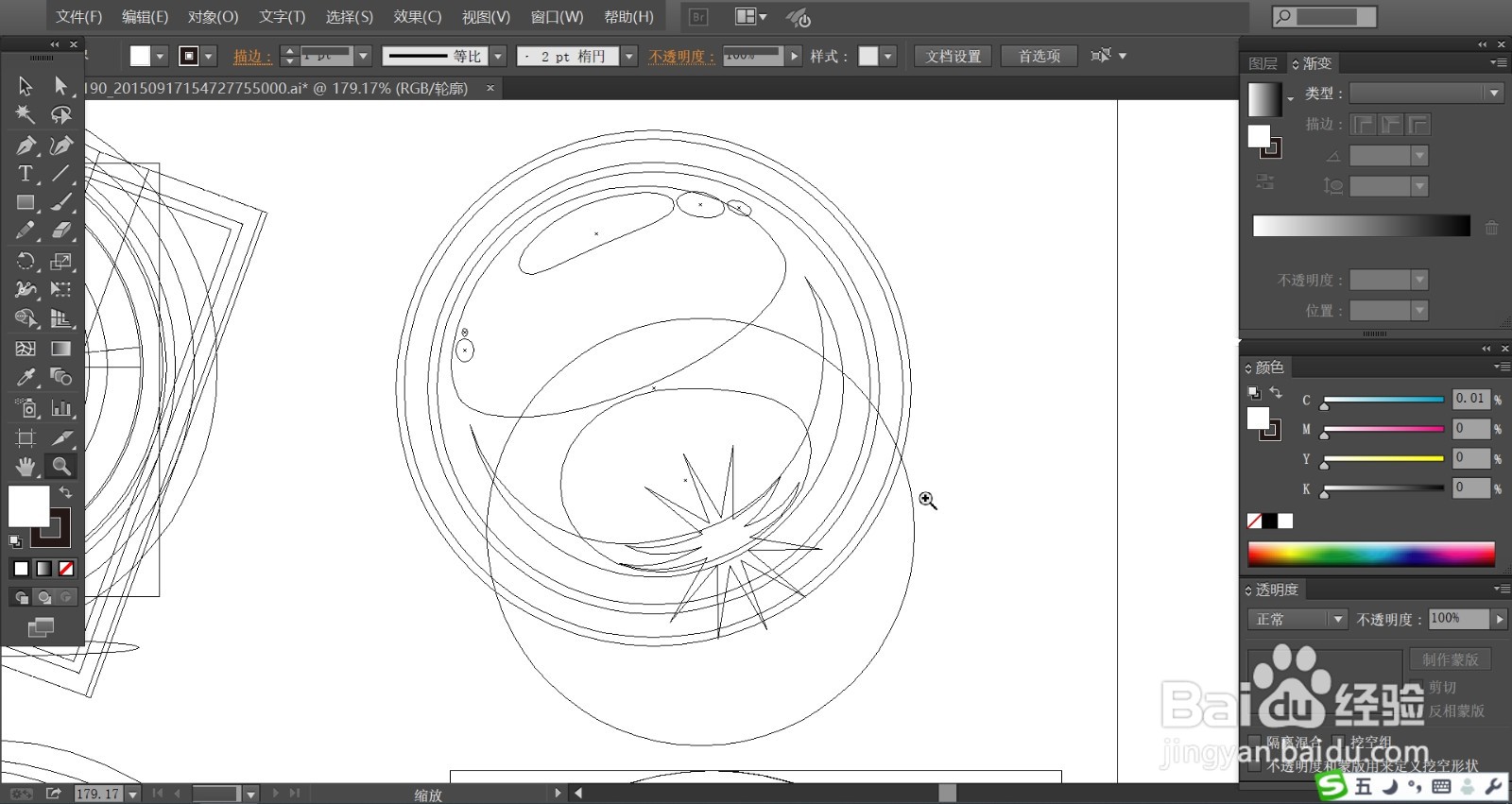
1、使用圆形工具画出绿宝石按钮的内部圆形与外部的圆环,再使用钢笔画出下方的光圈与上方的亮光路径,圆环画出里外两层结构,下方的阴影也绘制出路径。

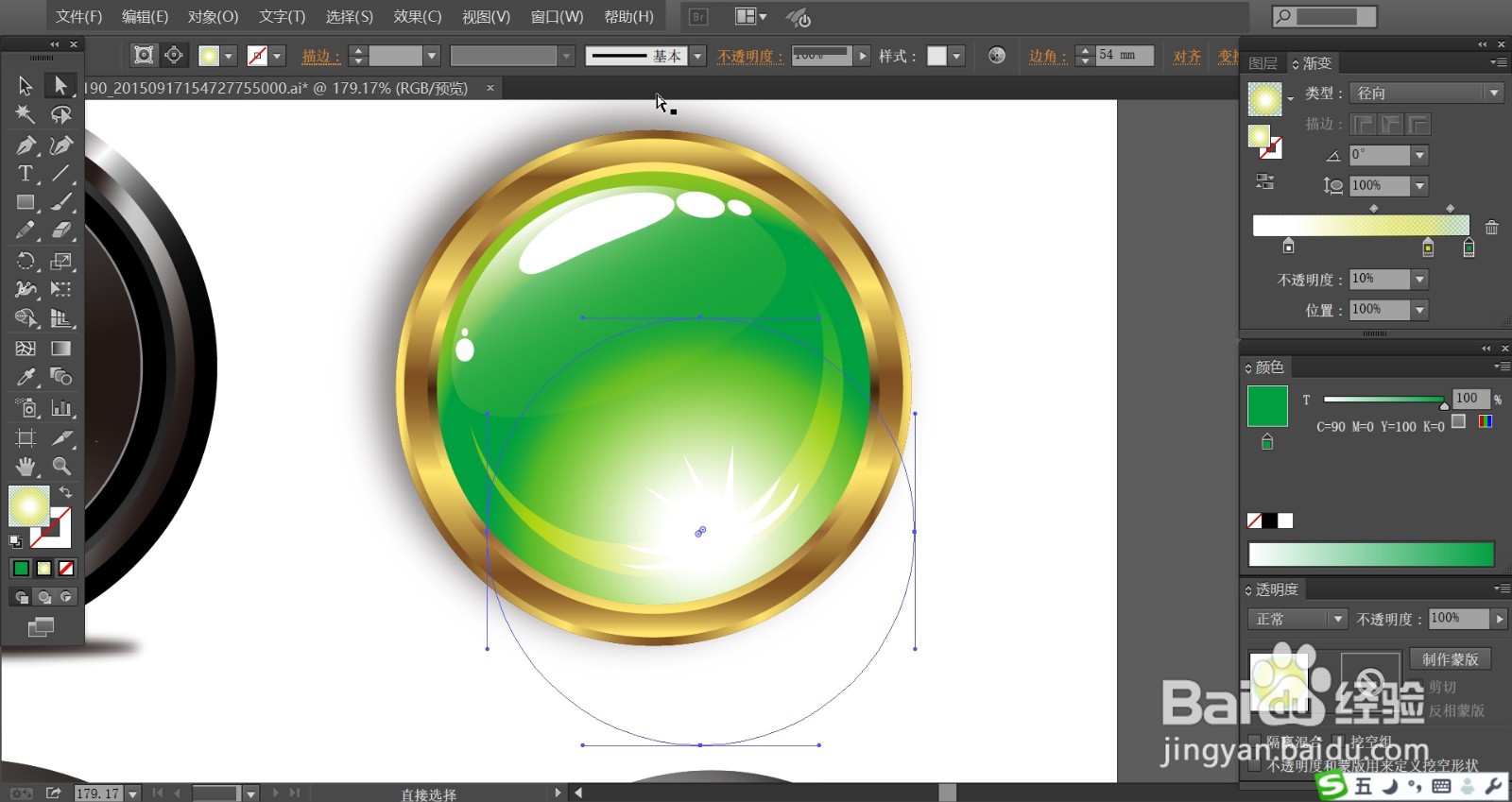
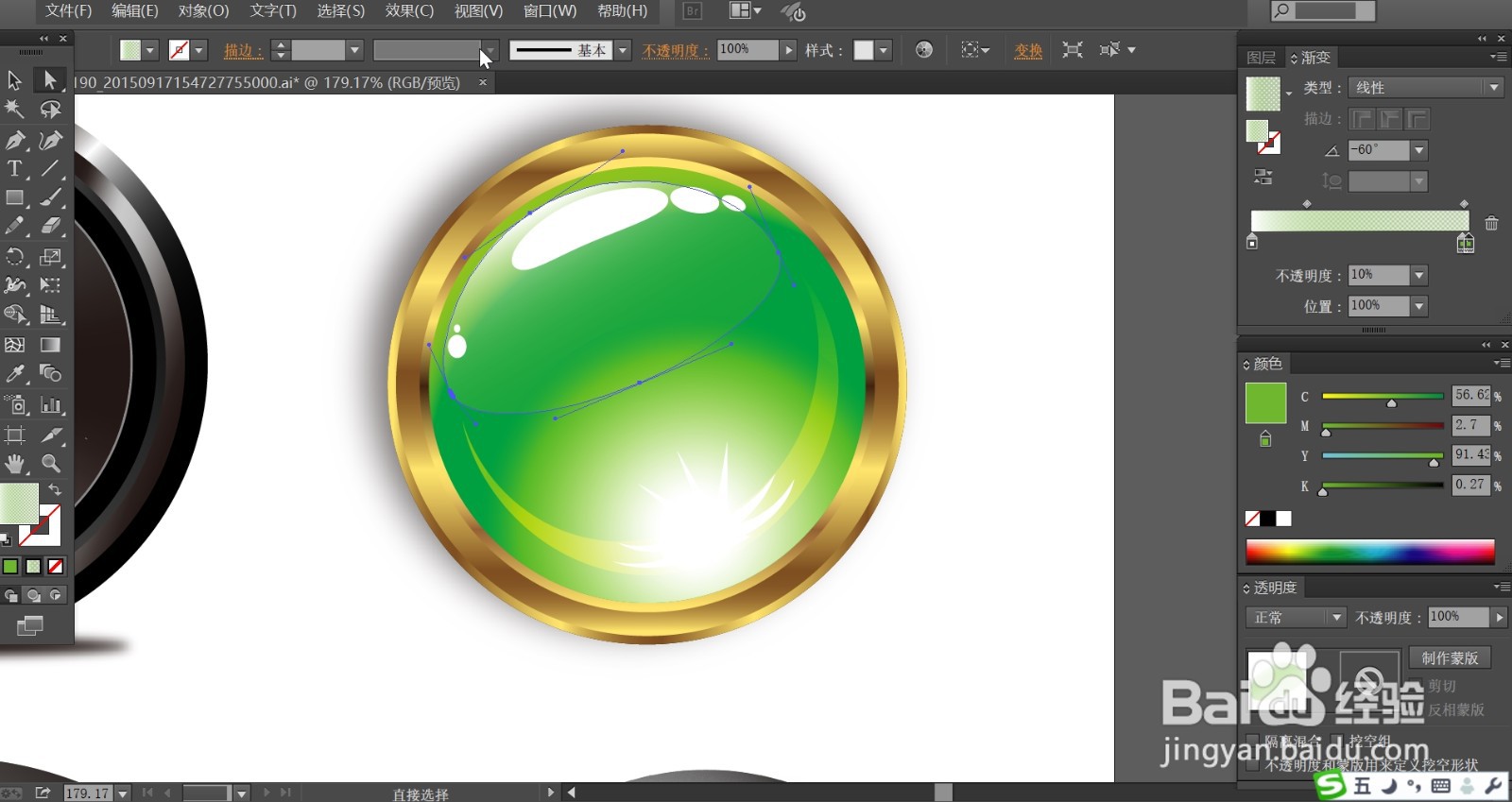
2、使用绿色到浅绿色的渐变填充圆形的宝石主体,再用绿