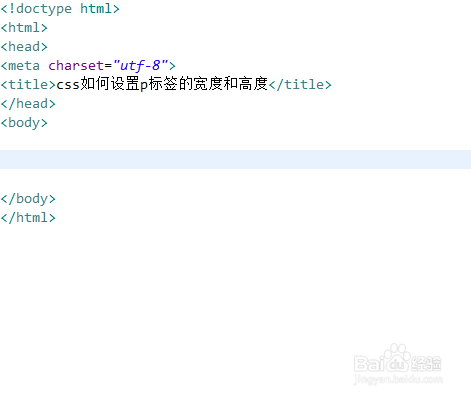
1、新建一个html文件,命名为test.html,用于讲解css如何设置p标签的宽度和高度。

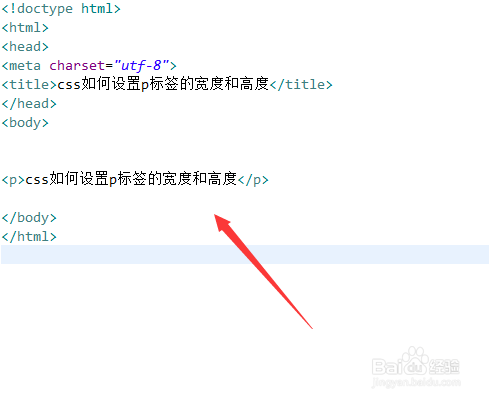
2、在test.html文件中,使用p标签创建一行文字,用于测试。

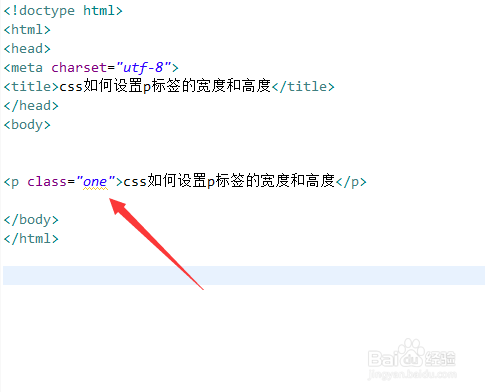
3、在test.html文件中,设置p标签的class属性为one。

4、在css标签内,通过class定义p标签的样式。

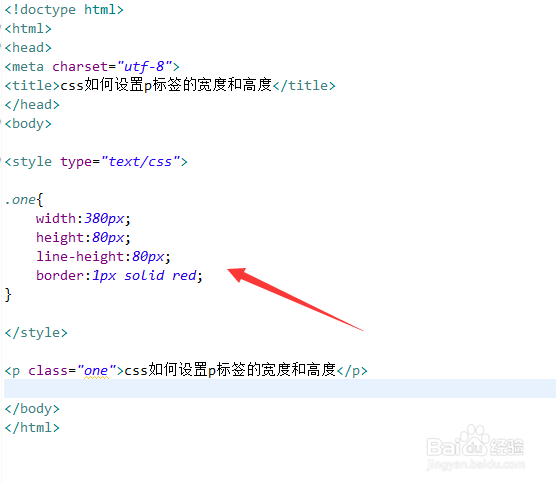
5、在css标签内,使用width属性设置p标签的宽度为300px,使用height属性设置p标签高度为80px,同时,定义行高为80px,边框为1px红色边框。

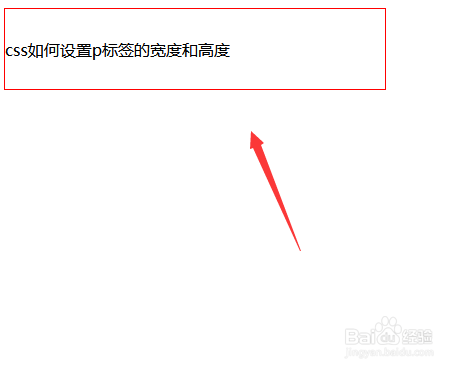
6、在浏览器打开test.html文件,查看实现的效果。