1、打开chrome浏览器,打开要调试的网站。

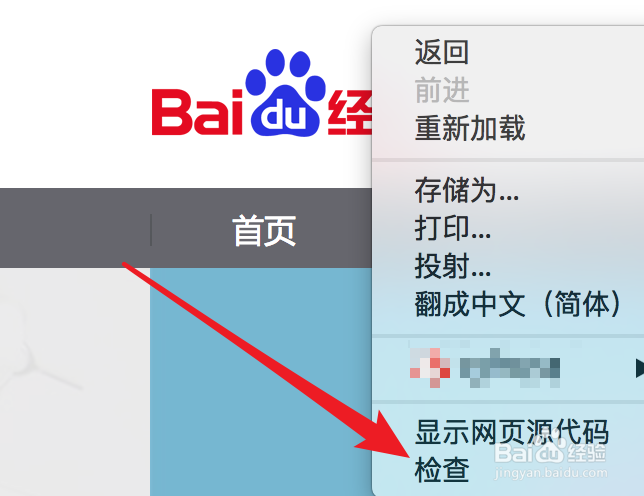
2、在页面上右键点击,然后在右键菜单上点击‘检查’

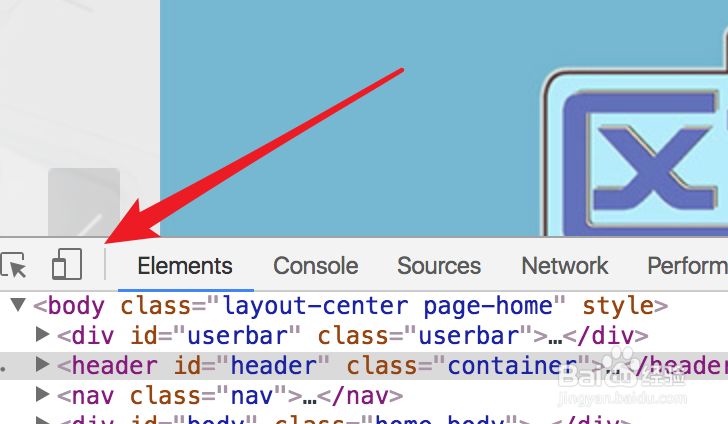
3、点击后就会打开了浏览器开发者工具了。

4、在开发者工具上,点击Console,也就是控制台。、

5、在控制台面板上,最下方是可以输入代码的。

6、我们在这里就输入一小段代码:console.log代码,就是在控制台上输出一些信息。

7、输入完成后,按回车键,就可以看到控制台里有输出对应的内容了。

8、在控制台上输入的脚本和在代码里输入的是没差别的,可以输入更复杂的内容。在这里输入一个alert弹框的代码。

9、按回车后,可以看到在页面上弹出了一个窗口,信息显示的如代码的一样。