色到白色的渐变填充上方的高光路径。下方的黄色光圈使用半透明的白色到黄色的渐变填充。


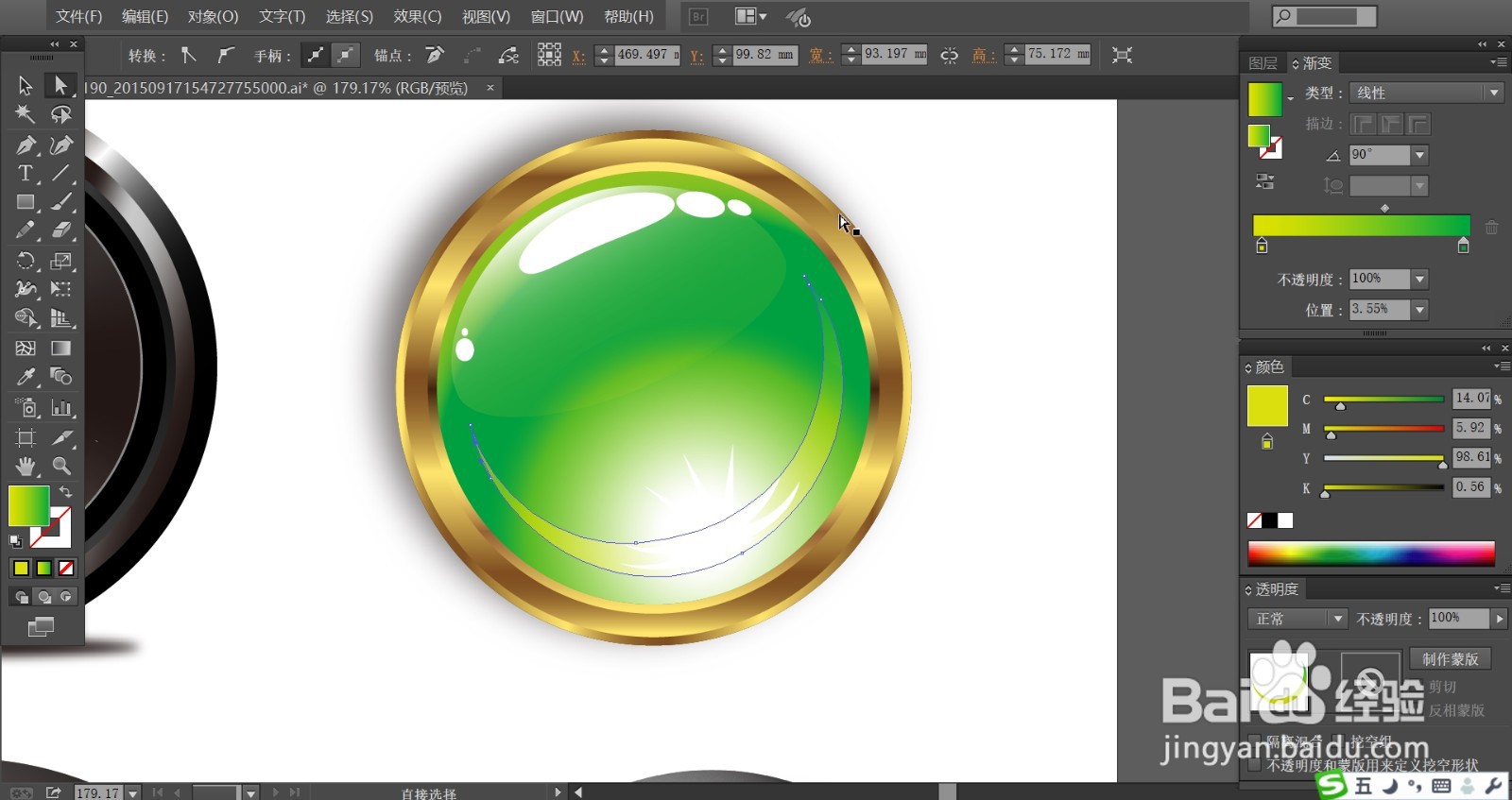
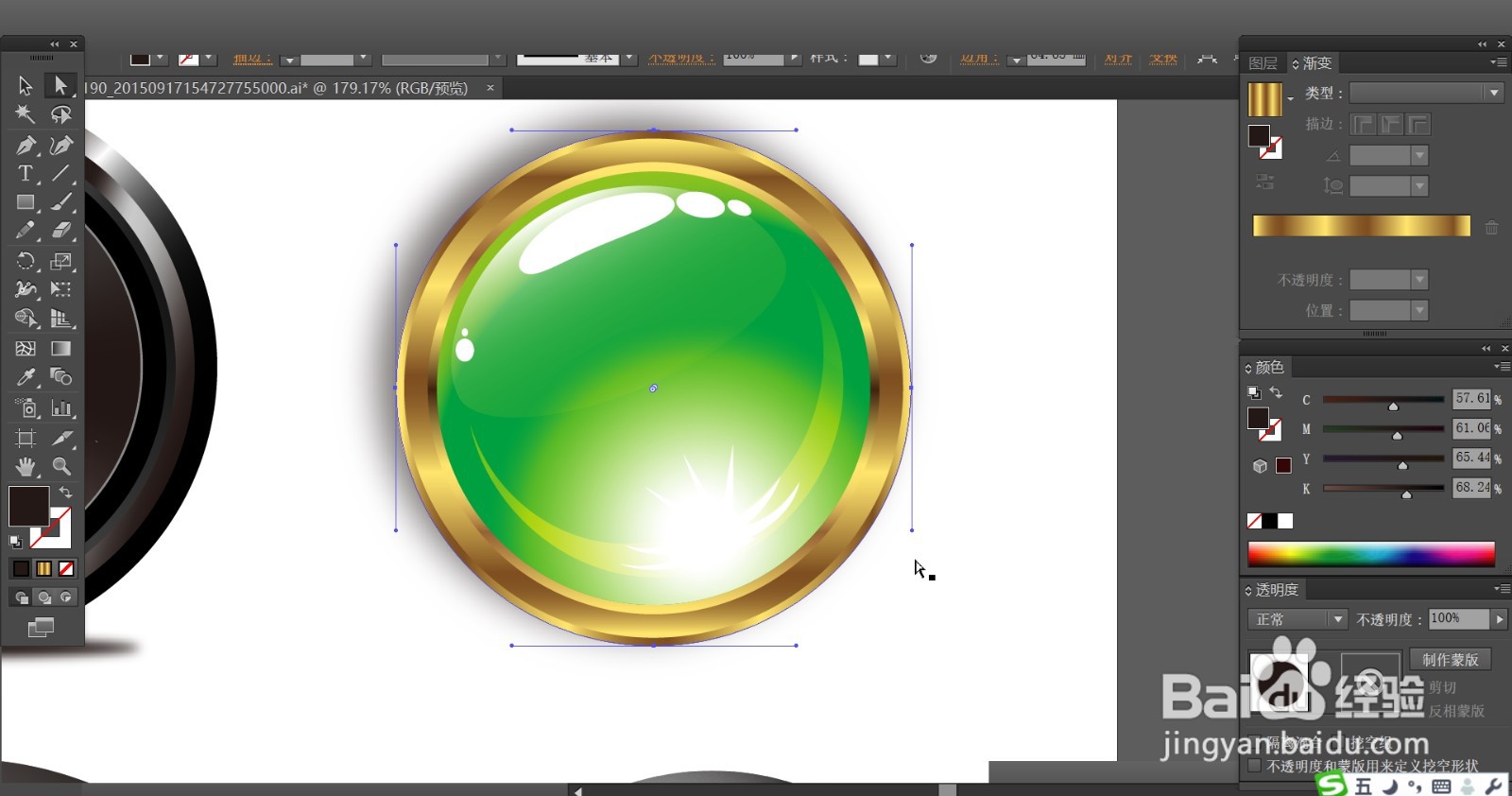
