1、首先,需要知道input的类型有多少种,即input的type属性可以赋哪些值,这里为大家列举一些常用的:text、hidden、checkbox、radio。具体还有哪里,小伙伴可以自行查阅相关资料。

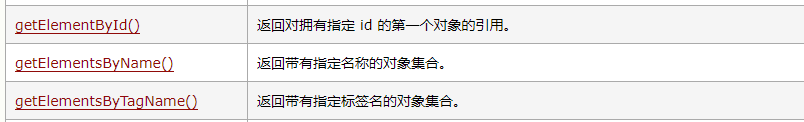
2、其实,要了解js的相关知识。js提供了三种标准的选择器,一是document.getElementById烫喇霰嘴(),二是document.getElementsByName(),三是document.getElementsByTagName()。每一种具体用法如下:document.getElementById(); //根据dom的id属性返回dom对象document.getElementsByName(); //根据dom的name属性返回dom对象或对象集合document.getElementsByTagName();//根据dom的标签属性返回dom对象或对象集合

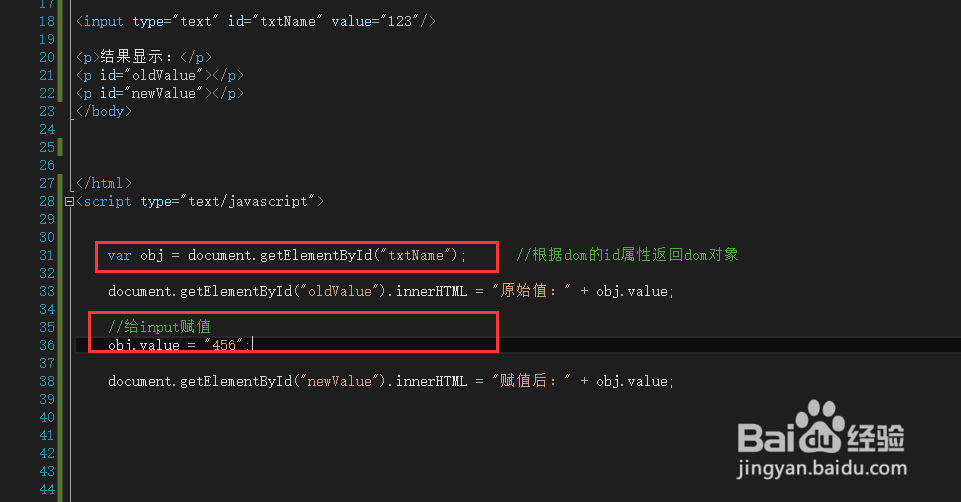
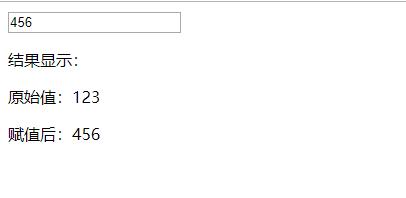
3、第一种,input的type属性为text的赋值,即文本框的赋值。首先,需要使用document.getElementById()来获取dom对象,然后,使用dom对象的value属性为其赋值。可以使用这种方式的其他input标签,还有:number、password、range、date等等。var obj = document.getElementById("txtName"); //根据dom的id属性返回dom对象//给input赋值 obj.value = "456";


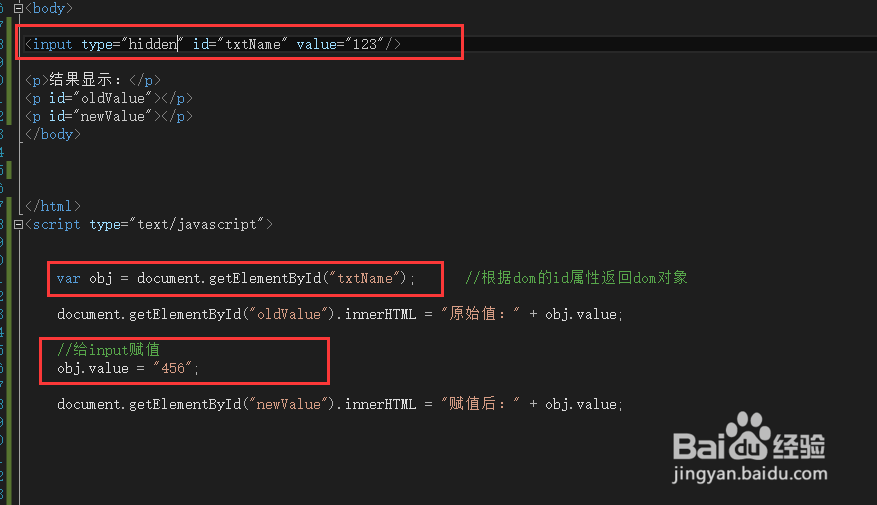
4、第二种,input的type属性为hidden的赋值,即隐藏域的赋值。隐藏域的赋值与文本框的赋值方式一样,获取dom对象,使用value属性为其赋值。var obj = document.getElementById("txtName"); //给input赋值 obj.value = "456";


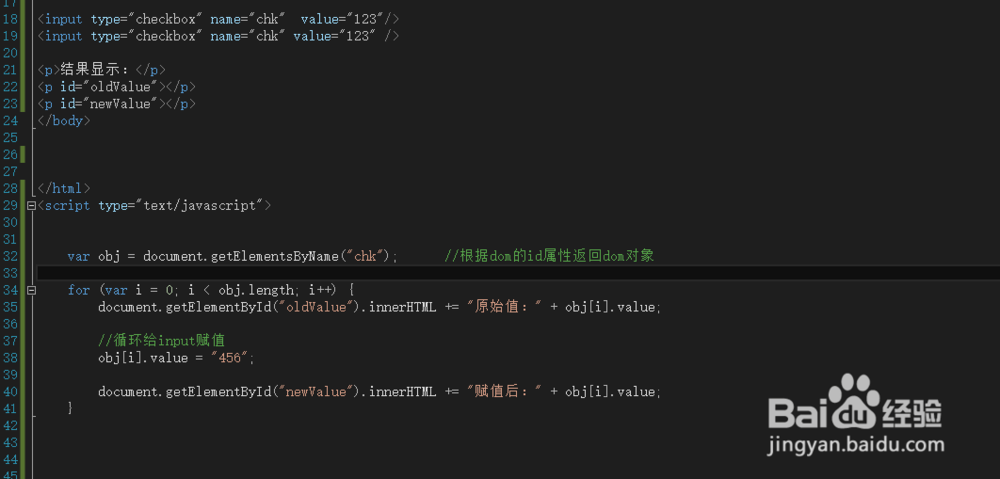
5、第三种,input的type属性为checkbox的赋值,即勾选框的赋值。这里我们使用getElementsByName来为checkbo旌忭檀挢x赋值。getElementsByName返回的是一组对象的集合,但是可以循环对象集合使用value属性来赋值。 var obj = document.getElementsByName("chk"); //根据dom的id属性返回dom对象 for (var i = 0; i < obj.length; i++) { //循环给input赋值 obj[i].value = "456"; }


6、第四种,input的type属性为radio的赋值,即单选框的赋值。这里我们使用getElementsByTagName来获取所有radio,然后通过循环为对象集合里的每个对象使用value赋值。 var obj = document.getElementsByTagName("input"); //根据dom的id属性返回dom对象 for (var i = 0; i < obj.length; i++) { //循环给input赋值 obj[i].value = "456"; }