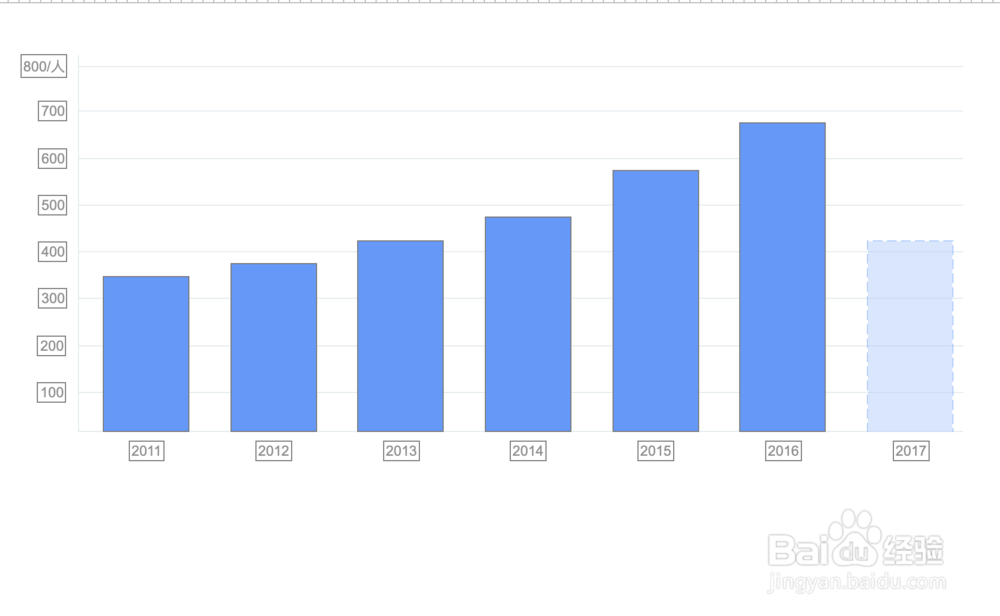
1、首先我们打开软件,在画布中绘制好一个图表(如图)。

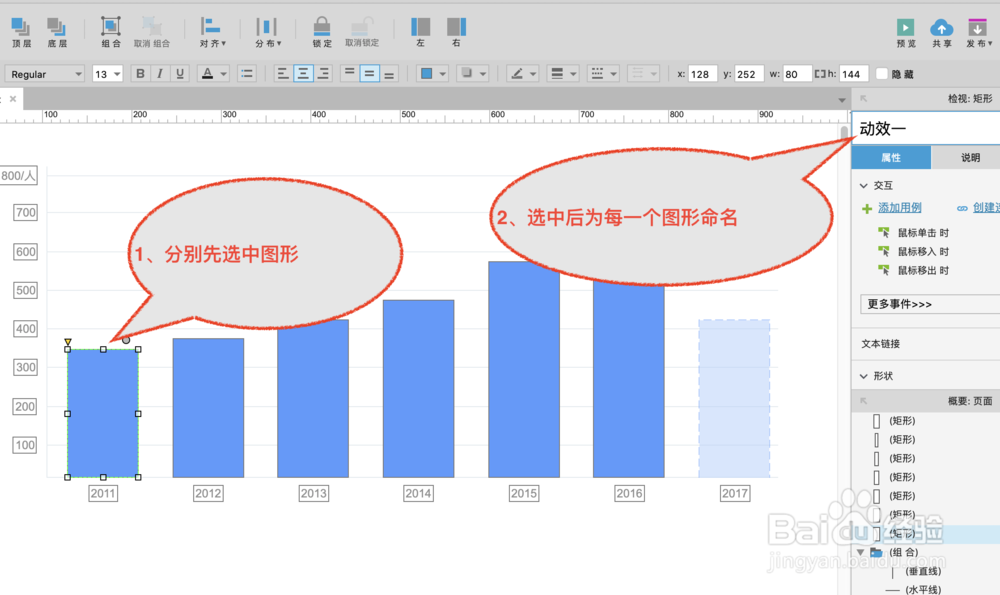
2、绘制好后,分别为每一图表上的矩形进行命名(如图)。

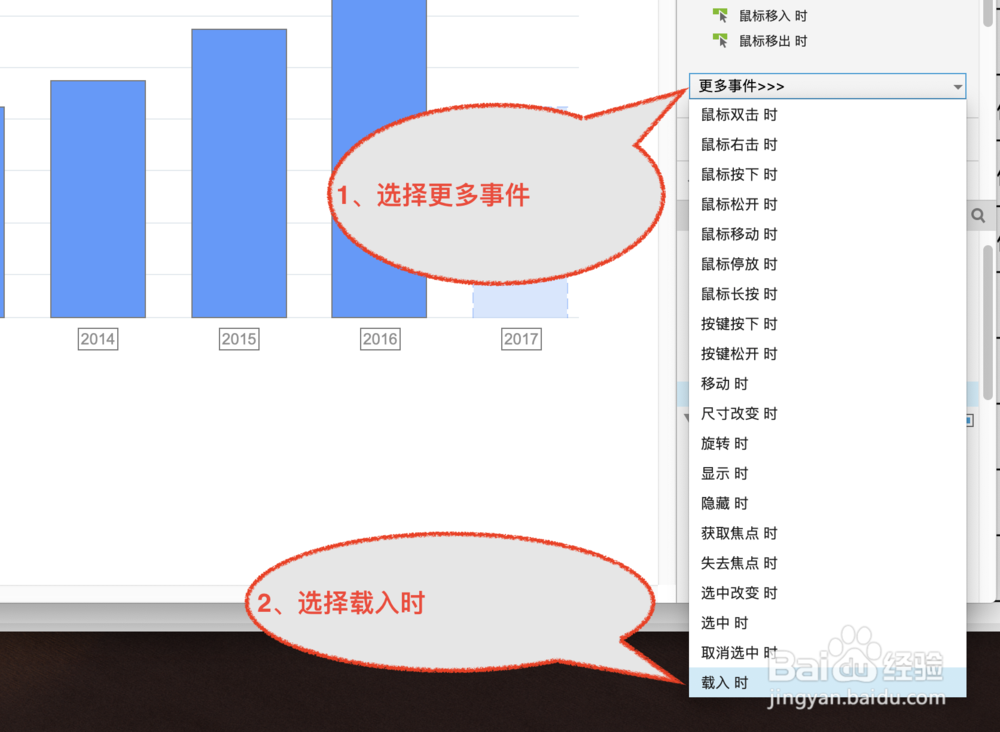
