1、新建一个html文件,命名为test.html,用于讲解css如何定义div的宽度和高度。

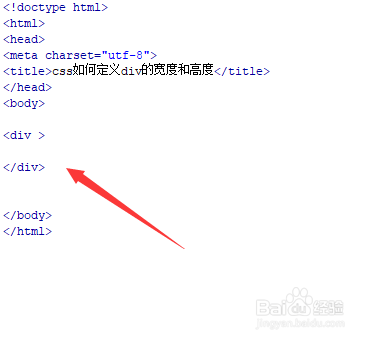
2、在test.html文件内,使用div标签创建一个模块,下面将对div设置宽度和高度。

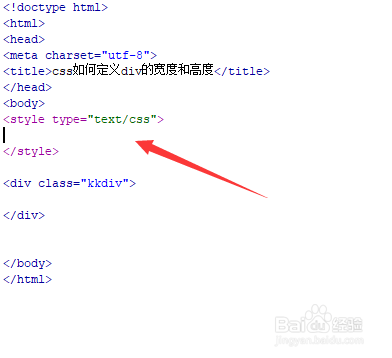
3、在test.html文件内,设置div标签的class属性为kkdiv,用于下面设置样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

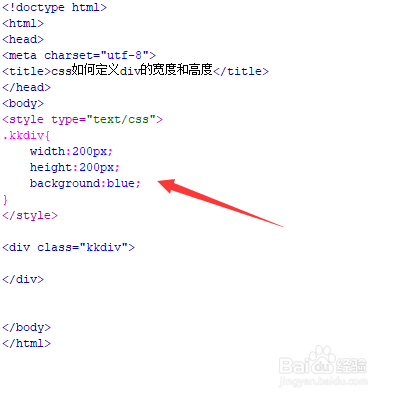
5、在css标签中,通过class设置div的样式,使用width属性设置div的宽度为200px,使用height属性设置div的高度为200px,并使用background属性设置背景颜色为蓝色。

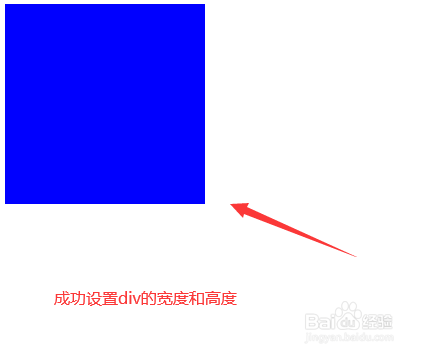
6、在浏览器打开test.html文件,查看实现的效果。