1、首先打开Dreamweaver,Dreamweaver是我们最早接触的网页编辑软件,很适合新手。

2、打开Dreamweaver后,新建一个文件,用来编辑演示的满面。

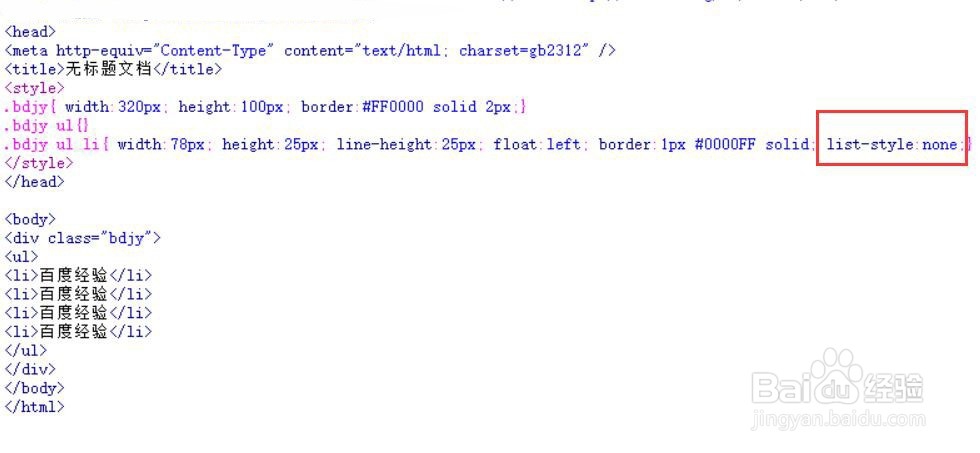
3、页面代码如下兔脒巛钒图所示,很简单的,新手都能一看即懂,在代码中我去掉了LI默认的list-style 圆点,这样就排除原点间距与默认边距叠加造成的混淆效果了。

4、然后我们保存好网页,用浏览器打开我们的网页,我们会发现我们的网页4个li并么有闻赙酵枭像我们想象的一字排列,而是形成了两列。div宽是320px,Li(算上两边的边框)宽是80像素,正好可以一字排开。

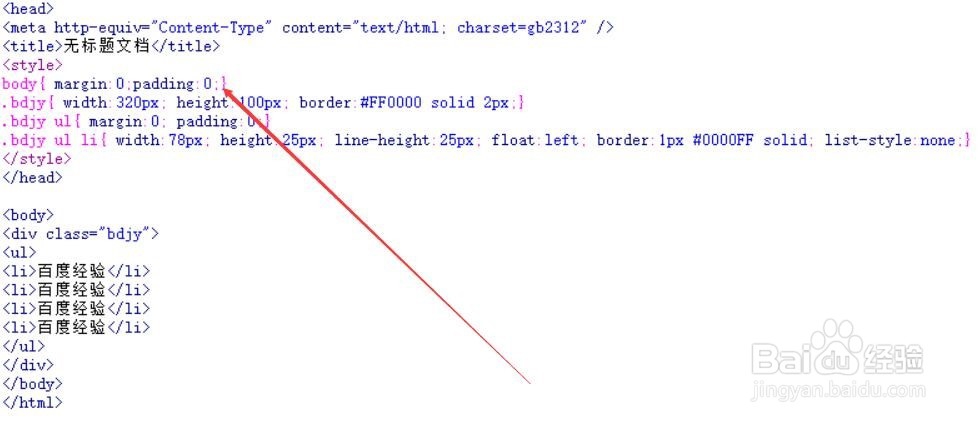
5、这是因为我们没有去除默认边距的原因,下面这张图我们加上了【margin:0;padding:0;】,然后我们查看一下效果。

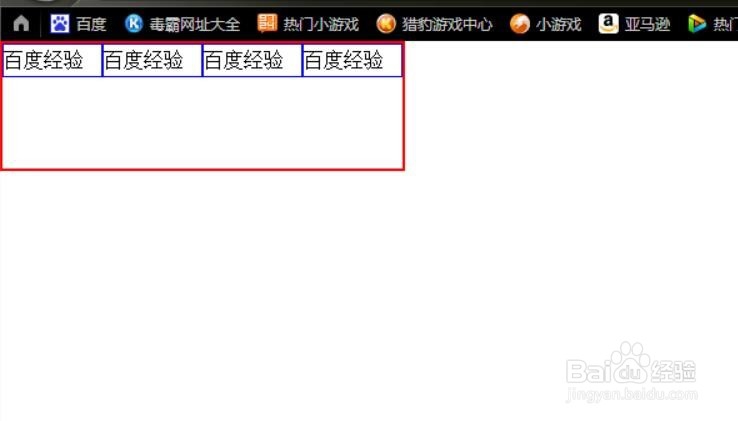
6、加上【margin:0;padding0;】的效果如下图所示,我们发现它们一字排开,达到了预期的效果。

7、上面我们说到的ul的边距,其中页面也有边距问题,这是新手绝对会遇到与困惑的事情,我承认我曾经也困惑过,图中黑色箭头指的就是页面的边距。

8、页面的边距问题解决方法与UL一样,只要加上【body{ margin:0;padding:0;}】即可。

9、效果如下图所示,页面的边距消失啦。