3、使用黄绿色的渐变填充宝石下方的圆弧路径,再用多个明暗橙色设置成黄金质感的渐变填充圆环。


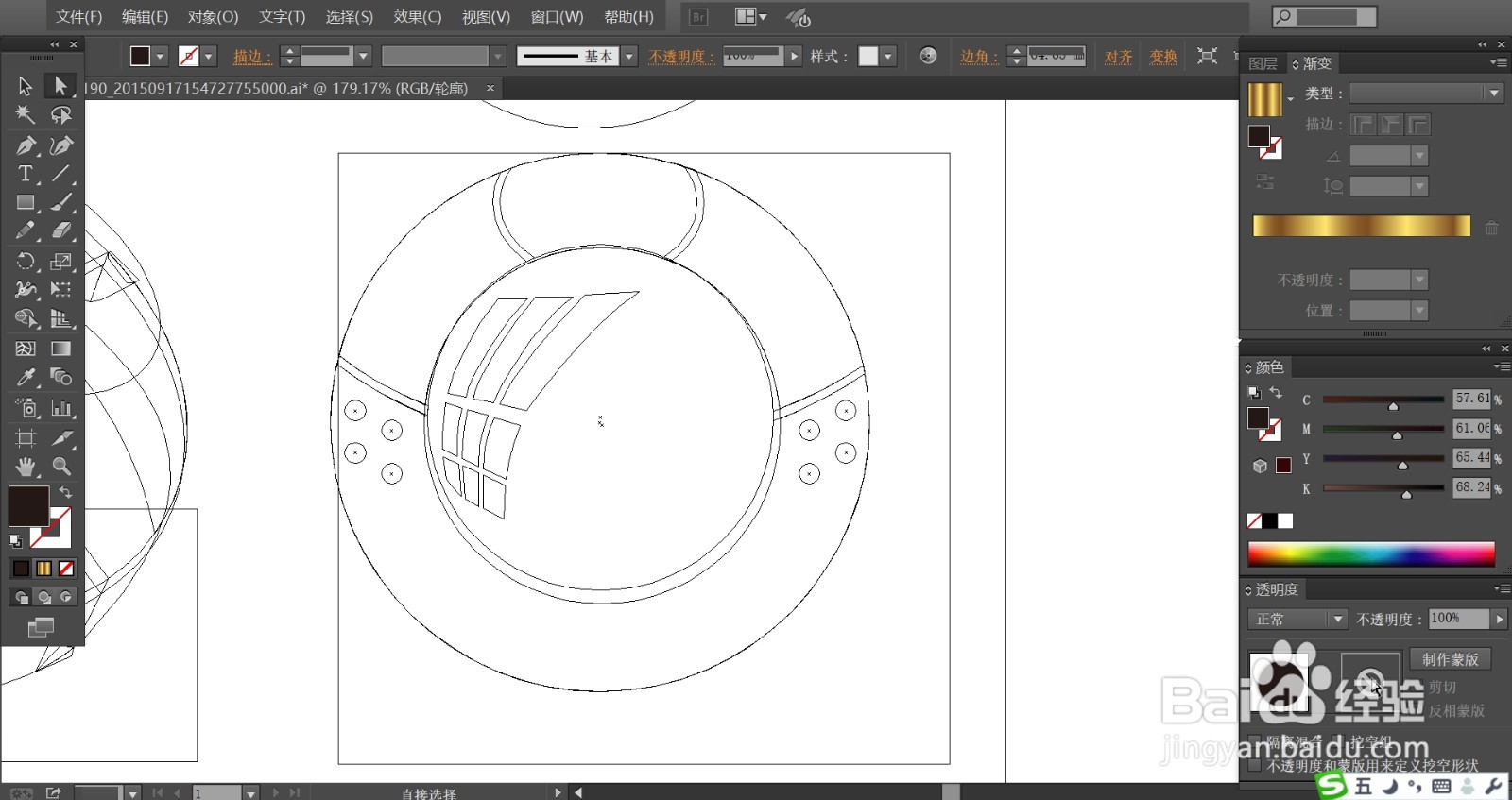
