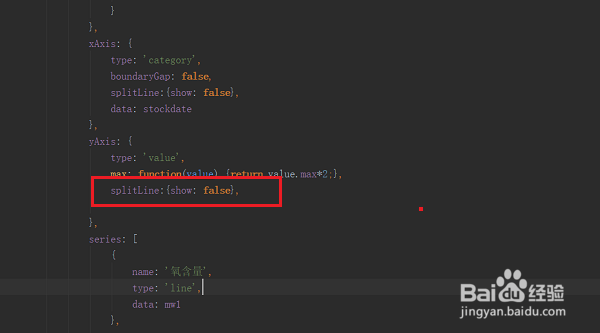
1、第一步加载Echarts之后,想去掉x轴,y轴的网格线,加入splitLine:{show: false},属性就可以,如下图所示:

2、第二步运行代码,可以看到绘制的折线图已经没有网格线了,如下图所示:

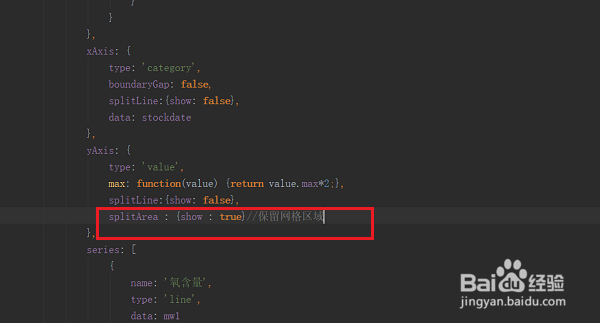
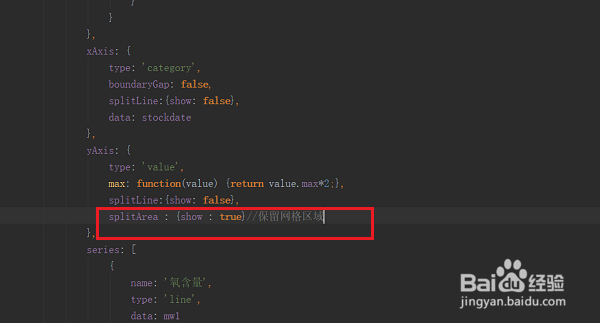
3、第三步如果想保留网格区域的话,可以加上splitArea : {show : true}属性,如下图所示:

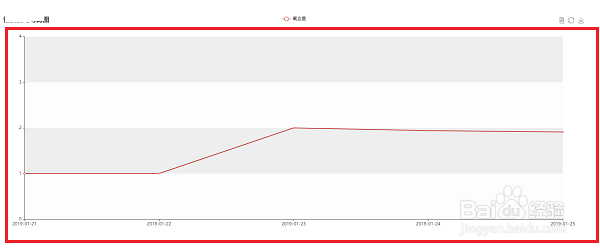
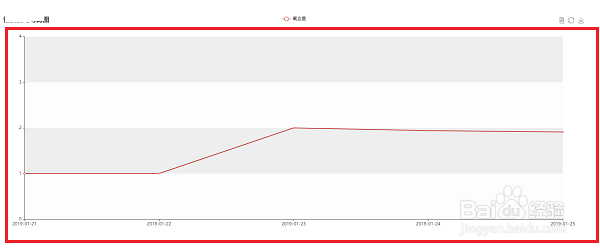
4、第四步运行代码,可以看到保留了网格区域,如下图所示:

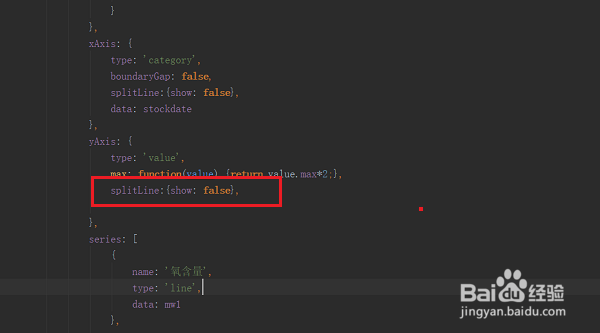
5、第五步splitArea : {show : false}就去掉了网格区域,默认也是这个,如下图所示:

1、第一步加载Echarts之后,想去掉x轴,y轴的网格线,加入splitLine:{show: false},属性就可以,如下图所示:

2、第二步运行代码,可以看到绘制的折线图已经没有网格线了,如下图所示:

3、第三步如果想保留网格区域的话,可以加上splitArea : {show : true}属性,如下图所示:

4、第四步运行代码,可以看到保留了网格区域,如下图所示:

5、第五步splitArea : {show : false}就去掉了网格区域,默认也是这个,如下图所示:
