1、第一步,就是先从简单的开始,检查一下,是不是自己的Q设置问题,这个不需要技术就能够去完成。解决方法如下:打开QQ推广:http://shang.qq.com/v3/widget.html输入你网站上的QQ号码xxxx,登录完成后进入”推广工具“

2、第二步,然后它会提示你”开通后立即体验通讯组件“点击”立即免费开通“然后后面有很多样式,可以根据自己的网站需求来选择自己喜欢的。

3、第三步,把组件里面的QQ代码复制下来,如果此时页面中uin后边没有QQ号码信息,刷新当前页面即可。将代码粘贴到库文件下page_footerindex.lbi中相应位置其中红色框中的QQ号码替换成{$im}

4、第四步,修改完成是以下形式:修改完即:<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin={$im}&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:{$im}:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>再点击客服QQ就可以正常聊天了
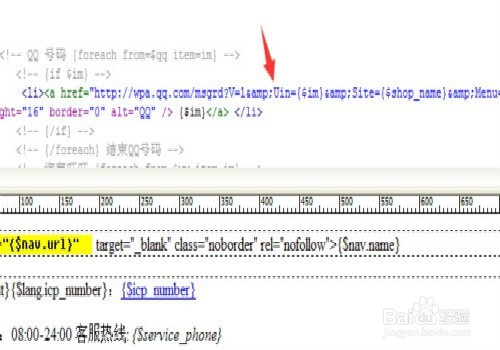
5、第五步,以上是最好的解决方法,如果想省略以上步骤的话,那么你需要打开模板库文件下page_footerindex.lbi中找到QQ代码的相应位置,然后你会发现之前模板里面为什么QQ点击不能对话,是因为QQ客服安装包中的JS代码有的可能是比较旧的代码了。 下载的QQ临时会话的源代码:<ahref=”http://wpa.qq.com/msgrd?V=1&Uin={$im}&Site={$shop_name}&Menu=yes” target=”_blank”><img src=”http://wpa.qq.com/pa?p=1:{$im}:4″ height=”16″ border=”0″ alt=”QQ” /></a>由于QQ客服的组件更新后,上述代码中的Uin={$im}要更新为uin={$im} 也就是把大写的那个U改为小写的u 才支持。