4、我们改变一下渐变的角度再次填充圆环的外部路径,下方的阴影使用黑色填充后再做出一个模糊的滤镜效果,完成绿宝石按钮素材设计。


5、使用圆形画出棕色按钮的内部与外部的结构,再画出边上圆环表面的小球路径,使用钢笔画出棕色按钮左侧的高光路径与底部的阴影路径。


6、使用灰褐色的渐变填充圆环,使用黄裸色填充按钮的内部圆形路径。使用正片叠底的灰黑色渐变填充圆环的表面让其有了较暗的连续,使用半透明的灰白色渐变填充圆环让其有了较亮的内边。


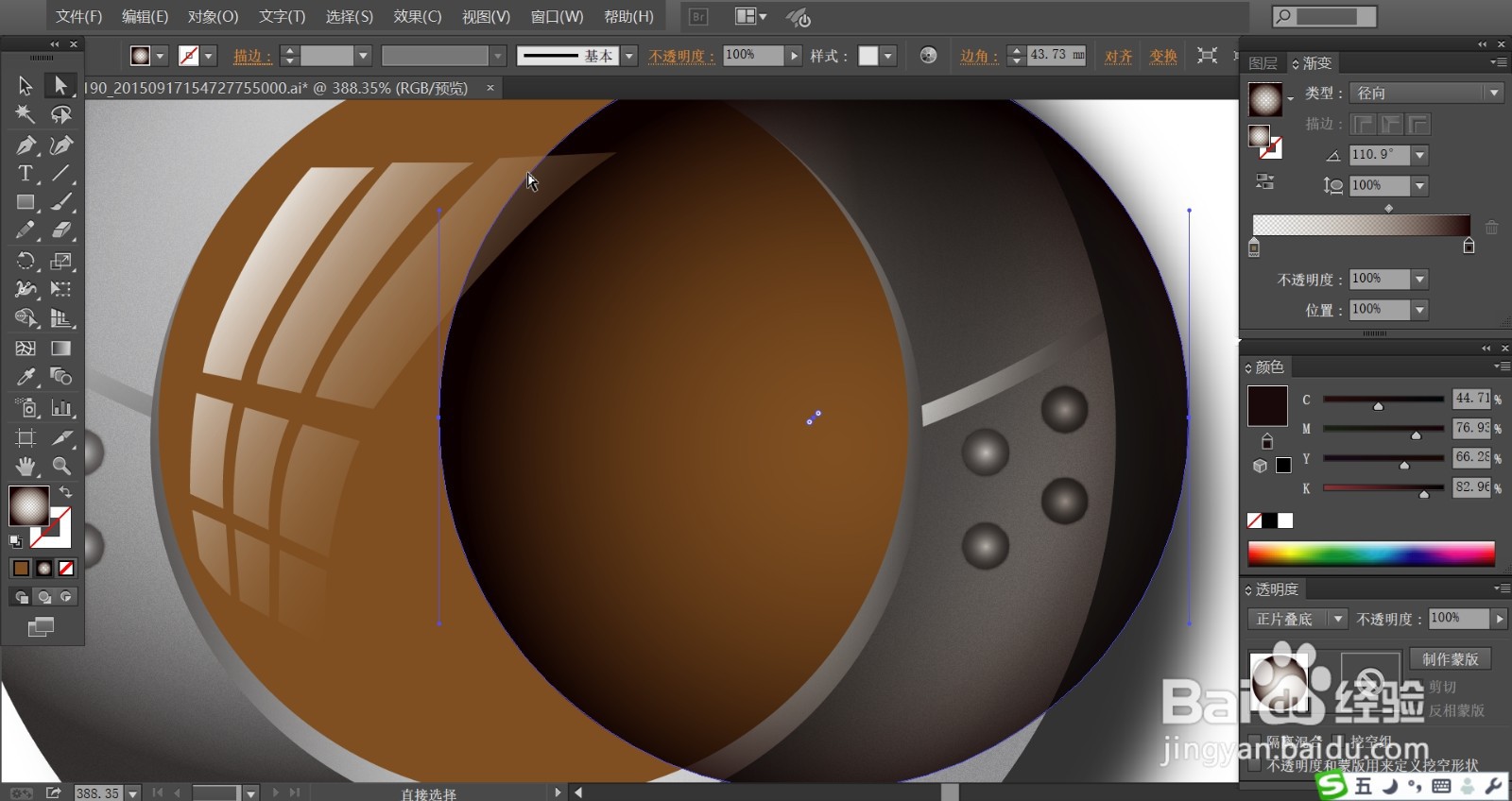
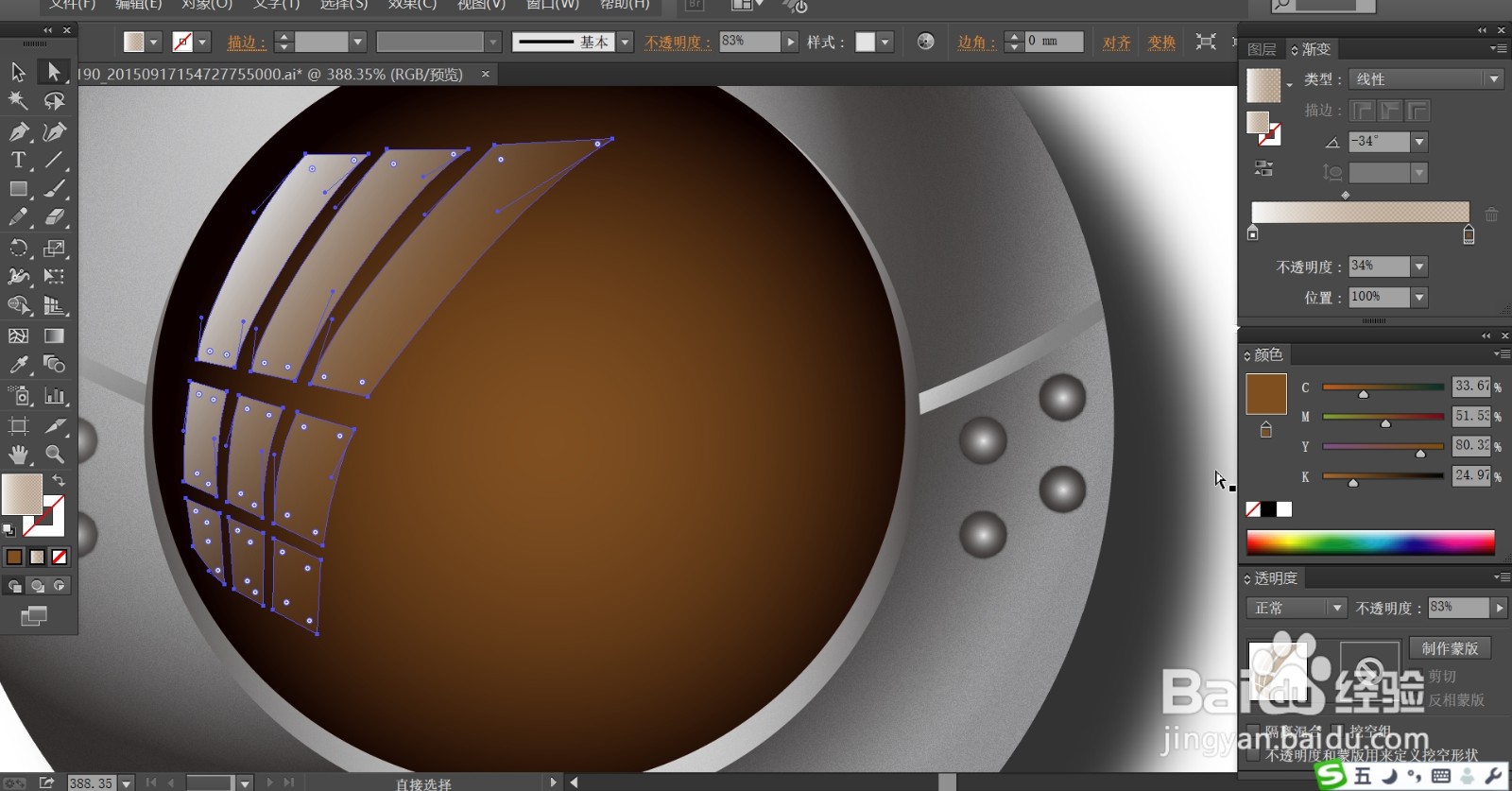
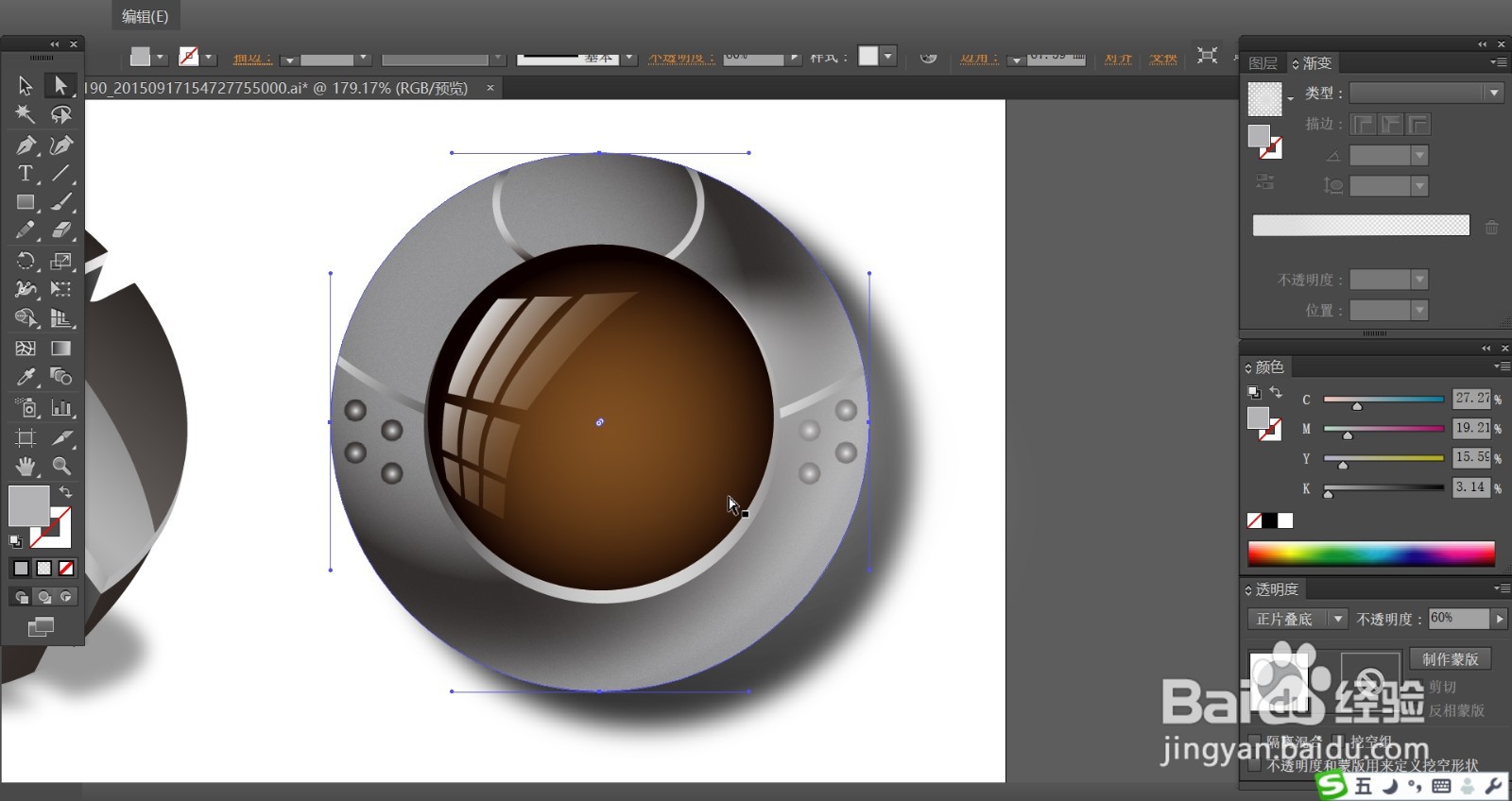
