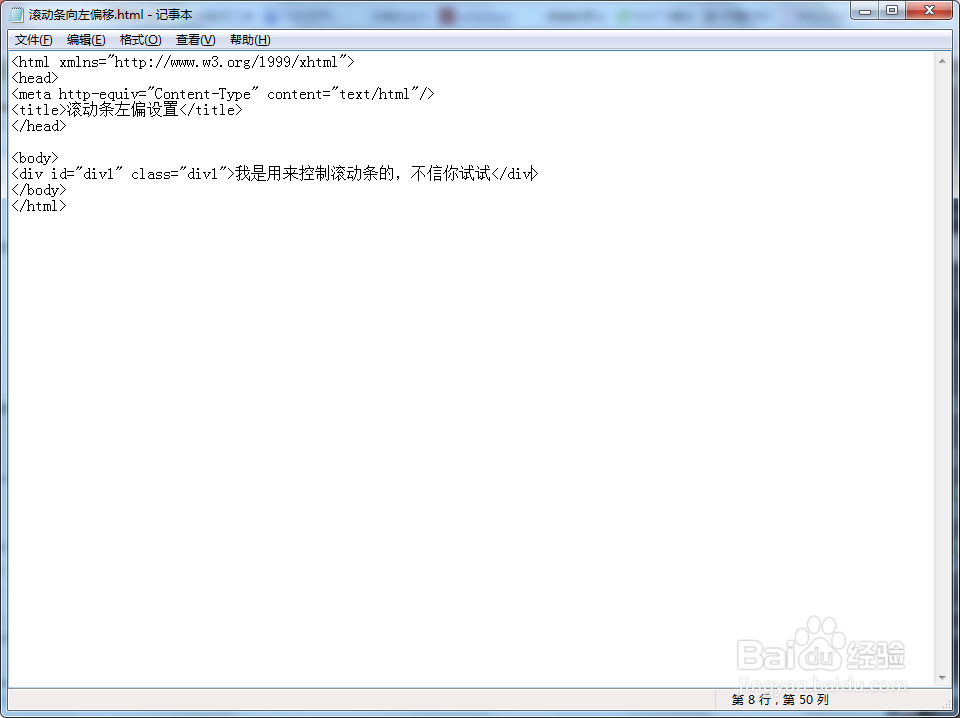
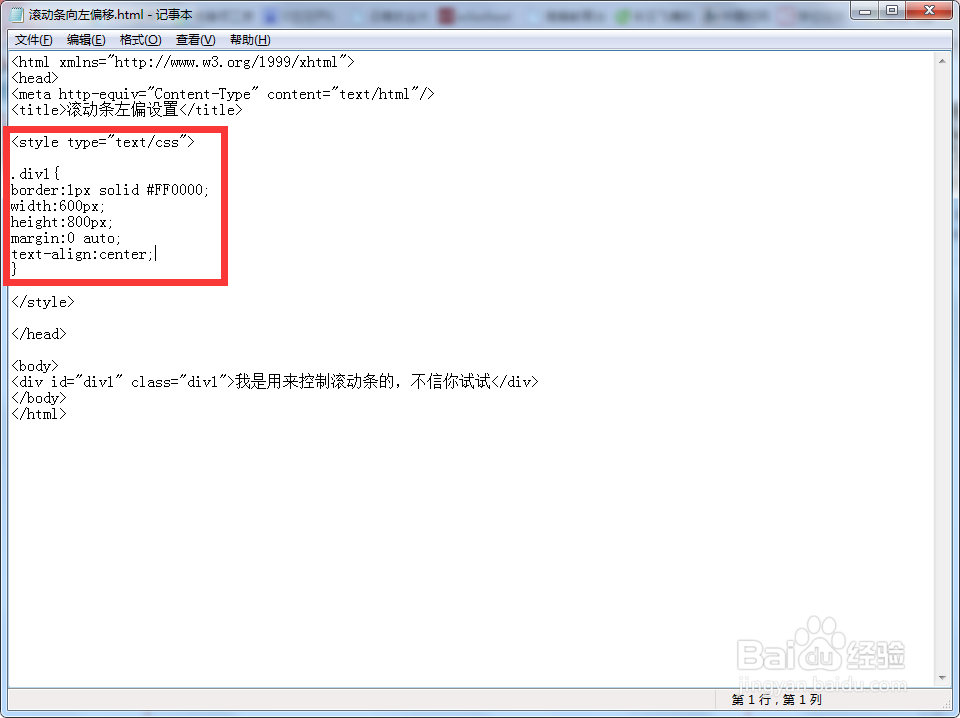
1、新建div标签新建一个html文件,命名为(滚动条向左偏移.html),使用记事本打开html文件,新建一个div。如图:


2、设醅呓择锗置div样式在文件中写入div的样式,高度一定要比浏览器窗口高,才会显示出滚动条来。