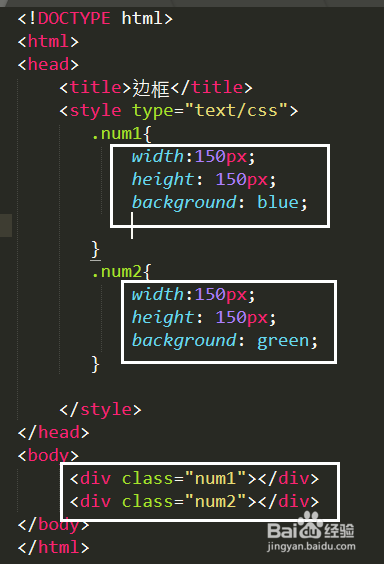
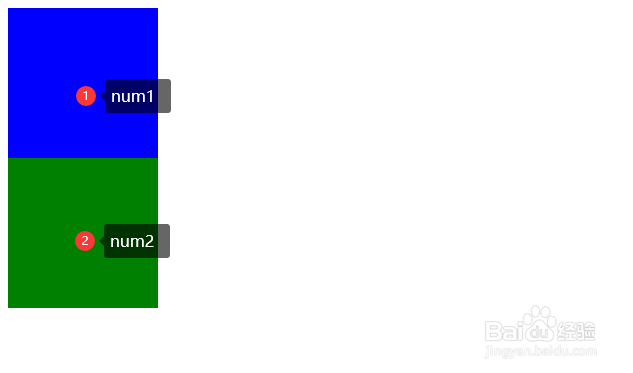
1、首先定义两个元素,将其宽度和高度设置相同的正方形


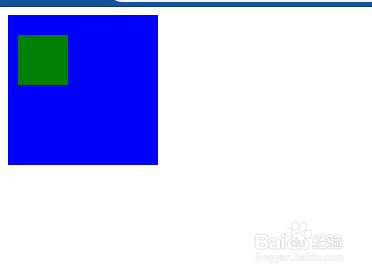
2、当对num1的元素使用position为absolute绝对定位的时候,相对于父级元素为绝对定位,距离顶端为200像素,距离左边为100像素,


3、根据上面的绝对定位后,元素会脱离文档流,相当于浮动起来而且不会占用空间;当一个元素嵌饷掘迹棂套到另一个元素的时候,并且父元素使用position:rel锾攒揉敫ative/absolute中的一种,子元素使用position:absolute进行定位与上面的效果相同


4、在我们上网的时候,会发现一些网站网页的元素不管怎么滑动都一直固定在窗口的位置,那是由固定定位position:fixed;固定定位也与绝对定位一样,脱离文档流


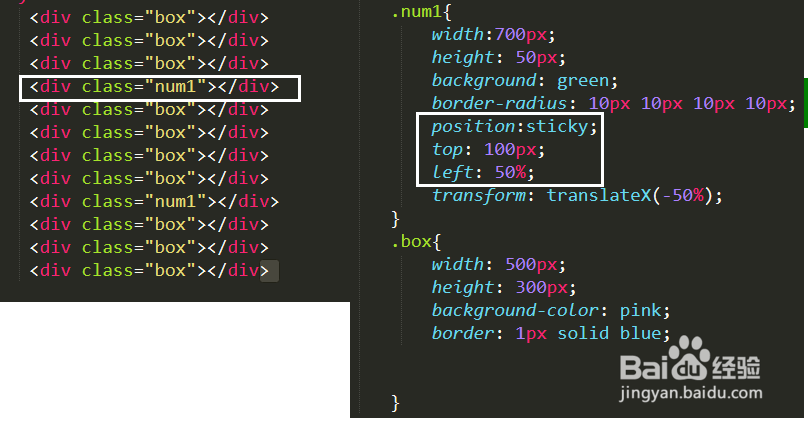
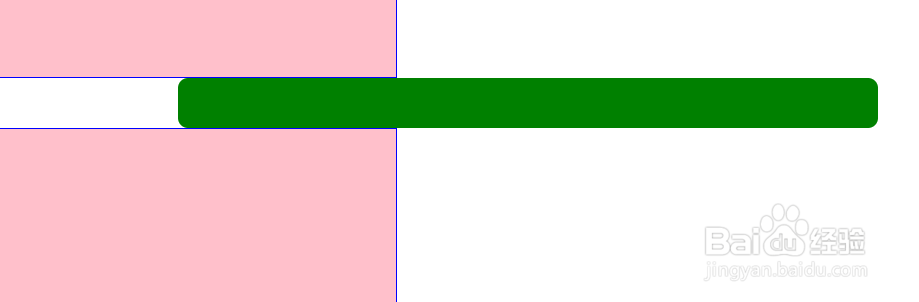
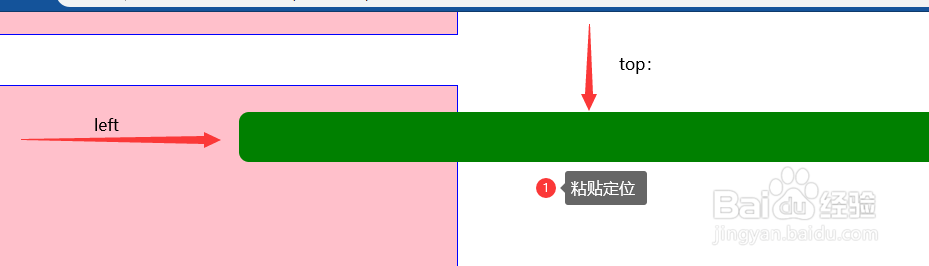
5、最后一个是粘贴定位,具有和绝对定位和固定定位的双重属性,当不符合绝对定位的位置时,在正常的文档流中,一旦符合设置的位置就会脱离文档流,固定定位到所设置的位置



6、还有其他的定位方式,比如浮动,运用多个元素进行布局的时候,有时候元素会不在一行,那么使用float:left/right将元素紧挨在一起,变成一行


7、总结: 在使用定位的时候,一定要清楚的记得元素之间的层级关系,子元素和父元素的关系才能更好的对网页进行布局