3、命名完成后,在属性栏中选择页面载入时(如图)。

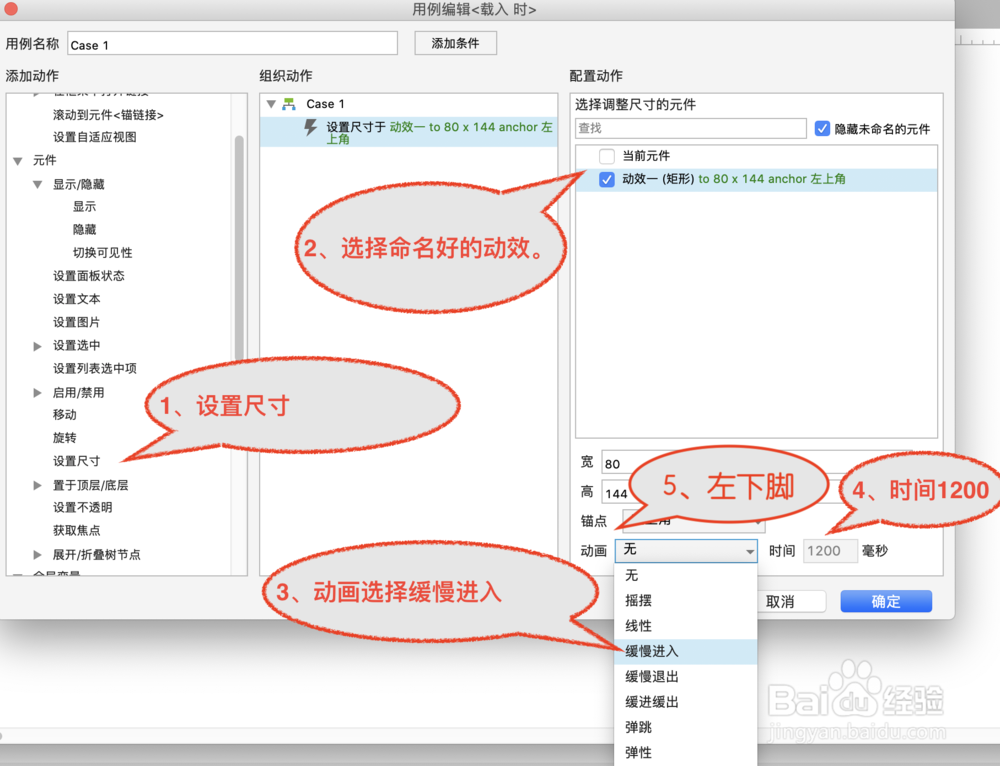
4、在弹出的对话框中,选择“尺寸大小”然后选择命名好的形状,动画选择为“缓慢进入”时间豹肉钕舞设为“1200”毫秒。锚点选择“左下角”设置璜模惜割完成点击确定。然后按照此方法依次为每一个矩形添加同样的页面载入效果,注意:高度宽度都不要动,按照默认的就好(如图)。

