1、使用<div></div>标签制作盒子模型,在<body>标签内写入

2、使用CSS可以设置盒子的宽度和高度,在head标签里写入<style>标签


3、可以给div添加类别,更加方便的为div添加属性,首先使用cla衡痕贤伎ss添加, class = "name"

4、使用名字进行对属性添加,class使用 点“.”+ 命名控制例如: .name{ 属性}

5、也可以使用id ="name"给div添加身份命名

6、在使用CSS控制添加属性的时候不能用 点".",而是使用"#"+名字例如: #name{}

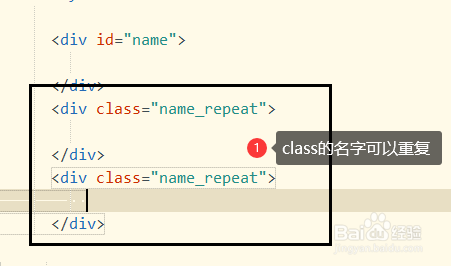
7、使用class和使用id的区别在于,class命名可以重复,当是使用id命名必须是唯一,不然会出错

8、总结: div是盒子模型 盒子模型可以使用class和id命名 id命名不可以重复