写入以下样式:<style type="text/css">.div1{border:1px solid #FF0000;width:600px;height:800px;margin:0 auto;text-align:center;}</style>如图:


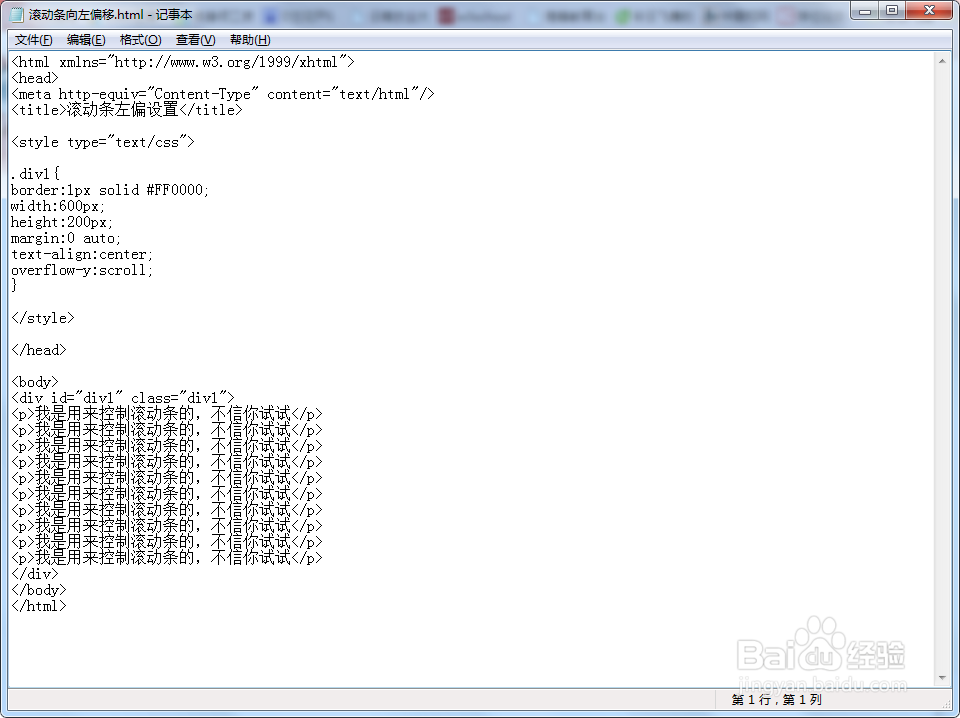
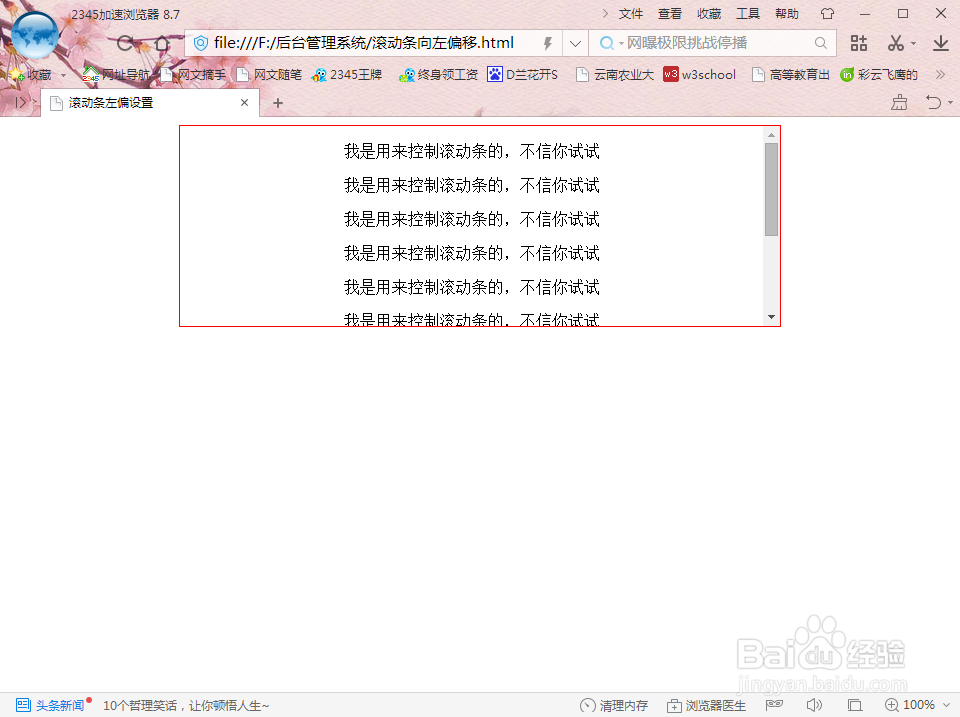
3、显示div竖向滚动条在样式表中写入以下代码:overflow-y:scroll; //显示竖向滚动条,并填充div内容。如图:


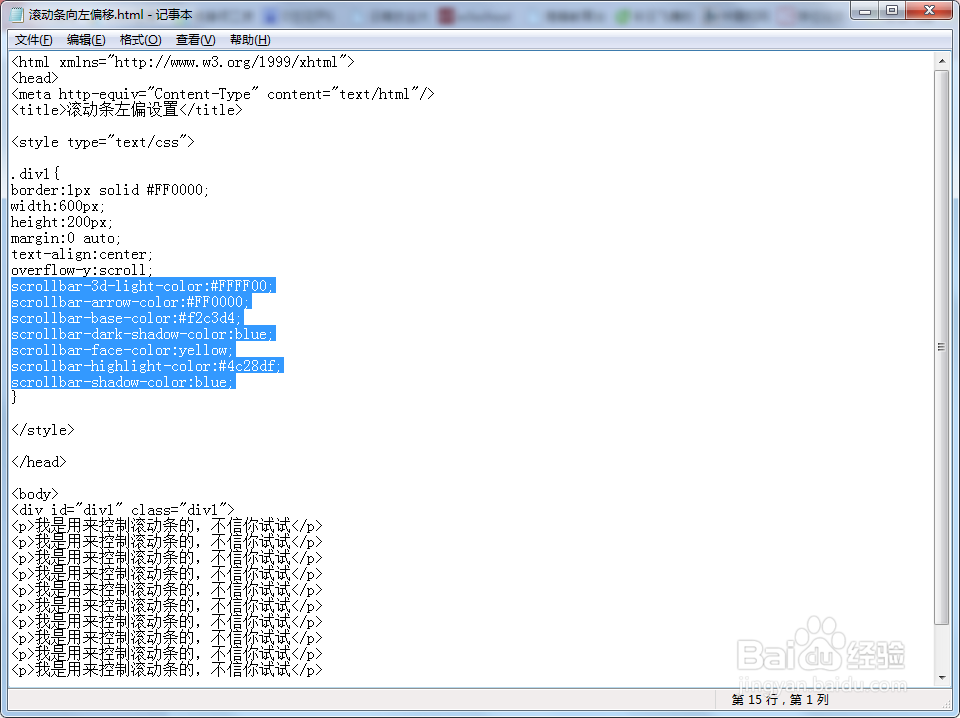
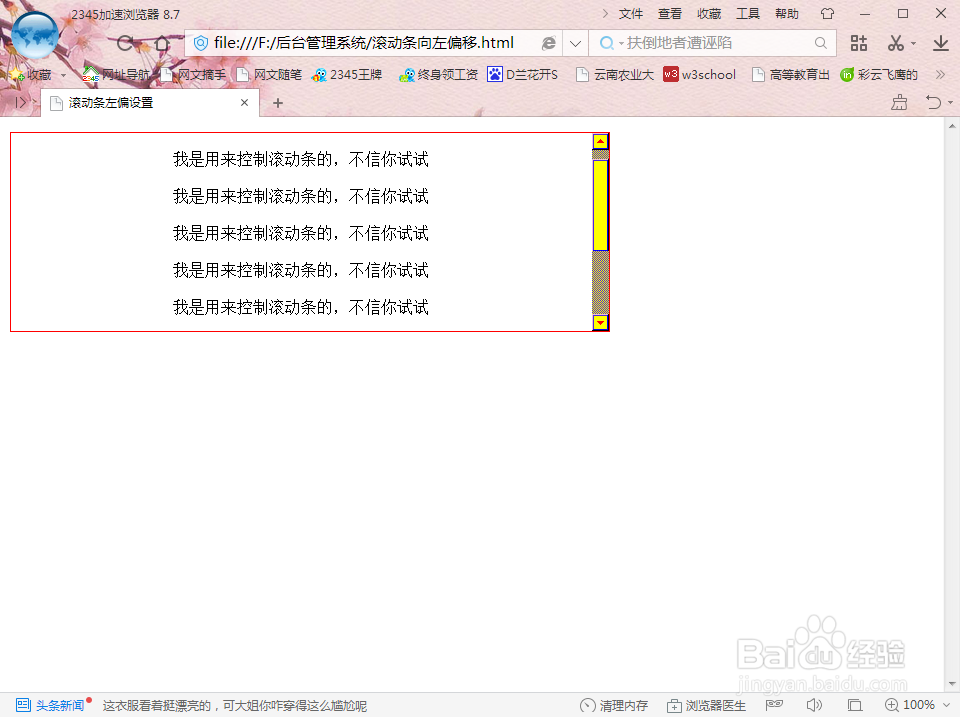
4、设置滚咿蛙匆盗动条颜色属性在样式中写入以下代码:scrollbar-3d-light-color:#FFFF00;scrollbar-arrow-color:#FF0000;scro造婷用痃llbar-base-color:#f