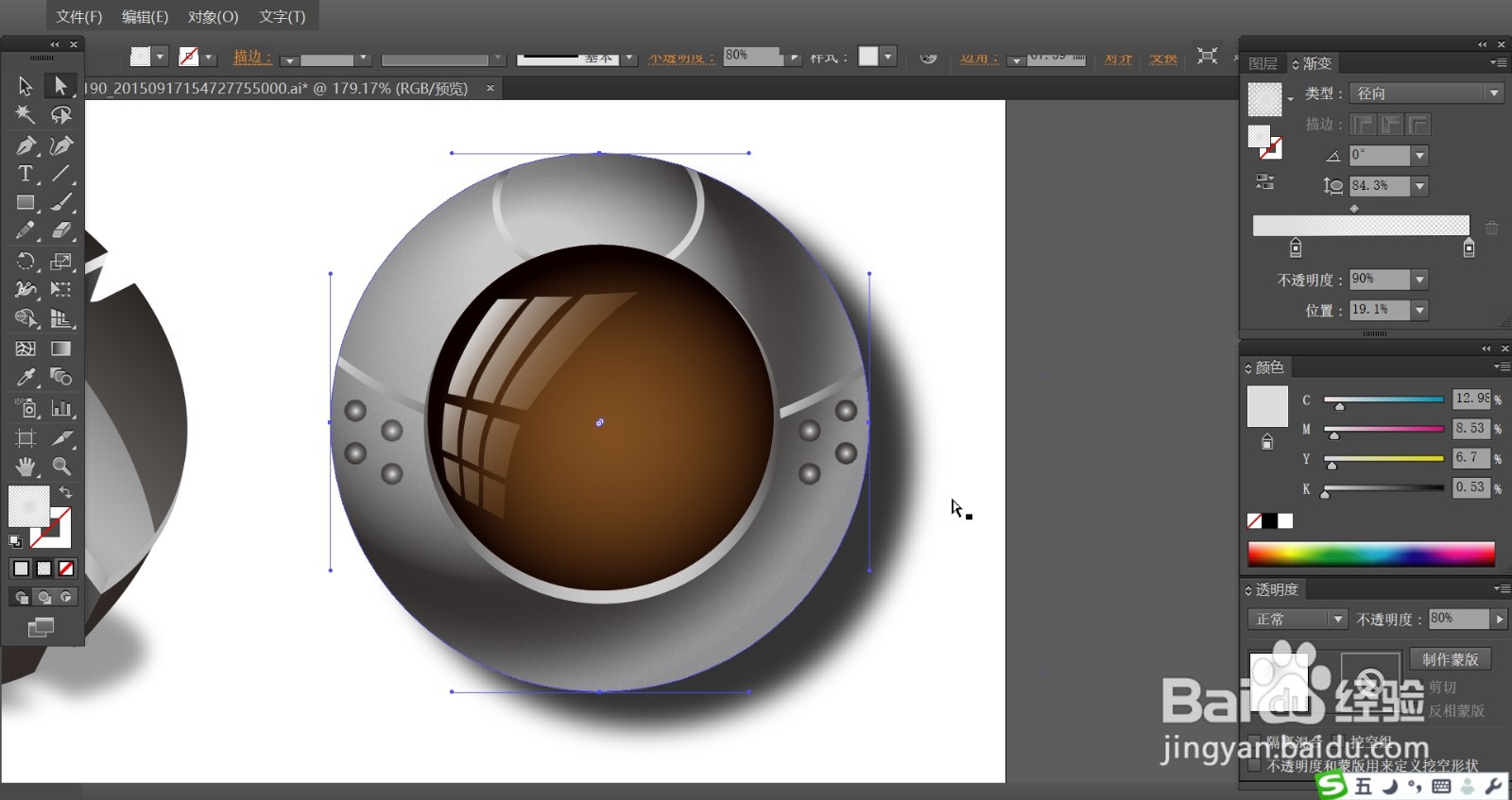
7、使用半透明的棕色渐变填充圆环内的圆形让其有了宝石的质感,再用白色到半透明的棕色的渐变填充宝石的左侧高光路径,完成立体按钮素材设计。