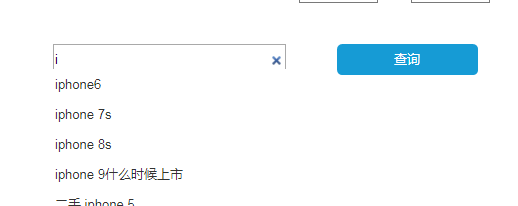
搜索框自动提示的效果,当我们输入iphone时,下面显示相关的iphone的其它数据作为参考。

工具/原料
axure
win7
绘制原型
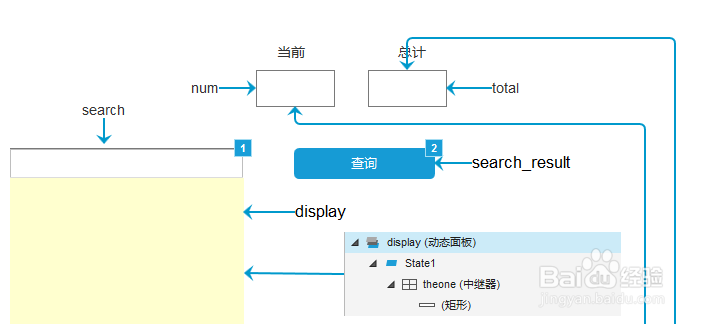
1、绘制原型,给相应的元件命名,将动态面板设置为隐藏

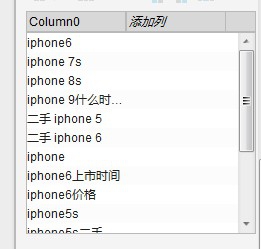
2、在中继器添加数据集

给元件添加动作
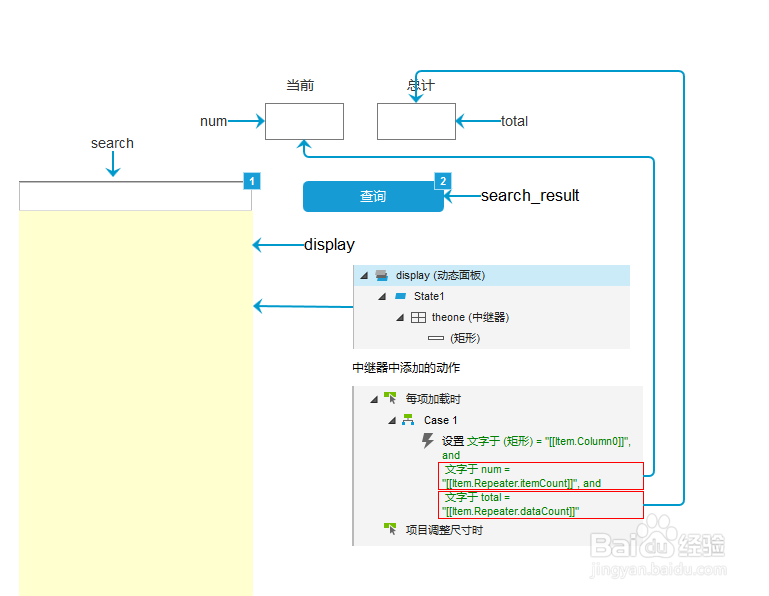
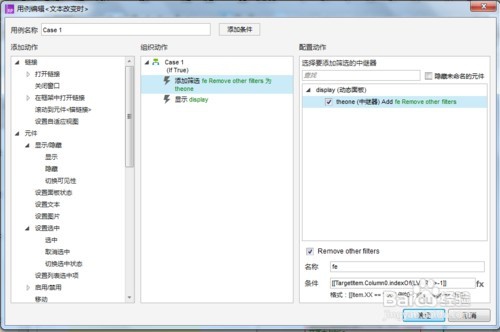
1、为数据集添加动作

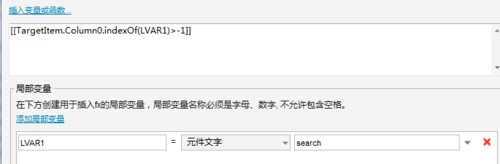
2、搜索过滤,就要先查找字符串,找到后,再显示出来,就要用到indexOf()函数,要么找到字腿发滏呸符串,要么找不到,找到即返回字符串所在位置,用在这里,也不需要,只需要告诉我们,找没曜廨枳簸找到。那么找不到的时候,就返回-1。那结论就是,找不到就返回-1。当文本改变时,在搜索框中添加动作,输入内容时,对中继器进行过滤,找到就显示出来,代码:[[TargetItem.Column0.indexOf(LVAR1)>-1]]


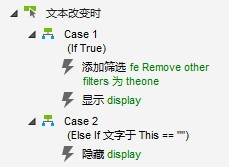
3、当文本输入框为空时,则不显示动态面板。

4、如果单击筛选的结果,就将文本框的文字修改为单击的条目,这时要添加单击动作。同时隐藏面板。设置文本为[[This.text]]

为查询按钮添加动作
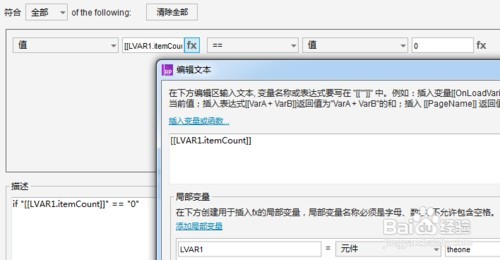
1、如果找不到就把文本添加到中继器中去,怎献垴淄睬么判断找不到呢,筛选结果为零时,就判断找不到。添加一个函数判断:if "[[LVAR1.itemCount]]" == "0",就添加行

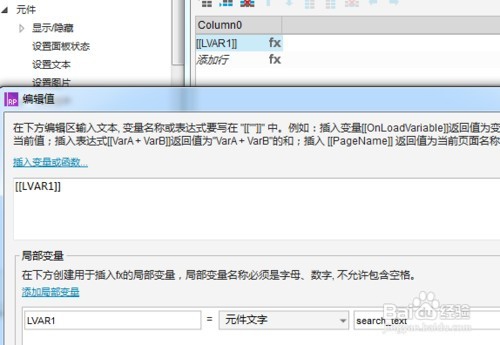
2、添加行,将当前输入的内容添加到中继器


3、找到的同时,要将中继器的筛选结果设置为当前的文本.代码:[[TargetItem.Column0==LVAR1]]