2c3d4;scrollbar-dark-shadow-color:blue;scrollbar-face-color:yellow;scrollbar-highlight-color:#4c28df;scrollbar-shadow-color:blue;如图:


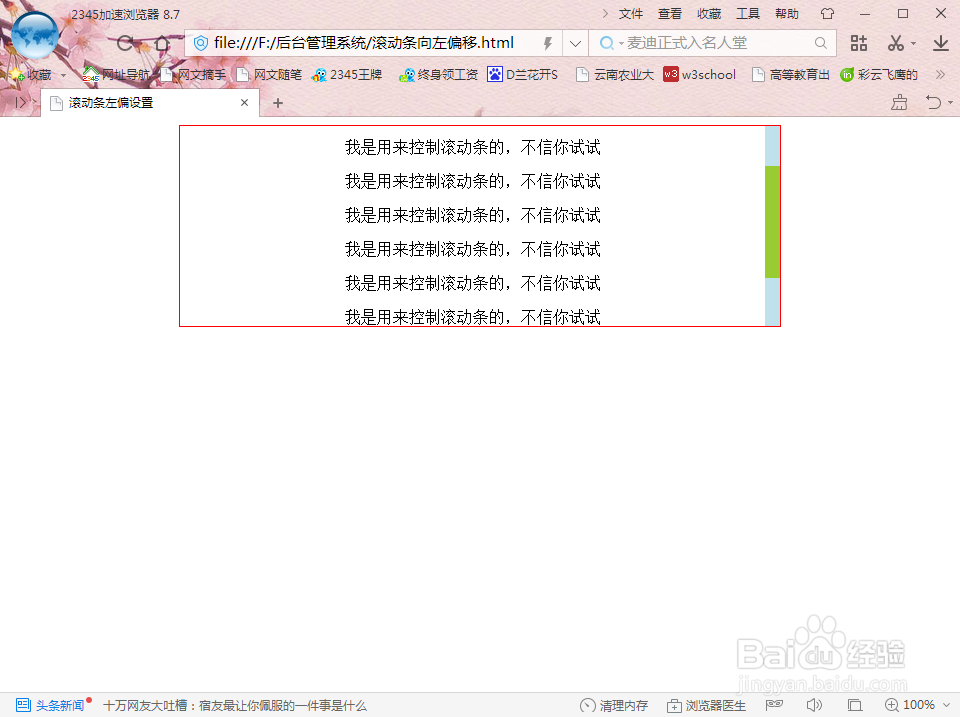
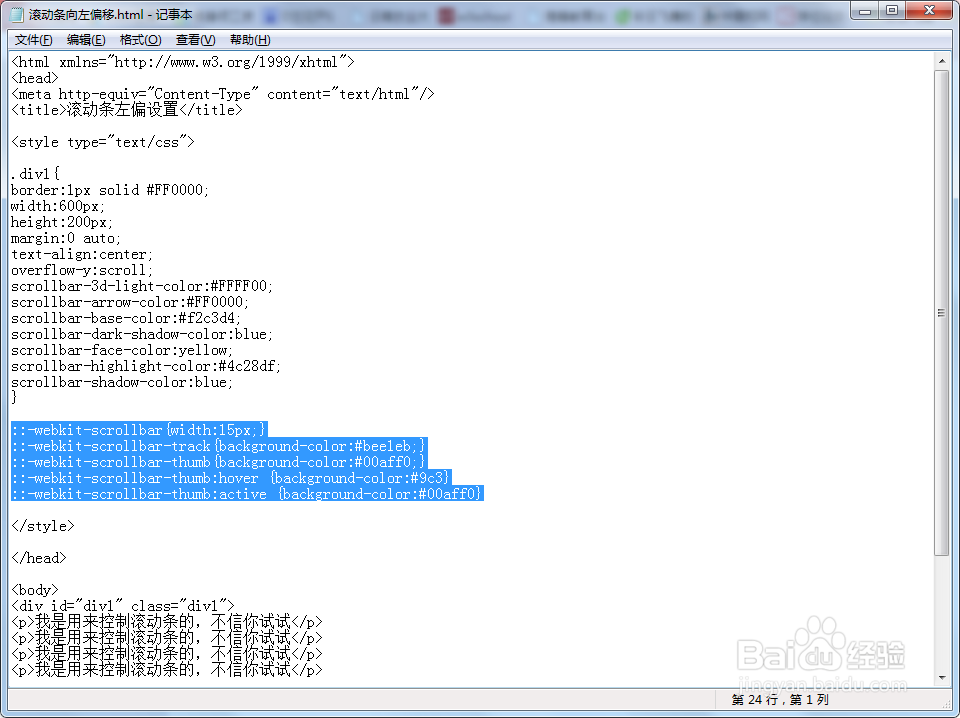
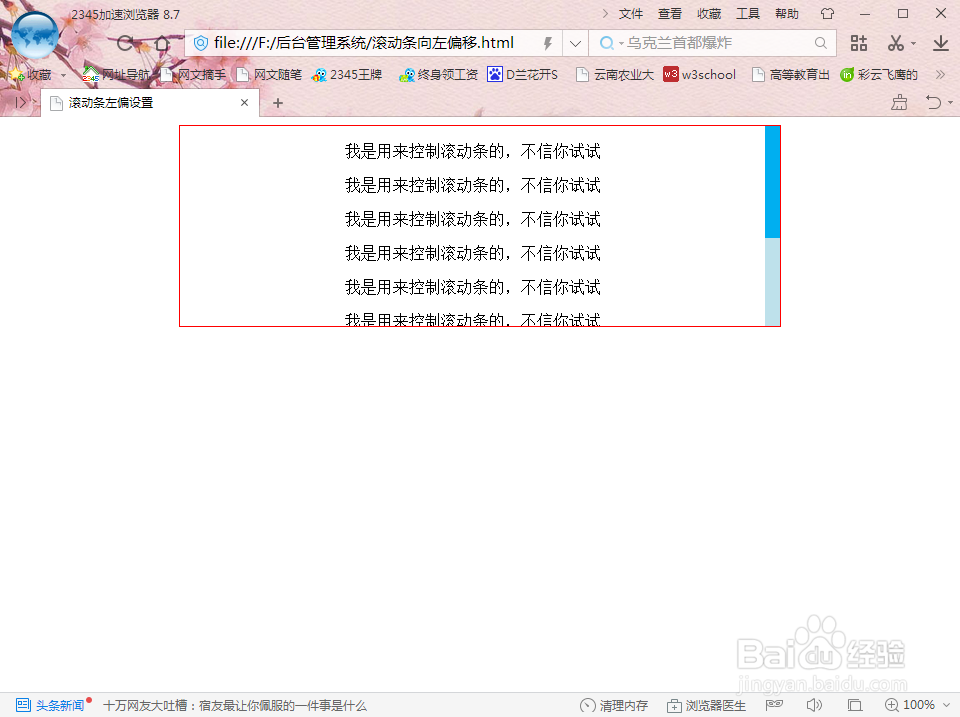
5、调整宽度老揉孟阼写入以下CSS样式:::-webkit-scrollbar{width:15px;}::-webkit-scrollbar-track{background-color:#bee1eb;}::-webkit-scrollbar-thumb{background-color:#00aff0;}::-webkit-scrollbar-thumb:hover {background-color:#9c3}::-webkit-scrollbar-thumb:active {background-color:#00aff0}如图:


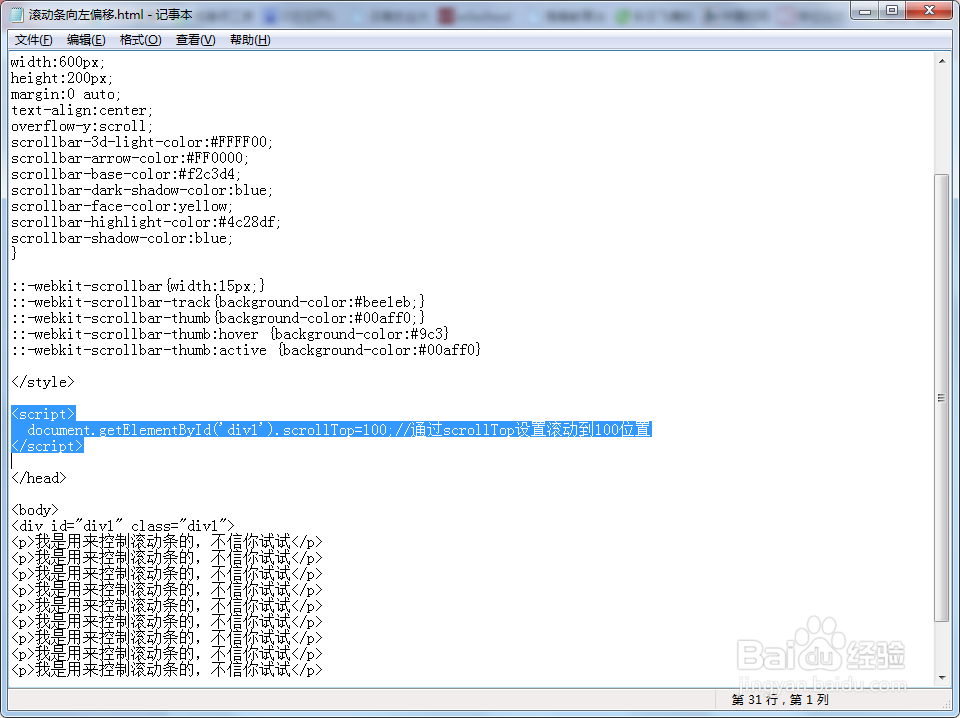
6、调整位置写入以下代码:<script> document.getElementById('div1').scrollTop=100;//通过scrollTop设置滚动到100位置</script>如图: