1、第一步,打开HBuilder软件,新建静态页面oldecimal.html,然后在<水瑞侮瑜body></body>内插入有序列表元素,如下图所示:


2、第二步,预览该静态页面,发现有序列表项前显示数字和小圆点,如下图所示:

3、第三步,为ol元素设置样式,在<style></style>添加如下代码:list-style-type: decimal; 预览之后发现有序列表项前符号不变,如下图所示:

4、第四步,再次修改list-style-type属性值为lower-roman,如下图所示:

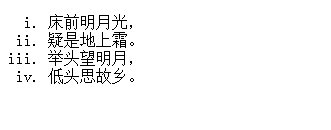
5、第五步,预览该静态页面,在浏览器中查看效果,发现有序列表前的符号为小写罗马数字符号,如下图所示:

6、第六步,再次修改list-style-type属性为upper-roman,再次预览该静态页面,发现小写罗马数字改为大写罗马数字,如下图所示: