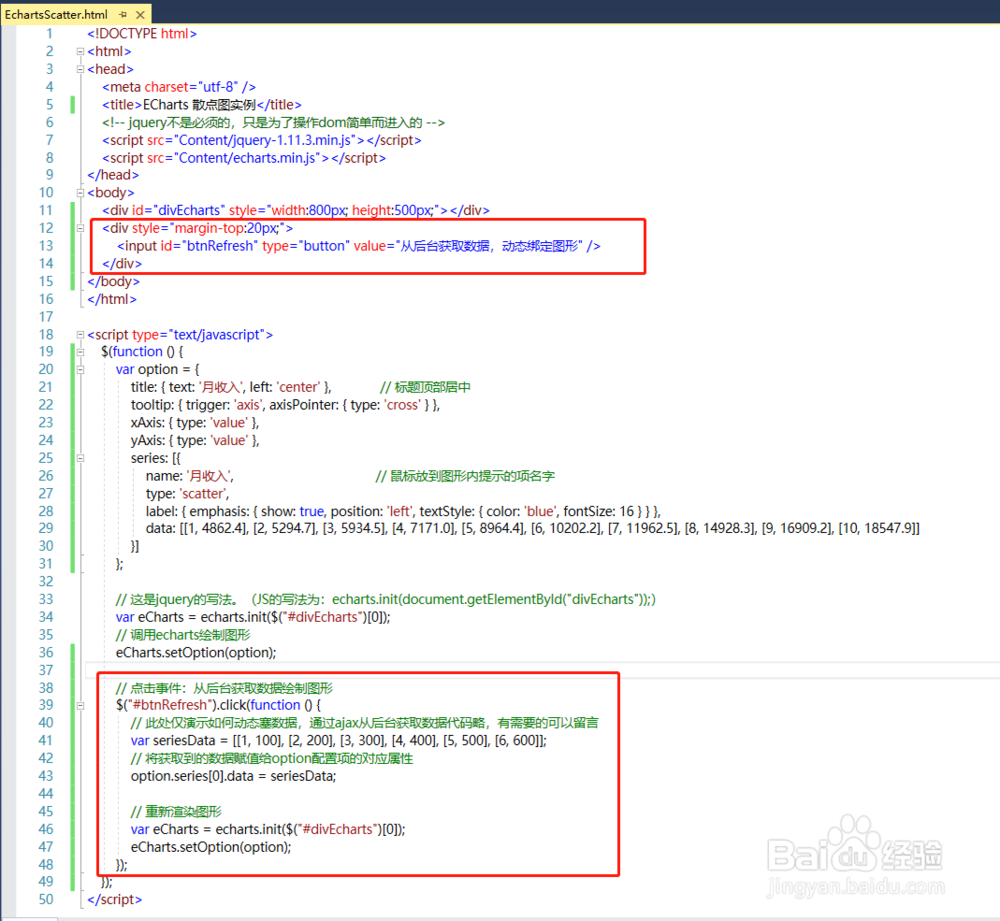
6、动态获取数据,绘制散点图,代码如下

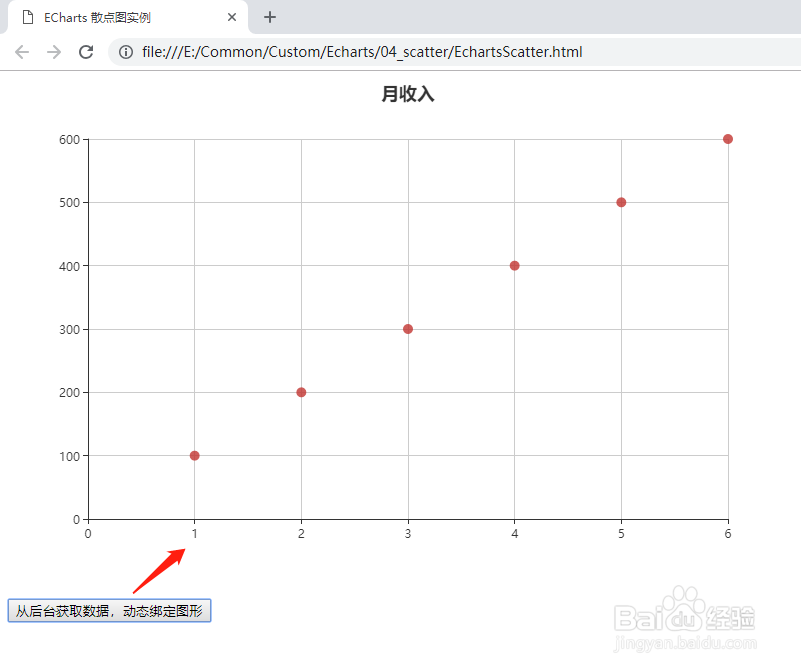
7、动态获取数据,绘制散点图,运行效果如下