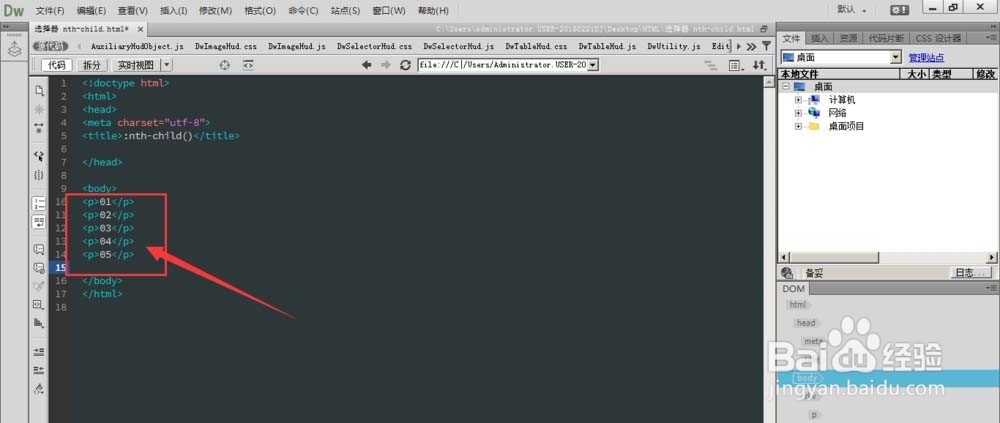
1、在新建的html文件中,建立几个相同的标签,比如建立几个p标签,如图所示


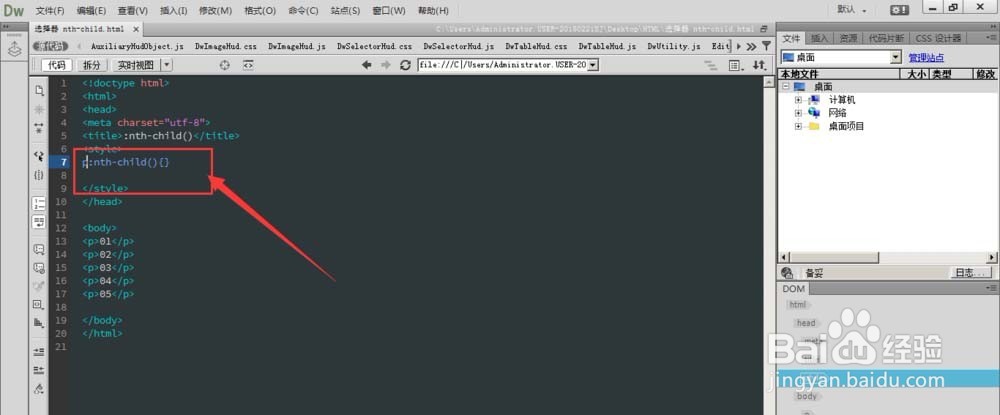
2、p:nth-child(){}。冒号前面是需要加属性的对象,后面的小括号内填写数值,需要对第几个p标签添加属性,就输入数字几,大括号内是需要对其添加的属性设置

3、比如将第二个p背景颜色设置为红色,第四个p背景设置为绿色;p:nth-child(2){background-color:red;}p:nth-child(4){background幻腾寂埒-color:green;}

4、在浏览器中预览查看效果

5、如果内容有父集的存在,如图所示

6、那么在添加属性设置时,可以添加div+空格+属性名称,如图所示,代表意思是:div中的第几个p标签

7、以上就是Dreamweaver中nthchild选择器的使用方法,希望大家有所收获!!!