1、首先,如果是自己做的网页,可以找个html编辑器,比如Dreamweaver 可以可视化编辑 打开你要加的网页加入JS代码,也可以在Dreamweaver中新建把原网页代码复制进去,代码自动生成网页,可以在代码中或可视化页面中编辑,日期的js代码可以加到任何位置。

2、然后,在html页面是可以直接从文件夹中引入js的,在html文件的head中添加代码,<script src="../js/abc.js"></script>。

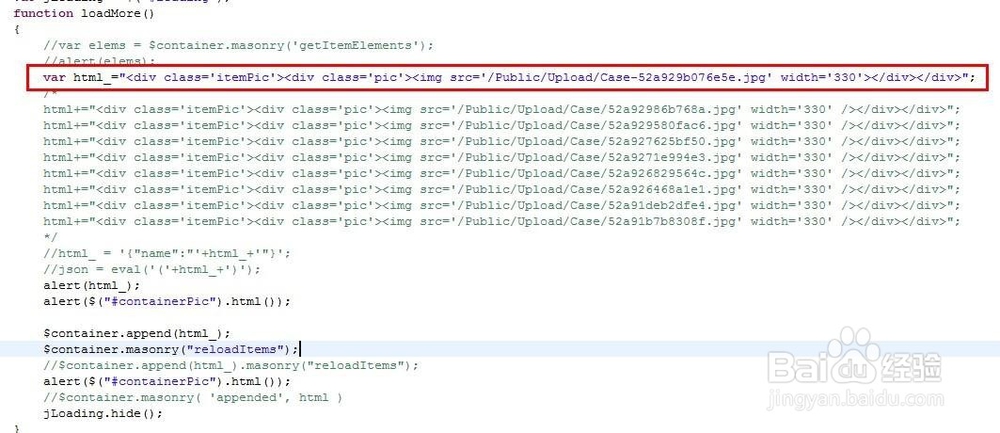
3、然后,这段代码用相对路径调用的是abc.js这个js文件,其中/js/这就是一个文件夹,abc.js是js的文件名,意思是abc.js这个js文件放置在/js/这个文件夹目录当中,也可以把js代码直接写入html页面。

4、然后,新建Javascript 类型的页面,在里面写入相应js 内容,保存文件在相应的根目录的js 文件夹下 如命名为lead.js,在页面中写<script type=&鳎溻趄酃quot;text/javascript" src="js/lead.js"></script>即可完成导入。

5、然后,在项目中建一个.js文件如:lead.js,如果是在webroot目录,在页面中写<script type="text/javascript" src="lead.js"></script>即可完成导入。

6、最后,如果是在webroot目录下的js文件夹,在页面中写<script type="text/javascript" src="js/lead.js"></script>即可完成导入。