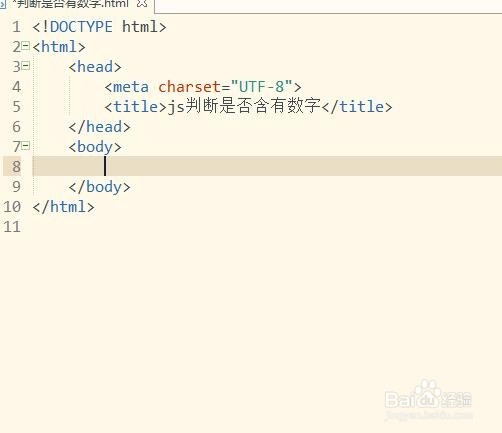
1、打开html代码编辑器,新建一个html文件。如图:

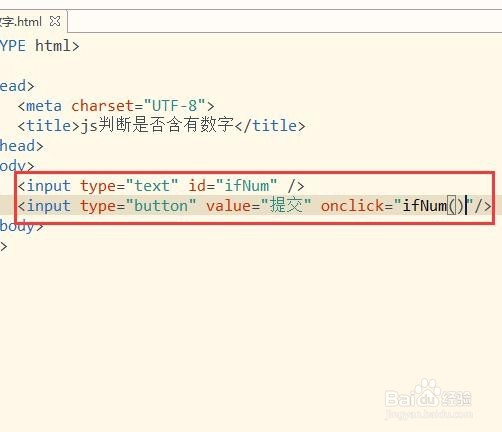
2、在新建的html代码页面中新建一个文本输入框,用于输入文本内容,然后添加一个id为 ifNum;2.新建一个点击的按钮事件,用来判断输入的内容是否是数字,给这个按钮添加一个点吁炷纪顼击事件为 ifNum()。html代码:<input type="text" id="ifNum" /> <input type="button" value="提交" onclick="ifNum()"/>

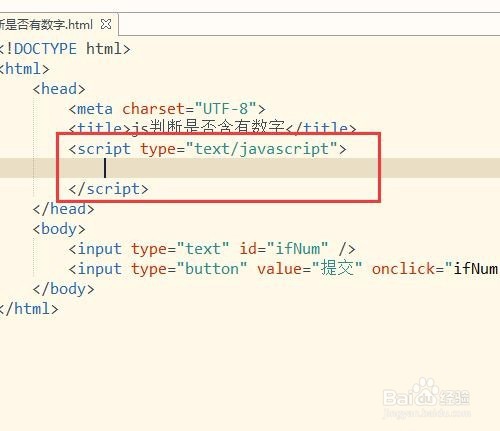
3、定义端脚本语言。在<title>表示后新建一个<script>标签,用于定义脚本语言代码:<script type="text/javascript"></script>

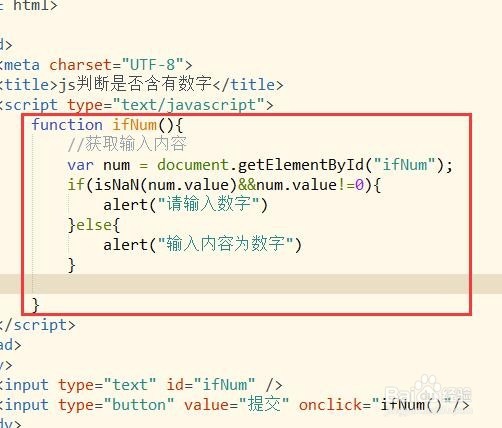
4、在<script>标签内使用isNaN(x)判断输入的内容是否为数字。function ifNum(){//获取输入内容var num = document.getElementById("ifNum");if(isNaN(num.value)&&num.value!=0){alert("请输入数字")}else{alert("输入内容为数字")}}

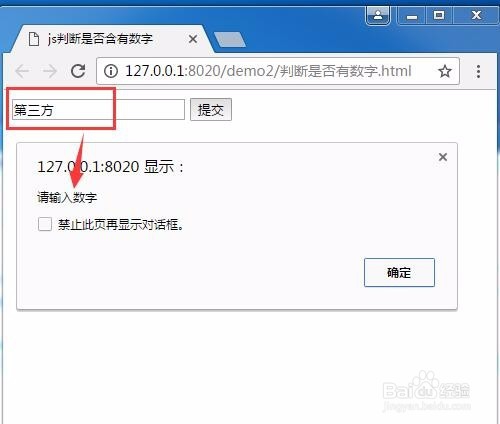
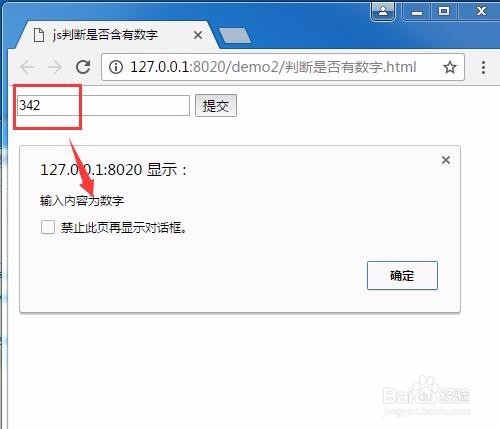
5、保存html文件后使用浏览器打开,在文本输入框中输入内容后点击提交按钮,即可看到弹出输入内容判断的文字。如图:


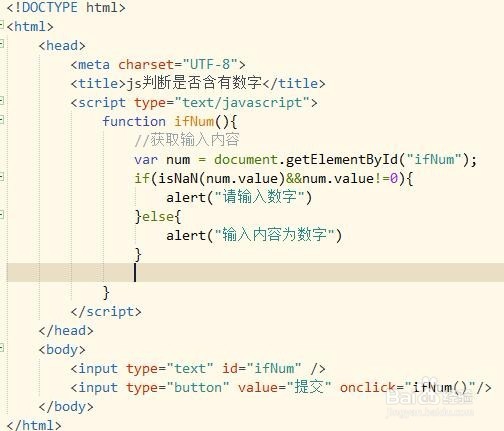
6、所有代码。可以直接复制所有代码,然后粘贴到新建的html文件上,保存后运行即可看到效果。所有代码:<!DOCTYPE html><茑霁酌绡html><head><meta charset="UTF-8"><title>js判断是否含有数字</title><script type="text/javascript">function ifNum(){//获取输入内容var num = document.getElementById("ifNum");if(isNaN(num.value)&&num.value!=0){alert("请输入数字")}else{alert("输入内容为数字")}}</script></head><body><input type="text" id="ifNum" /><input type="button" value="提交" onclick="ifNum()"/></body></html>