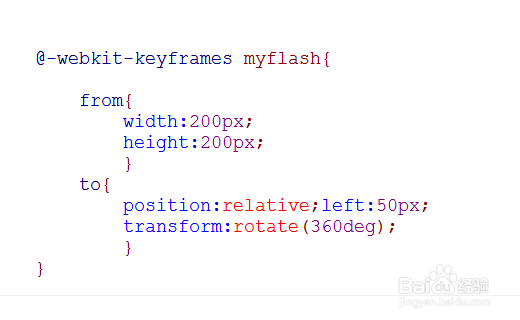
1、创建动画:@keyframes规则。方式一:from{属性:值;} to{属性:值;}

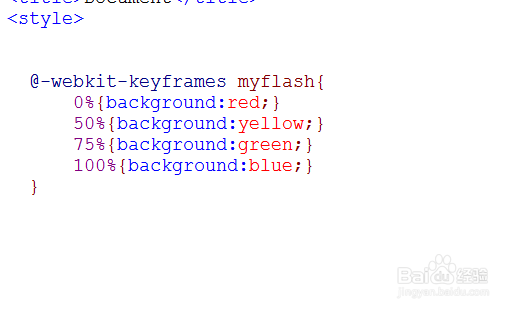
2、创建动画方式二:0%{属性:值;} 100%{属性:值;}0% 是动画的开始,100% 是动画的完成。可以在二者之间加入25%,50%等。

3、将动画绑定到选择器:在样式中,设置动画属性animation,自定义动画名称和时长。animation:动画名 时长;此时就可以完成一个简单的动画了,要进行更多设置还需要其他属性。

4、规定动画开始时的等待时间:animation-delay:时间;可以为秒、毫秒2s,2ms。

5、播放次数:animation-iteration-count:次数;永久播放的值取infinite。

6、动画速度曲线:animation-timing-function:变化类型;变化类蕞瞀洒疸型有:linear 匀速;ease-in 开始慢;ease-out 结束慢;ease动画有一个缓慢的开镫炜茛玳始,然后快,结束慢。
