HTML元素可分为行内元素和块级元素两大类,所谓行粝简肯惧内元素会优先并列显示在一行上,只能当在一行中显示不完时才会跳转到下一行进行显示,而块级元素则是从上往下依次排列,不会并在一行。本文主要介绍通过如何查看HTML页面的块级元素和行内元素
工具/原料
Chrome浏览器
Web Developer V0.5
一、准备工作
1、参考如下经验安装谷歌浏览器插件Web Developer

2、插件安装完成后,可以在浏览器右上角看到插件图标(齿轮形状)

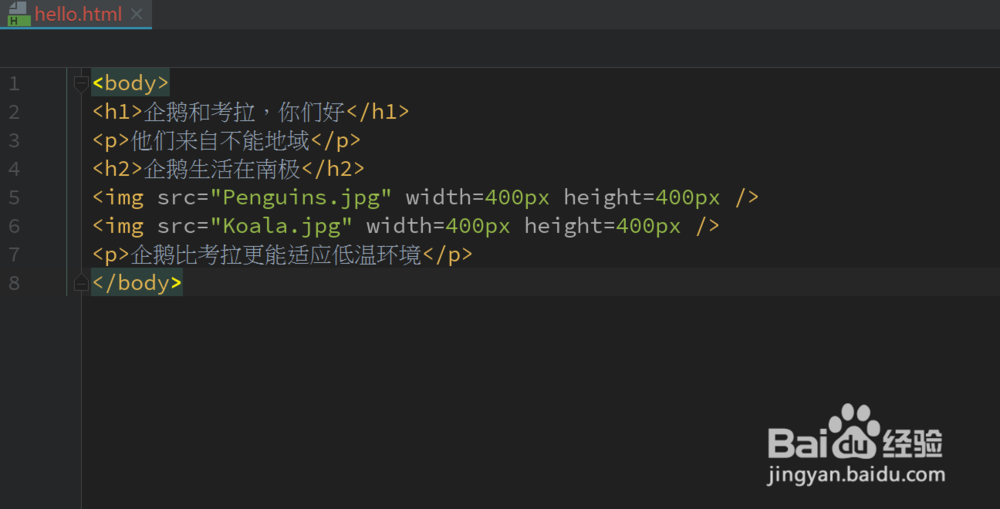
3、编辑hello.html文件,输入如下内容:<body> <挢旗扦渌;h1>企鹅和考拉,你们好</茑霁酌绡h1> <p>他们来自不能地域</p> <h2>企鹅生活在南极</h2> <img src="Penguins.jpg" width=400px height=400px /> <img src="Koala.jpg" width=400px height=400px /> <p>企鹅比考拉更能适应低温环境</p></body>

二、定位块级元素
1、打开上面编辑的HTML网页,展示效果效果如下

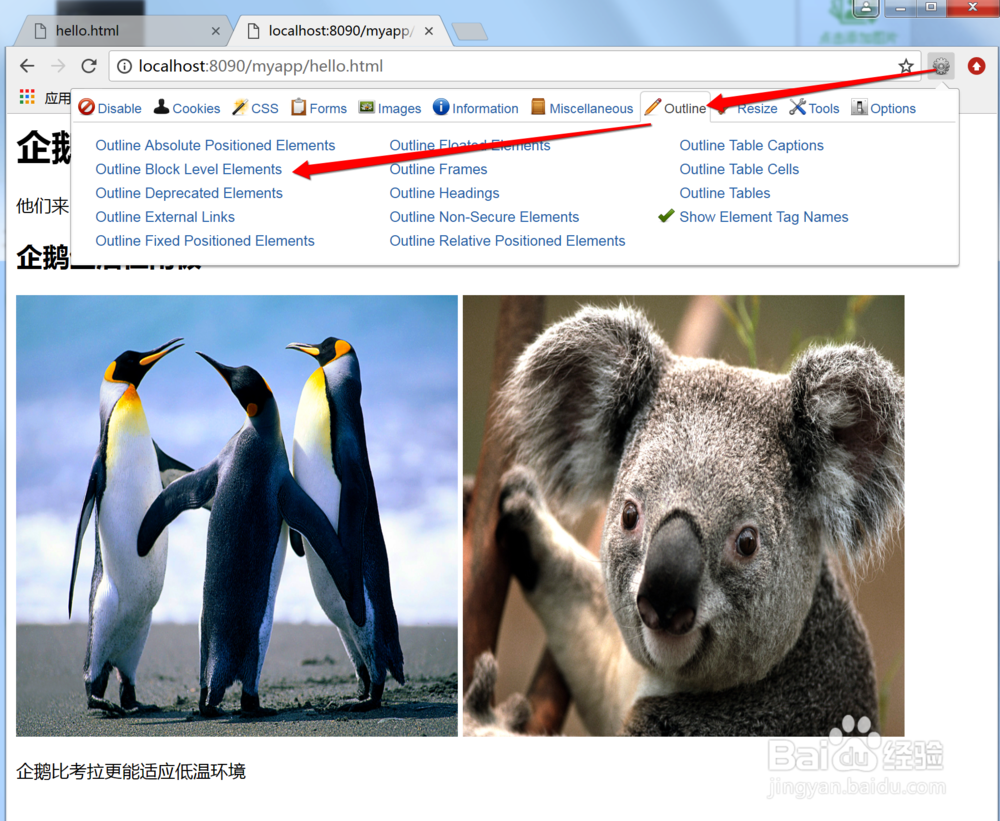
2、点击Web Developer插件图标,切换到Outline选项卡,选中Outline Block Level Elements展示块级元素。

3、执行完上步操作后可以看到所有的块级元素都被红色方框包围了,并且在方框的最左侧显示了块级元素对应的html标签,通过下图可以得知<h1><p><h2>为土块级元素,而没有红色方框包围的元素<img>为行内元素。

4、此外,还有一点要强调的是,如果行内元素在一行展示不完,会自动跳转到下一行进行展示,为了验证,我们将图片的宽度设置的更大一些(将宽度调整为600px,先前为400px),可以看到图片分在两行进行展示了。