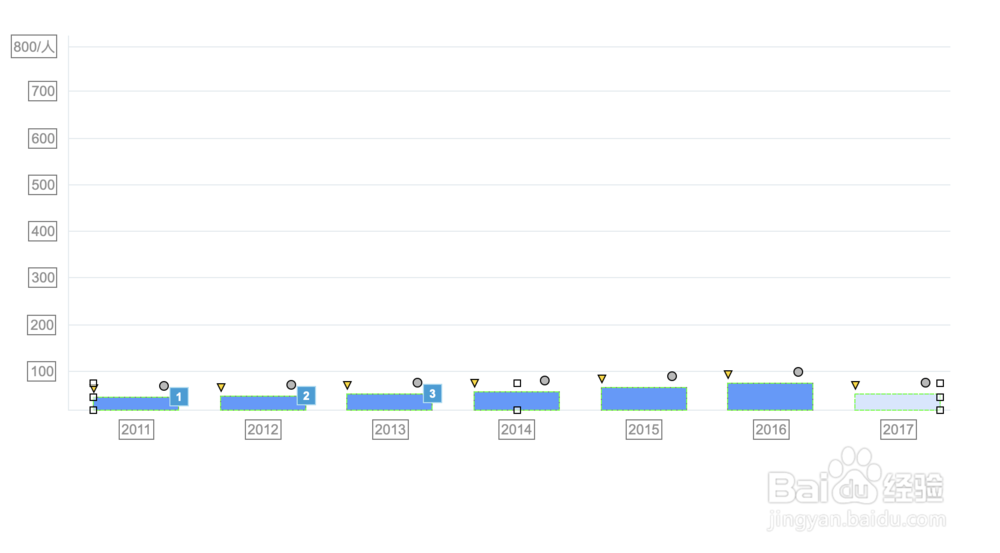
5、完成上述操作后选中所有矩形调整把高度调小(如图)。

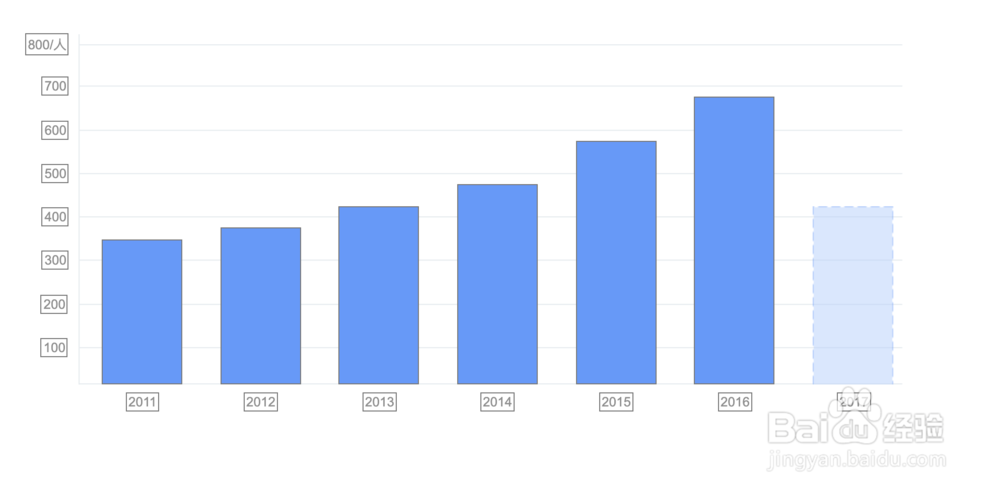
6、操作完成点击预览在浏览器中验证效果(如图)。

7、总结1、绘制图表2、给图表上的矩形命名3、选择页面载入事件4、设置参数5、调整矩形高度6、完成